Insights
WebP y AVIF, los nuevos formatos de imagen que deberías usar en tu web
A la hora de diseñar cualquier web, las imágenes siempre tienen un papel protagonista. Los textos de un site no siempre se leen, pero sus imágenes siempre se visualizan. Por eso, la mayoría de nuestros clientes siempre suelen pedir muchas fotos y de gran tamaño en sus páginas. Sin embargo, las imágenes representan aproximadamente casi la mitad del tiempo de carga de cualquier página web. Es sin duda el tipo de contenido que más recursos consume, por encima de las hojas de estilo, los scripts o las tipografías. Y la carga de una página es vital, porque si es muy lenta además de repercutir muy negativamente en la experiencia de uso también influye en el posicionamiento orgánico en Google. De ahí que la relación de todo diseñador web con las imágenes sea siempre de amor-odio.
Encontrar el tipo de fichero de imagen perfecto ha sido una de las peleas constantes del desarrollo web. No ha sido fácil porque ha habido siempre que lidiar con tres factores. En primer lugar la capacidad de compresión, que resulta vital porque cuanto menos pese el fichero final, menor serán los datos necesarios para su descarga y menor será el tiempo de espera. Sin embargo, a mayor compresión generalmente se compromete otro factor fundamental de la imagen: la calidad (especialmente importante en tiempos de los monitores retina y 4K). El último factor que entra en juego en esta ecuación es el soporte, porque aunque un formato de imagen funcione muy bien, de nada sirve si la mayoría de navegadores (especialmente los más usados) no lo reconocen como válido.
Con este panorama, pocas cosas han cambiado en cuanto a imágenes en Internet se refiere. Desde comienzos de los años 90, tres han sido los ficheros de imagen que han reinado —todavía reinan— en Internet: .JPG, .PNG y .GIF. Hasta ahora. Porque en los últimos años han aparecido nuevos ficheros que ofrecen bastantes ventajas respecto a sus antecesores. Son .WebP y .AVIF y los vamos a analizar en este artículo.
Okb Interactive Studio
Mejora la carga de tu web.JPEG, .PNG y .GIF: la vieja guardia
Antes de empezar a analizar los nuevos formatos de imagen, conviene hacer un pequeño repaso de los formatos tradicionales y de qué es lo que les ha traído hasta nuestros días. .JPG, .PNG y .GIF han convivido en perfecta armonía porque cada uno ha destacado por un aspecto que no tenía el resto. Así, mientras .JPG (de ‘Joint Photographic Experts Group’ o ‘Grupo Mixto de Expertos en Fotografía’) ha hecho de la compresión de las imágenes su estandarte —lo que le ha servido para convertirse hasta hoy en el formato de imagen más habitual en la red—, .PNG (siglas en inglés de ‘Portable Network Graphics’, es decir, ‘Gráficos de Red Portátiles’) ha encontrado su nicho en la posibilidad de incluir transparencia en sus imágenes, ya que a diferencia de .JPG, sí admite el canal alfa. Por otro lado, la pureza de detalle que se consigue usando .PNG es alta, pero su compresión es baja. Por eso lo habitual es usar .JPG con fotografías y .PNG con imágenes más planas y con menos detalle, como por ejemplo los logotipos, donde se consigue mayor nitidez que con .JPG.
Finalmente, .GIF (de ‘Graphics Interchange Format’) se especializó en las animaciones en un momento en que publicar vídeos en la red era una quimera. Aunque tuvo sus años negros en la década de los 2000 con el auge de Flash y actualmente le han surgido muchos competidores —los formatos de vídeo están ya ampliamente aceptados y las animaciones se pueden conseguir por otras vías, como el CSS—, lo cierto es que .GIF sigue gozando de buena salud debido a su gran aceptación popular y a su potencia comunicativa, aunque está más acotado a redes sociales que a las webs.
.WebP: la revolución que llegó de Palo Alto
Como decimos, tuvieron que pasar más de veinte años para conseguir cambiar las cosas en el panorama de las imágenes en Internet. En su obsesión por crear un Internet mucho más rápido, Google se propuso poner fin al reinado de los ficheros de imagen tradicionales ideando un formato nuevo que comprimiera mejor que .JPG y que tuviera la calidad y la posibilidad de incluir transparencia de .PNG. Así, de sus oficinas de Palo Alto surgió en 2011 el formato .WebP (popularmente conocido también como weppy). Es un formato de imagen de código abierto al que en 2014 se le dio soporte en los navegadores de la compañía —Chrome y Android— lo que hizo que su popularidad no haya dejado de crecer hasta hoy.

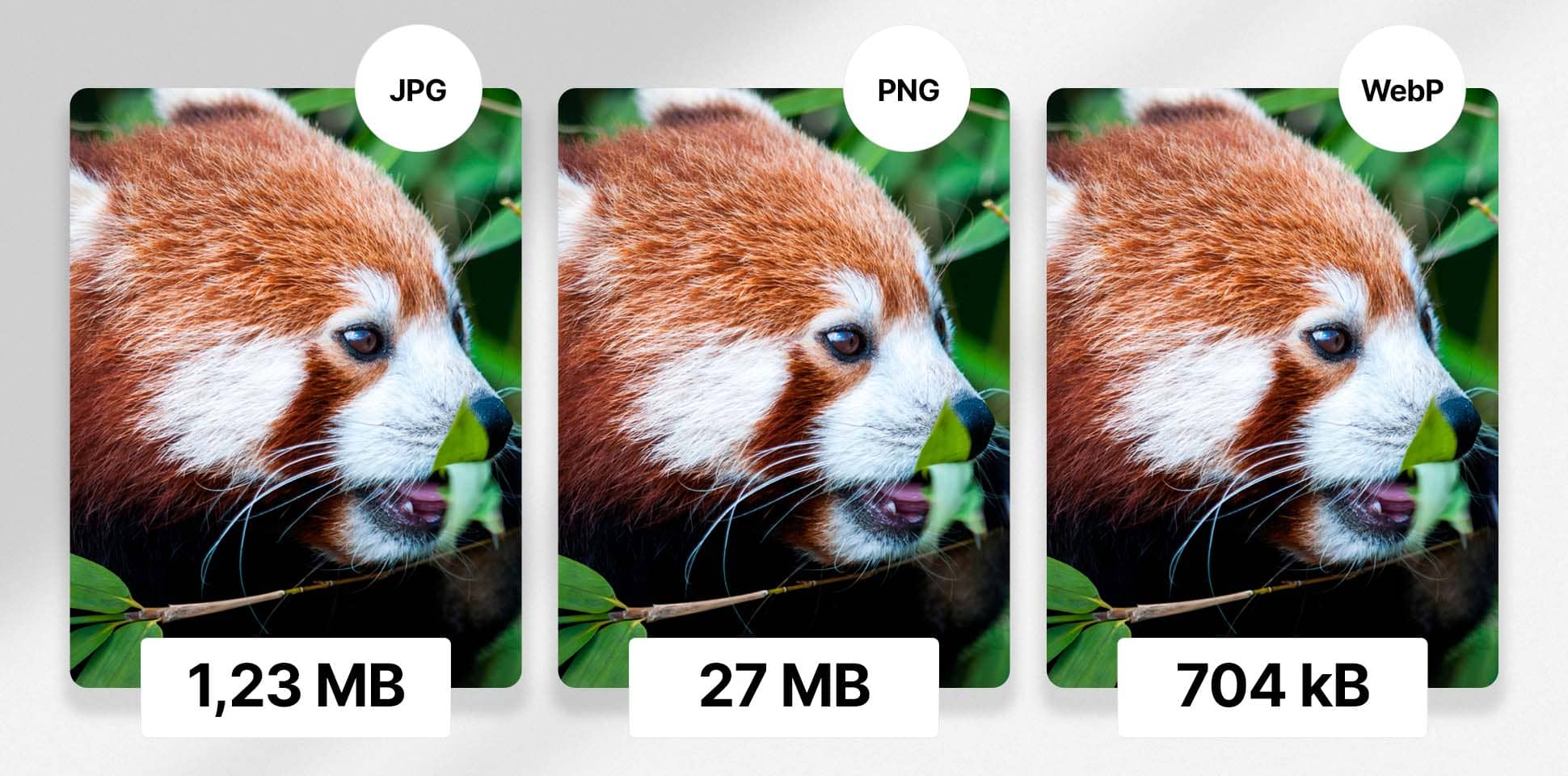
Como se puede apreciar en el gráfico superior, la imagen en formato .WebP —situada a la derecha— es casi un 40% más ligera que la imagen en .JPG de la izquierda, obteniendo una calidad similar. ¡Imagina todos los datos que puedes ahorrar a tus usuarios si aplicas a todas las imágenes de tu site esta reducción!
Además, la posibilidad de incluir transparencia y animaciones junto con una mayor compresión convierte a .WebP en un excelente sustituto también de .PNG y .GIF.
.AVIF: joven pero sobradamente preparado
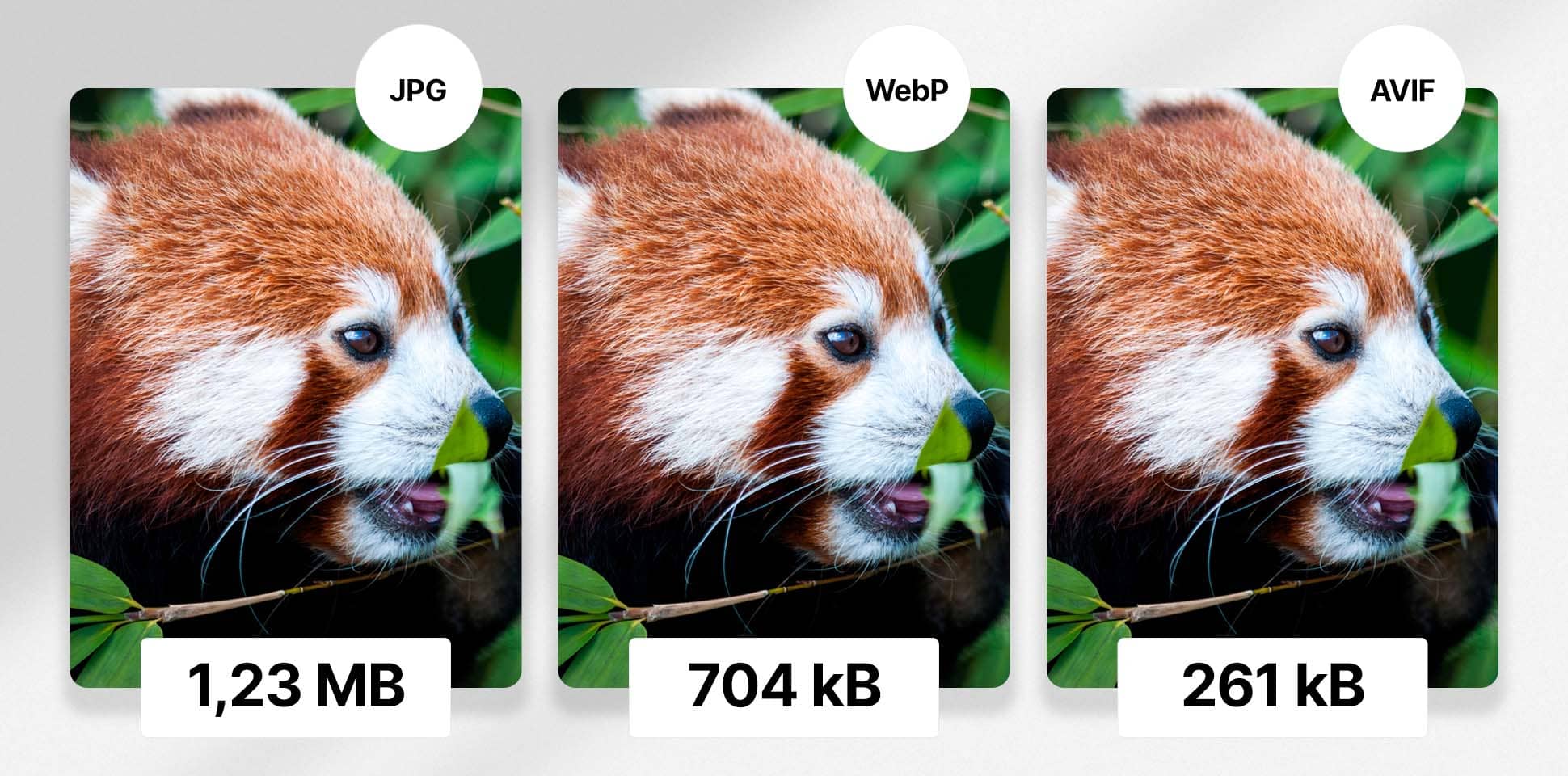
En 2019, justo cuando .WebP empezaba a revolucionar el mundo de las imágenes en Internet, un nuevo formato de archivo de imagen irrumpió en el mercado. Se trataba de .AVIF, desarrollado por Alliance for Open Media, una organización sin ánimo de lucro promovida por grandes empresas —como Netflix, Amazon, Google o Apple— que pretende crear productos de código abierto que eviten las guerras de patente que tradicionalmente han supuesto un gran obstáculo para la innovación. Básicamente, la gran aportación de la tecnología de .AVIF es que permite comprimir imágenes mucho mejor que .JPG, incluso mucho mejor que .WebP. Aquí tienes un ejemplo:

Si tomamos la misma imagen que en el ejemplo anterior, vemos que mientras .WebP supone una disminución del peso de un 40% con respecto a .JPG, en el caso de .AVIF esta cifra asciende a aproximadamente el 80%. El peso final usando .AVIF es la mitad que con .WebP y la diferencia entre ambas imágenes es imperceptible para tus usuarios.
.AVIF obtiene además mejores resultados de calidad y tamaño incluso en imágenes planas, como gráficos y logotipos (aunque para estos casos es mucho mejor que uses el formato .SVG), y al igual que sucede con .WebP también puede incluir transparencia y crear animaciones.
Cada vez más aceptados
El soporte ha sido hasta ahora el gran lastre de los ficheros de imagen de nueva generación. La mayoría de navegadores no los aceptaban, por lo que todos los diseñadores web se sentían más cómodos y seguros usando .JPG, .PNG y .GIF en sus creaciones. Chrome soporta .WebP desde su versión 32 (lanzada en enero de 2014), pero aunque hoy es el navegador más usado en España con el 70% del tráfico, por aquella época solo representaba entorno al 45%, mientras Firefox, Safari y Explorer todavía acaparaban entre los tres aproximadamente el otro 45%.
Hoy el uso de Chrome está más extendido y afortunadamente, los principales navegadores también han ido incorporando poco a poco en sus actualizaciones nuevos formatos de imagen, lo que permite usar archivos .WebP y .AVIF cada vez más a menudo sin el riesgo de que gran parte del público no pueda visualizarlos.

.WebP es actualmente compatible con casi todos los navegadores principales. Como hemos visto ya, Chrome y también Opera lo incorporaron en 2014 y Edge y Firefox lo hicieron en 2019. Safari, el único de los grandes que se resistía, ya lo acepta aunque solo para equipos que tengan instalado macOS Big Sur (lanzado a finales de 2020). En cuanto a navegadores móviles, Android Browser, Opera Mini y UC Browser soportan WebP desde hace bastante (2014, 2015 y 2016, respectivamente) y recientemente se han incorporado al club Safari (2020), Firefox y Samsung Browser (ambos en 2021), lo que deja el panorama bastante despejado para utilizar este formato de imagen en cualquier web.
Por su parte, el formato .AVIF está menos avanzado y su incorporación en algunos navegadores es todavía muy reciente. El primero en incorporarlo fue Chrome en su versión 85 de escritorio, que se lanzó el 25 de agosto de 2020. Desde hace muy poco también es compatible en sus versiones de escritorio con Ópera (desde su actualización de septiembre de 2021) y Firefox (octubre de 2021), y en sus versiones de móvil con Opera (febrero 2021), Chrome (septiembre 2021) y los navegadores nativos de Samsung (abril 2021) y Android (septiembre 2021). Solo quedan fuera de entre los grandes Safari y Edge. Esto supone que alrededor del 70% de los internautas de España podría ver una imagen .AVIF publicada en una web.
Cómo usar los nuevos ficheros de imagen
Para incluir una imagen .WebP o .AVIF en una web se puede asociar el fichero a una etiqueta ‘img’ a través del atributo ‘src’ del mismo modo que haríamos con un .JPG, un .PNG o un .GIF. Eso sí, como hemos visto los usuarios que accedan a Internet con navegadores que no soportan este tipo de ficheros no verán nada.
Para evitar esto existe una solución muy sencilla, que pasa por utilizar la etiqueta ‘picture’ en lugar de la etiqueta ‘img’ cada vez que se quiera insertar una imagen. Por ejemplo:
<picture>
<source srcset="tu-imagen.avif" type="image/avif">
<source srcset="tu-imagen.webp" type="image/webp">
<img src="tu-imagen.jpg" alt="Imagen de prueba">
</picture>
Los navegadores entrarán en el elemento ‘picture’ y cargarán la primera imagen que reconozcan, obviando las que no. Así, si colocamos las distintas opciones por orden de preferencia —de la opción más ligera a la más pesada— nos aseguraremos de que los usuarios visualicen siempre la imagen más óptima que su navegador le permita, pero garantizando que siempre verán por lo menos algo.
Cómo generar imágenes en .WebP y .AVIF
Hasta aquí las buenas noticias. Ahora vienen las regulares. Porque aunque cada vez más navegadores soportan los nuevos formatos de imagen, generarlos todavía sigue siendo un proceso algo tedioso. Para empezar, Photoshop, la herramienta de edición fotográfica por excelencia en el mundo del diseño, no soporta ni .WebP ni .AVIF (al menos de forma nativa, aunque existen algunos plugins para ello), por lo que a día de hoy no permite ni editar ni —lo que es peor— generar imágenes en estos formatos a partir de otros.
Si tu site funciona con WordPress tampoco mejora la cosa, porque el mayor CMS del mundo —con casi 500 millones de sitios web en todo el mundo— no soporta .AVIF, mientras que .WebP lo incorporó hace poquísimo. Afortunadamente existen muchos plugins de terceros que sirven para convertir las imágenes que subas en formatos tradicionales en formatos modernos sobre la marcha: algunos son de pago, otros son gratuitos y otros son freemium. ImageKit o Image Engine son algunos ejemplos.
Si por el contrario tu web está creada de forma artesanal, existen aplicaciones web que convierten imágenes .JPG en .WebP o .AVIF fácilmente. En OKB Interactive Studio una de nuestras favoritas es Squoosh. También puedes recurrir a módulos de Node.js: por ejemplo el conocidísimo módulo de minificación de imágenes Imagemin tiene una extensión para convertir imágenes a .WebP automáticamente, pero por el momento no para .AVIF.
Mejorar los problemas de velocidad de carga de tu site es sin duda una de las tareas más complicadas pero a la vez más beneficiosas. Para conseguirlo puedes trabajar en varios puntos (mejorar tu servidor y reducir las peticiones a él, trabajar con CDNs, minificar tu código…) pero nada tendrá tanta repercusión como reducir el tamaño de tus imágenes. En este sentido, usar .WebP y .AVIF contribuye significativamente a tener un Internet más rápido, más cómodo y más accesible sin que eso suponga a ojos de los usuarios ninguna merma de calidad.