Insights
Cómo elegir la paleta cromática de una web
¿Sabías que en los inicios de Internet las webs se construían en base a una paleta de tan solo 256 colores? Hoy la mayoría de dispositivos pueden reproducir una amplísima gama de colores, por lo que a la hora de elegir la paleta de color de un site los diseñadores nos enfrentamos a una tarea que abarca unos 16 millones de posibilidades. ¿Cómo elegir los colores perfectos y sobre todo cómo combinarlos de forma armónica entre sí? Esto es de lo que vamos a hablar en este artículo.
Okb Interactive Studio
¿Necesitas que tu web corporativa destaque por su innovación y diseño?Pero para empezar, ¿por qué es tan importante el color? El color —como sucede también con las tipografías— es un lenguaje, así que comunica por sí mismo. Los colores tienen un fuerte impacto emocional en el modo el que percibimos las cosas, lo que los convierte en una poderosa herramienta de diseño. Por eso, seleccionando cuidadosamente los colores que vamos a usar en una web, podemos reforzar el mensaje que queremos transmitir en nuestro propio beneficio.
La psicología del color
Cada persona tiene sus propias experiencias con los colores. Unos nos gustan más y otros menos. Pero a lo largo de la historia, los colores se han ido asociando intensamente con distintas realidades, lo que culturalmente ha hecho que nuestro cerebro nos evoque ciertas sensaciones cuando percibe un color. Es lo que llamamos psicología del color.
Vamos a proponerte un pequeño juego. Si te pedimos que pienses en una farmacia, ¿qué color es el primero que te viene a la cabeza? Y si tuvieras que asignarle un color al cuerpo de policía, ¿cuál le darías? ¿Y para un bombero? Ahora imagínate un gimnasio. ¿Qué color sería el predominante en él?
Aunque es cierto que los colores pueden evocar una u otra cosa dependiendo de su matiz (si es más claro o más oscuro o si es más o menos saturado) y de la combinación con otros colores, a modo de resumen podemos decir que…
-
Los distintos tipos de rojo siempre aumentan nuestro nivel de adrenalina, nos llaman a la acción y nos transmiten fuerza, poder y relevancia. El rojo está diseñado para despertar nuestros instintos primitivos, por lo que siempre llama nuestra atención, no hay que olvidar que es el color del peligro. Seguro que es el color que se te ha venido a la mente cuando te hemos pedido que pensaras en un bombero…
-
Para muchos el ‘hermano pequeño’ del rojo, el naranja es un color poderoso y difícil de pasar por alto, pero menos agresivo. Su calidez se usa para evocar un ambiente divertido. De hecho algunas marcas lo usan para transmitir simpatía, sencillez, cercanía y precios baratos.
-
El amarillo se asocia con el sol y todo lo que este representa: calor, energía, alegría. Es el color más visible del espectro cromático, por lo que es especialmente llamativo. También es activador: ¿no te parece que un gimnasio donde el amarillo sea el color dominante llama más a estar activo?
-
Al ser el color de la naturaleza, el verde transmite una sensación de salud, limpieza y pureza. Por eso es ideal para productos orgánicos, ecológicos y saludables. ¿Es el verde el color en el que has pensado para tu farmacia?
-
El azul es lo opuesto al rojo: transmite seguridad, serenidad, tranquilidad, solidez, confianza… Son valores muy deseados por cualquier empresa, por lo que no es de extrañar que sea uno de los colores más usados por las marcas, sobre todo bancos y aseguradoras. También estamos convencidos de que es el color en el que has pensado cuando hemos hablado de la policía, ¿verdad?
-
Desde tiempos inmemoriales, el violeta se ha asociado con el poder y la riqueza, por lo que es un tono ideal para las marcas de lujo. También es el color de la magia y del misterio.
-
El blanco es sinónimo de pureza. En web se suele aplicar en fondos para dar sensación de limpieza, frescura y sencillez.
-
El negro tiene ese punto misterioso y desconocido que tanto atrae a los humanos. Es también el color de la elegancia y del lujo.
¿Cómo combinar colores en una paleta?
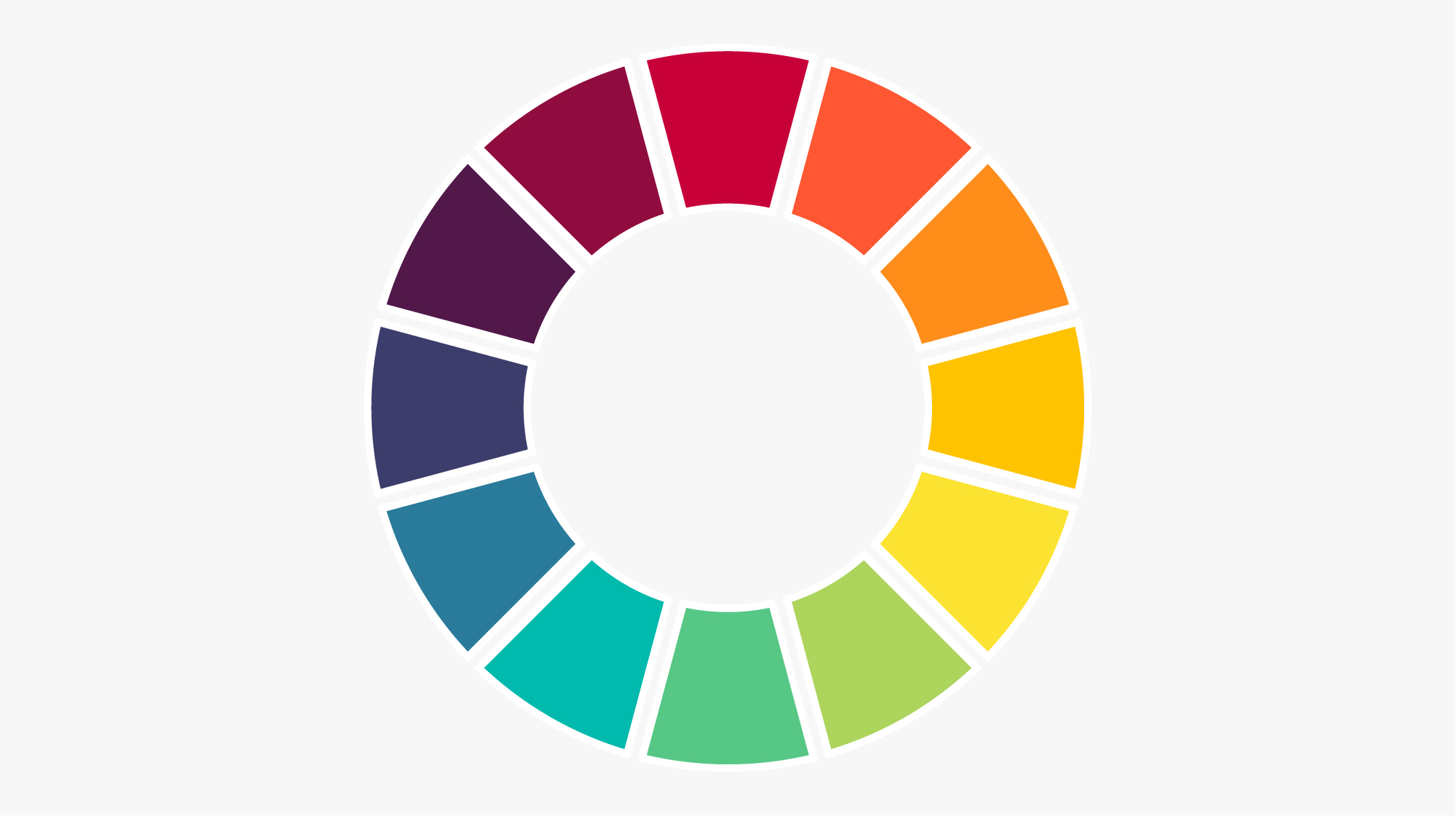
Una vez conocido el significado de cada color, toca la difícil tarea de emparejar colores para crear paletas cromáticas. Para combinar colores en una paleta cromática se suele recurrir a las ruedas de color, que habitualmente suelen contener 12 colores, cada uno de ellos representando una familia de tonalidades. Estos colores son el rojo, el bermellón, el naranja, el ocre, el amarillo, el lima, el verde, el cian, el azul, el morado, el violeta y el granate. Aquí tienes un ejemplo:

En estas ruedas cromáticas hay tres colores a los que llamamos ‘primarios’: son el rojo, el amarillo y el azul. Por otro lado, los colores que se sitúan entre medias de estos colores (naranja, verde y violeta) reciben el nombre de ‘secundarios’. Finalmente, al resto de colores los consideramos ‘terciarios’.
En este artículo vamos a ver cinco formas de combinar colores entre sí para crear paletas cromáticas armónicas para una web utilizando las ruedas de color. Son la combinación monocromática, la combinación análoga, la combinación de cuartos, la combinación de tercios y la combinación complementaria.
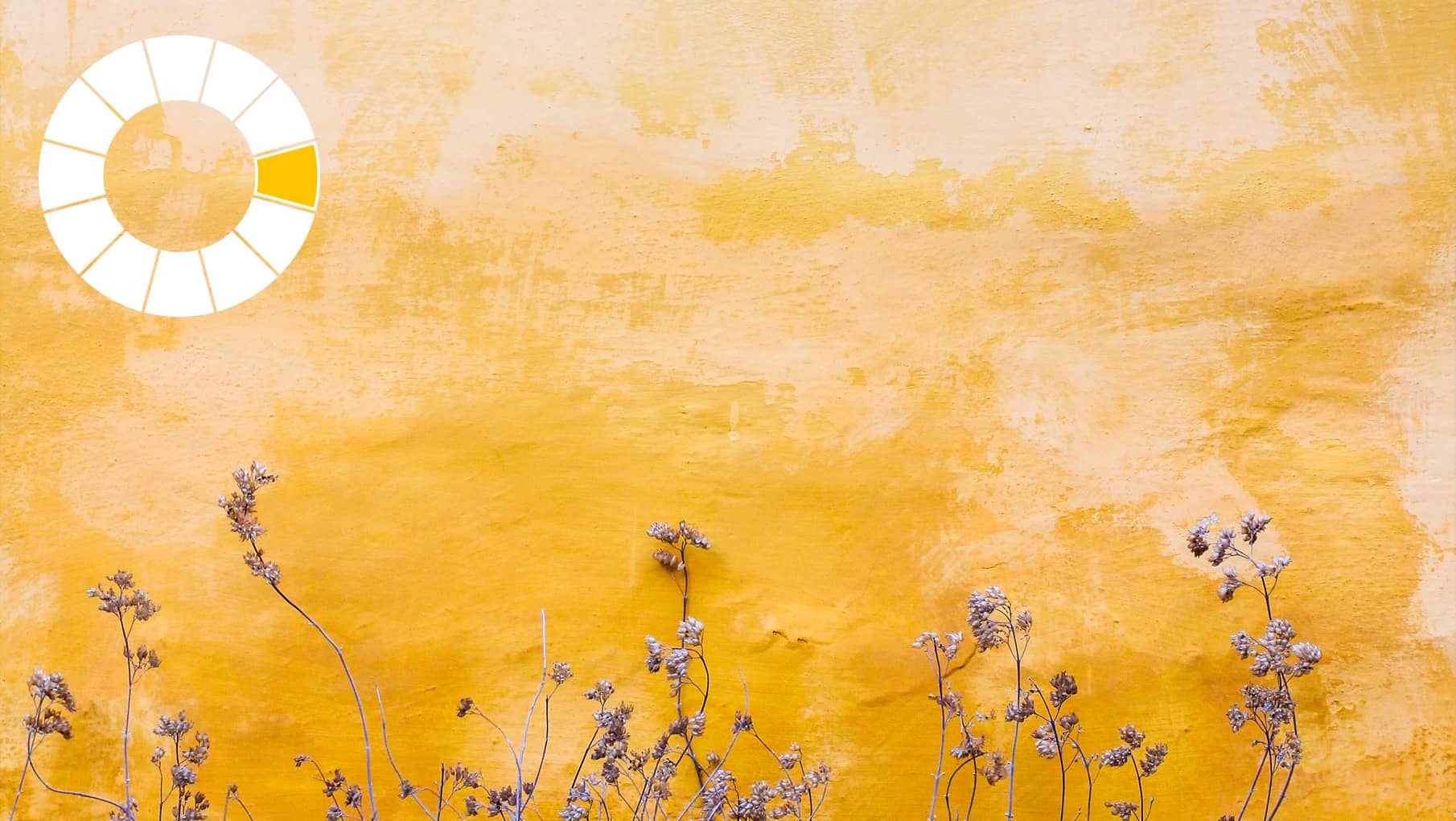
La combinación monocromática en realidad no es una combinación en sentido estricto, ya que consiste en usar un mismo matiz de color e ir jugando con la saturación y la luminosidad para generar los restantes colores de la paleta. Las paletas cromáticas que recurren a este tipo de combinación son muy consistentes y discretas, pero también son más limitadas y, por lo tanto, más difíciles de trabajar con ellas.

Por otro lado, si combinamos dos colores que se sitúan uno junto al otro en la rueda de color, obtendremos una combinación análoga. Debido a su similitud tonal, este tipo de combinación suele ser discreta y elegante.

También se puede combinar un color con el más cercano no consecutivo del círculo cromático. Es una ligera variación de la combinación análoga, también conocida como combinación de cuartos. El contraste es mayor, pero la paleta resultante sigue estando en una misma ‘temperatura’, tal y como vemos en el siguiente ejemplo:

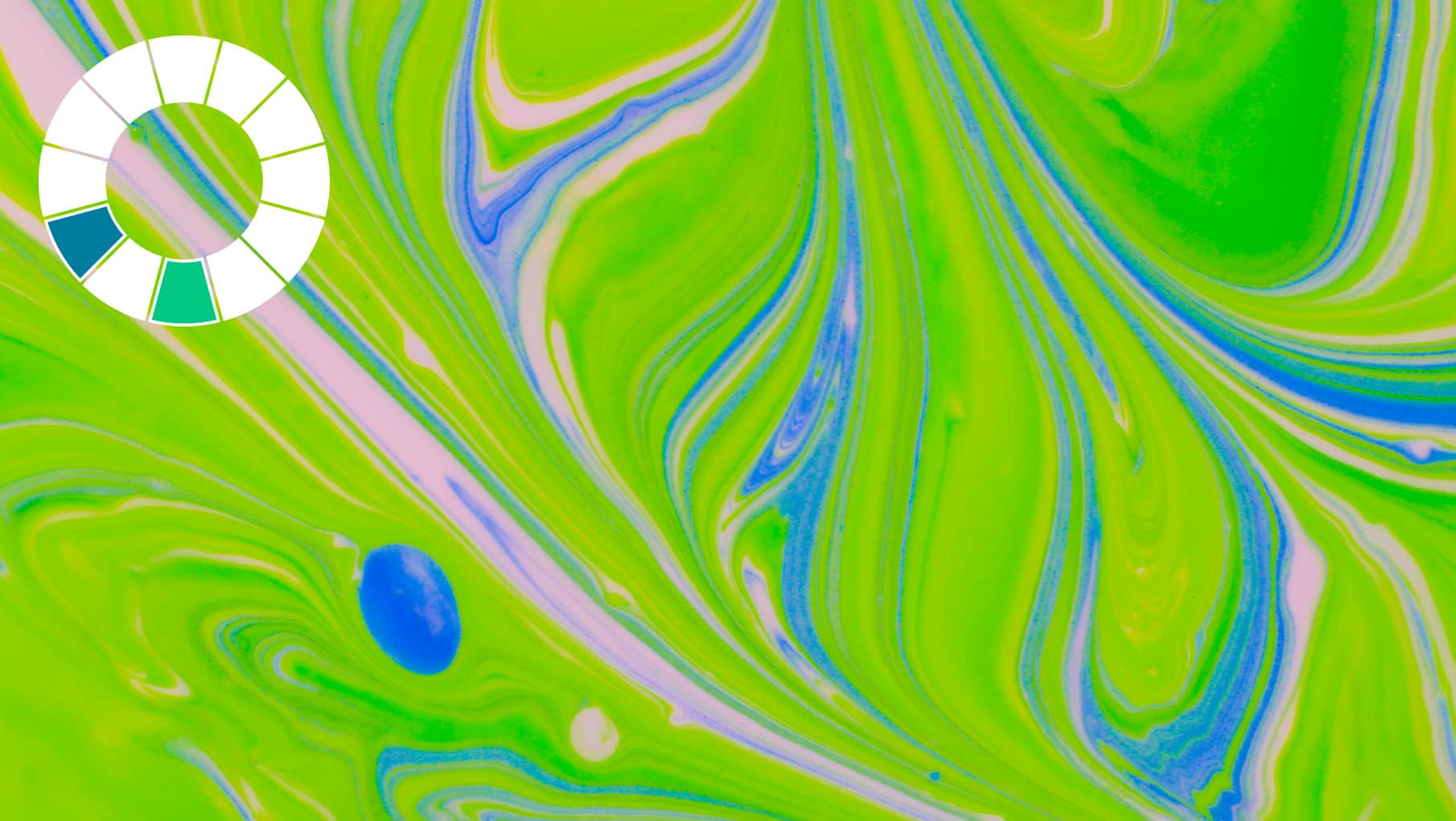
Si queremos arriesgar un poco más con nuestra paleta cromática, podemos probar a emparejar un color con aquel que se encuentra a 120º de él en el círculo cromático (es decir, a un tercio de círculo, de ahí que generalmente se llame combinación de tercios). El resultado es sin duda más llamativo.

Finalmente tenemos la combinación complementaria, que se basa en combinar un color con su opuesto del círculo cromático. Como los dos colores son muy diferentes, el efecto que se consigue usando esta combinación es muy llamativo. Observa por ejemplo la imagen inferior, donde el naranja se ha combinado con el añil creando una imagen muy potente:

A la hora de generar paletas cromáticas para una web es muy importante que todos los colores guarden cierta armonía entre ellos en luminosidad y saturación para hacerlos parecer una familia.
Esta tonalidad es muy importante no solo como elemento unificador, sino también como transmisor de mensaje. Por ejemplo, si los colores de la paleta tiendan a una tonalidad pastel se creará un ambiente más relajado. Por el contrario, si la paleta adquiere una tonalidad más flúor, automáticamente se volverá más atrevida y descarada. Hay que tener esto en cuenta para adecuarlo con el perfil de nuestro usuario ideal.
¿Cuántos colores se deben incluir en una paleta?
Para mejorar la consistencia de un site, lo recomendable es utilizar la menor cantidad de colores posibles. Sin embargo, tener una paleta muy limitada generará dificultades. Lo recomendable es incluir siempre:
-
Color de marca: O color corporativo. Es el color que nos representa como marca. También lo podemos llamar color primario, ya que es el que más espacio ocupa dentro del site y aquel que se tomará como punto de partida para generar el resto de colores de la paleta.
-
Color de énfasis: Suele ser un color muy llamativo que ofrezca un buen contraste con el color dominante. Su función es la de llamar la atención de los usuarios sobre algunos elementos estratégicos, como botones, enlaces o algunos textos. Un truco suele ser utilizar como color de énfasis el color complementario del color de marca (es decir, el color opuesto del círculo cromático). El uso del color de énfasis debe hacerse con moderación, ya que usarlo demasiado a menudo hará que pierda la efectividad para la que está pensado.
-
Colores secundarios: Mantener un sitio web solo con colores de marca no es nada fácil. Por eso lo lógico es añadir a la paleta cromática unos cuantos colores adicionales (lo habitual es limitarse a dos o tres colores secundarios y tratar de jerarquizarlos entre sí). Para seleccionar estos colores se puede recurrir por ejemplo a los colores análogos del color principal o elegir los dos colores más equidistantes del color corporativo (composición triádica).
-
Colores neutros: Son los colores que se emplean en la arquitectura del site, como algunos fondos, filetes y textos. Estos colores suelen ser el blanco y el negro, a los que se suma algún gris intermedio.
-
Colores funcionales: Finalmente, una paleta cromática debe incluir colores que sirvan para representar acciones, como por ejemplo errores (generalmente se suele recurrir siempre al rojo), avisos (amarillo), confirmaciones (verde) o informaciones (azul). Estos colores también deben estar armonizados con el resto de colores de la paleta cromática.
Una vez seleccionados todos tus colores, se debe incluir variaciones de todos ellos modificando su luminosidad. Generalmente se suelen incluir cuatro variaciones de cada color (‘dark’,’main’, ‘light’ y ‘faded’). Estas variaciones son muy útiles por ejemplo a la hora de crear efectos hover, degradados o para indicar que algún elemento está deshabilitado. En este punto te resultará muy útil trabajar con modelos de color HSL (de hue, saturation y lightness, es decir, ‘matiz, saturación y luminosidad’).
El color define nuestra personalidad y nos representa como marca. Elegir los colores adecuados puede ser a veces el factor que determine el éxito o fracaso de un sitio web. La primera impresión que tienen los usuarios determina mucho su relación con una web, así que si la paleta cromática no les transmite los valores y las emociones que esperan encontrar o no les hace sentirse cómodos, abandonarán el site sin que les haya calado el mensaje.
Experimentar con distintas combinaciones cromáticas hasta dar con el resultado perfecto es una de las tareas más difíciles pero por otro lado también más divertidas para un diseñador web. Y si necesitas una pequeña ayuda, Internet está repleto de muchas herramientas online gratuitas que pueden ayudarte, como Happy Hues, Colourcode o Coolors, entre muchas otras.