Insights
Cómo organizar tus proyectos en Figma
Aunque suponga un poco de trabajo extra en nuestro día a día, tener tus proyectos de diseño ordenados es importante. En primer lugar porque en un estudio web casi nunca se trabaja en solitario y todos los miembros del equipo deberían —aplicando la lógica y siempre la misma lógica— poder localizar un archivo rápidamente y trabajar en él sin ayuda y sin volverlo indescifrable para el resto. Pero incluso aunque seas un diseñador freelance que viva en perfecta armonía dentro de su propio caos, aplicar una cierta lógica al modo de almacenar tu trabajo siempre es importante: porque lo que muchas veces inicialmente parecía ser un diseño en el que solo ibas a trabajar tú, se acaba convirtiendo en un proyecto colaborativo en el que entran cada vez más manos a trabajar o en el que de repente el cliente pide tener acceso para presentarlo o compartirlo.
El orden es importante. Puede parecer algo simple, pero lo cierto es que este es un punto crucial y al que no todas las herramientas de diseño web creemos que le prestan la debida atención. En este aspecto es donde Figma destaca frente a otras opciones similares como Sketch o XD. Es más, uno de los aspectos que más nos gustó cuando empezamos a adoptar Figma como herramienta de prototipado web fue la facilidad con la que se pueden organizar los proyectos.
En este artículo vamos a ver cómo organizar el trabajo en Figma. Hay que decir que no existe una forma —digamos ‘oficial’— de organizar proyectos en esta herramienta. Lo que Figma ofrece son una serie de funcionalidades que cada cual puede utilizar a su manera, de la forma que le resulte más cómoda y práctica. Por eso no pretendemos explicar cómo se deben organizar los proyectos, sino compartir contigo cómo la forma en la que lo hacemos nosotros nos ha dado buenos resultados, por si eso te sirviera en tu día a día.
Equipos, clientes y proyectos
Una de las formas más cómodas de estructurar el trabajo es hacerlo por niveles jerárquicos en el que cada nivel funciona a su vez como contenedor de todos los niveles inferiores a él. Para establecer un símil, se trata de ver a cada uno de estos niveles como si fueran cajas que se pueden guardar unas dentro de otras. Esta es la metodología que hemos utilizado para organizar nuestros proyectos en Figma.
El primer nivel en Figma son los equipos, que como cabría esperar son conjunto de usuarios. Nosotros solo tenemos un equipo integrado por todos los que trabajamos actualmente en el estudio. Nuestro equipo podría verse por lo tanto como una gran caja que solo pueden abrir aquellos que forman parte del equipo.
A priori puede parecer poco útil tener más de un equipo, pero esta utilidad puede ser muy interesante por ejemplo si se trabaja con colaboradores freelance externos. De este modo, se pueden crear otros equipos —en los que también pueden estar presentes miembros del equipo ‘oficial’— y se les puede dar acceso solo a determinados proyectos, aquellos en los que están trabajando.
Dentro de nuestra gran caja de equipo, Figma da la posibilidad de crear un segundo nivel al que llaman ‘proyectos’, aunque nosotros preferimos hablar en este punto de ‘clientes’. ¿Por qué? Porque para algunos clientes solo realizamos un proyecto, pero en la mayoría de los casos gestionamos varios proyectos de un mismo cliente, a veces uno detrás del otro pero en algunas ocasiones incluso llegamos a hacerlo en paralelo.
Esto hace que, conforme el número de proyectos va aumentando, la dificultad para encontrarlos también lo haga. Por eso en nuestro caso creemos que es muy importante tener ese primer nivel de agrupación por clientes. Así, en nuestra gran caja de equipo tenemos tantas cajas como clientes con los que trabajamos.
Finalmente, Figma permite crear dentro de un mismo proyecto tantos archivos de diseño como queramos. Es a este nivel donde nosotros definimos realmente los proyectos. Un proyecto es para nosotros cualquier trabajo que nos solicita un cliente y que tiene por sí solo cierta autonomía: puede ser un site, una aplicación web, una campaña de mailing o una landing page…
Layers
Un proyecto de diseño web no se limita a un prototipo. Aunque es la parte más importante, hay mucho material previo que lo hace posible, pero habitualmente la mayoría de herramientas de prototipado viven de espaldas a esta realidad, por lo que hay que ingeniárselas para guardar todo este material en un lugar alternativo y fuera de la propia herramienta. Pero esto no pasa en Figma…
Lo que más nos gusta de Figma con respecto a otras herramientas de prototipado que ya hemos usado en el pasado (como XD), es precisamente esto: dentro de los archivos de diseño encontramos los niveles (layers), que otorga una enorme flexibilidad para poder crear tantas nuevas ‘cajas’ como queramos para organizar internamente todo el material de trabajo para nuestro proyecto.
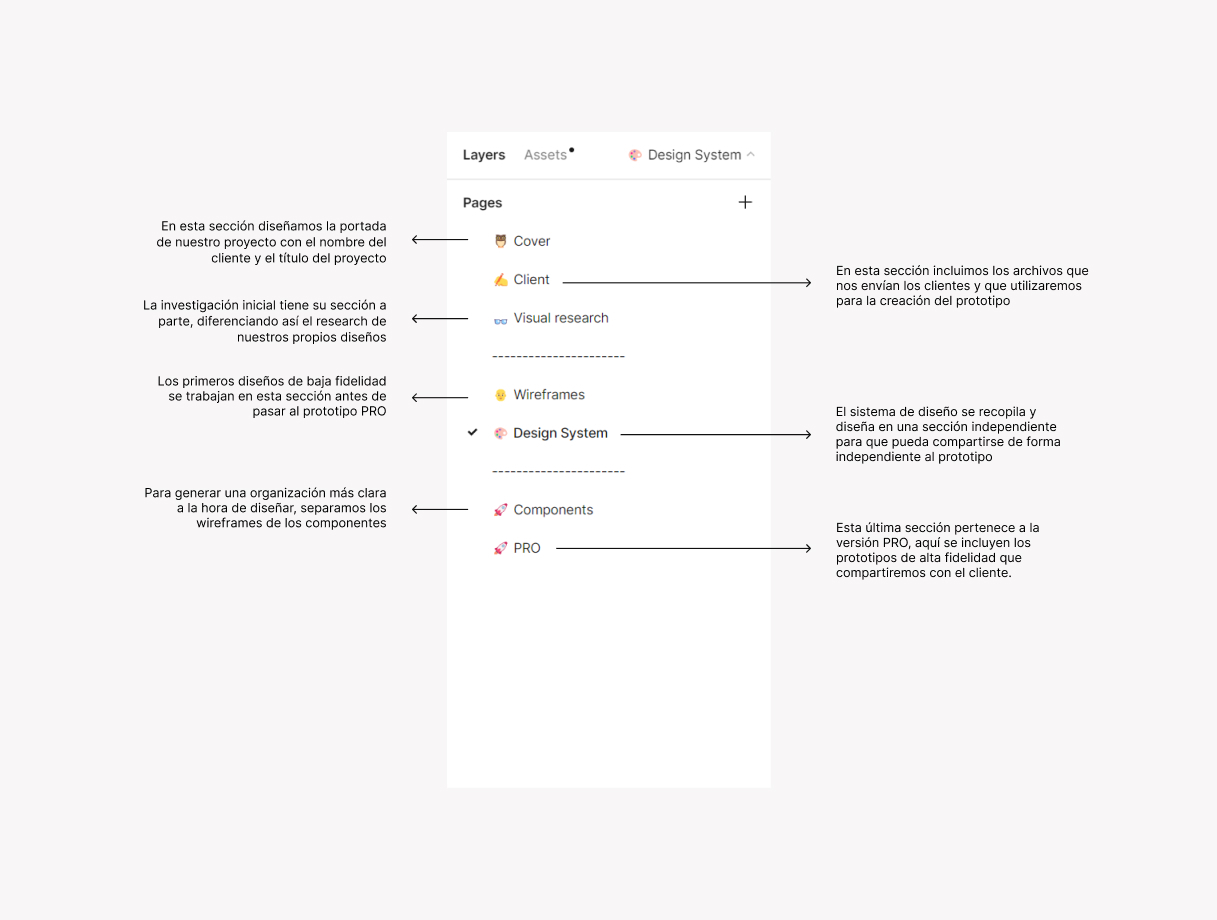
Nosotros por ejemplo para cada proyecto creamos seis apartados, agrupados a su vez en tres bloques según las fases del proyecto: fase kick-off (donde encontraremos la portada, la documentación de cliente y el visual research), fase de desarrollo (con los wireframes y el sistema de diseño) y fase de entrega (con los prototipos finales y sus componentes). Siempre que generamos un proyecto nuevo, la persona encargada de hacerlo debe crear siempre esta misma estructura de ‘cajas’, independientemente de que en un inicio se vayan a usar o no. Esto nos permite saber siempre dónde debemos guardar cada cosa y —lo más importante— saber dónde tenemos que ir a buscar algo que ha hecho algún compañero.

Vamos a ver más en detalle cada uno de estos apartados.
La portada (o ‘cover’)
Casi como si de un ritual se tratara, en OKB siempre empezamos nuestros proyectos en Figma diseñando una portada. Es un paso muy simple que marca el comienzo oficial de un nuevo proyecto y que, más allá de su simbolismo, resulta muy útil. Porque Figma da cierta relevancia a este primer documento al comienzo de un archivo de diseño, ya que es lo que se mostrará como miniatura en sus listados. Por eso es muy práctico contar con una portada que permanezca inmutable durante todo el desarrollo del proyecto, lo que nos ayuda a localizarlo rápidamente y sin error a todos los miembros del equipo.
La documentación de cliente
Los proyectos no nacen de la nada. Comienzan con un briefing en el que el cliente explica sus necesidades, comparte sus gustos y aspitaciones o incluso impone sus condiciones. Todo esto es esencial para la creación de nuestro prototipo, así que es importante tenerlo siempre a mano. Por eso, en una segunda ‘caja’ de nuestro proyecto incluimos todo el material que nos ha pasado inicialmente el cliente. En muchos casos suelen ser un listado de requerimientos, aunque también encontramos algunas imágenes o capturas de pantalla.
Referencias (o ‘visual research’)
Este es nuestro espacio personal, nuestro pequeño laboratorio donde antes de empezar la fase de diseño realizamos el brainstorming de equipo para recoger todas nuestras ideas y materializarlas en cosas concretas. Por eso organizamos todo este espacio a modo de clipping, donde vamos colgando los distintos contenidos que nos sugieran algo útil para el proyecto: una paleta cromática que nos inspire, una tipografía que pueda encajar bien, fotografías o iconos que nos gusten, un claim que nos pueda servir como referencia o alguna captura de pantalla de un site que nos haya parecido interesante… Cualquier cosa vale.
No se trata de un sitio donde empezar a crear prototipos, sino de un lugar donde experimentar y en el que cada uno pueda aportar su granito de arena al proyecto. Es tremendamente útil tener todo este contenido siempre a mano, justo al lado del mismo sitio en el que estamos creando nuestros prototipos, ya que en cualquier momento se puede volver a él en busca de inspiración.
Bocetado (o ‘wireframes’)
Dejamos ya la fase de kick-off y, una vez empezamos a tener claras nuestras ideas, arrancamos con el diseño. El primer paso son los bocetos de los prototipos o wireframes. Los wireframes son diagramas en los que definimos la estructura y funcionalidad de cada página web. Son usabilidad en estado puro: aquí no entran en juego todavía elementos más estéticos como las imágenes, los colores o las tipografías, y los elementos que se incluyen lo hacen solo para representar conceptos. Por ejemplo, los botones son abstracciones que representan el concepto en sí de un botón: luego más adelante definiremos su aspecto final (tamaño, color, si llevará bordes redondeados o rectos…)
Rápidamente empezamos a dimensionar el proyecto (cómo se va a estructurar el contenido, cuántas páginas vamos a necesitar, cómo se va a llamar cada una de ellas…), entendemos cómo va a ser su navegación y sobre todo nos hacemos una primera idea de qué elementos vamos a necesitar diseñar: botones, ventanas modales, pestañas, acordeones, avatares, tarjetas, formularios, títulos… Con este inventario de elementos llegamos al siguiente punto…
‘Design System’
Un design system es como un juego de piezas de Lego con las que vamos a ir montando cada una de las páginas de nuestro proyecto. Aquí ya definimos aspectos como la paleta cromática, la tipografía o el grid y comenzamos a crear todas las piezas que se repiten a lo largo de todo el site o aplicación web que previamente hemos identificado con los wireframes, ya con el aspecto final que tendrán: colores, tipografías, tamaños al píxel… Puedes encontrar más información sobre cómo creamos un sistema de diseño en OKB en el artículo que ya publicamos en este blog.
Creamos el sistema de diseño en una ‘caja’ separada del proyecto para así poder compartirlo con el cliente de forma independiente a los prototipos.
Prototipos
Y llegamos a la última de nuestras secciones, la más importante porque es la que recibe todo el trabajo del resto de secciones y porque además es la que se comparte con el cliente. Se trata del prototipo navegable de alta definición —o mockup— que recoge todas las páginas del site o aplicación que estamos diseñando, enlazándolas además entre sí para simular cómo será el producto final y para que tanto clientes como equipo de desarrollo (que trabajará con estos prototipos para convertirlos en código) se hagan una idea precisa de su funcionamiento y navegación.
Hay que tener en cuenta que generalmente con los clientes no compartimos el documento editable de Figma, sino su previsualización. Por eso, en estos prototipos creamos siempre un primer frame (o mesa de trabajo) al que llamamos ‘Start’ y que hará las funciones de pantalla de inicio cuando los clientes accedan al prototipo. Esta pantalla se puede usar para darles instrucciones de uso y para enlazar a las distintas versiones de un mismo prototipo (por ejemplo, porque un cliente quiera hacer una prueba con una paleta cromática distinta).
Unificar técnicas de trabajo
Finalmente, cuando hablamos de orden no solo nos referimos a la forma de organizar los archivos. El orden también afecta al modo en el que trabajamos con ellos. Así, todo miembro del equipo debería poder acceder a un fichero en el que ya haya estado trabajando previamente un compañero, continuar con su trabajo en cualquier punto y después soltarlo para que un tercero lo retome, sin que eso suponga ningún problema.
Por eso es importante pactar entre todos los miembros unas prácticas de trabajo básicas: cómo y cuándo utilizar el autolayout, usar siempre la biblioteca de estilos en lugar de aplicarlos directamente sobre los elementos, nombrar a los componentes siguiendo una misma lógica…
Así es como nosotros organizamos nuestros proyectos en Figma. Esperamos que te hayan resultado útiles. Puedes seguir la misma lógica que hemos usado nosotros en el estudio, puedes adaptarla para que se ajuste mejor a tu metodología de trabajo o puedes crear otra que te resulte más práctica para tu día a día. Pero lo realmente importante es que apliques siempre unas técnicas de organización que te permitan trabajar más rápido y en equipo y que sobre todo te faciliten compartir tu proyectos de una forma mucho más profesional con tus clientes. Porque el orden puede ser uno de los activos más importantes de tu negocio, del mismo modo que la falta de él puede convertirse en uno de tus lastres más pesados.