Insights
Prototipos web: Estas son las razones por las que cambiamos Photoshop por Figma
Las herramientas suelen tener una función concreta. Emplearlas para fines distintos para los que fueron ideadas impide sacarles todo su provecho. Es más: utilizar la herramienta equivocada puede impedirnos alcanzar nuestros objetivos. Por eso, la única explicación para improvisar el uso de una herramienta es no tener otro recurso más apropiado a mano… Todo esto es lo que pasa si la tarea de la que hablamos es la elaboración de prototipos web y la herramienta escogida para ello es Photoshop.
Que hayamos emparejado estas dos cosas no es mera casualidad: Photoshop es actualmente la herramienta de prototipado favorita para muchos diseñadores UX/UI. Si perteneces al mundo del diseño web seguro que conoces a alguien que la use, o puede que incluso tú mismo la hayas empleado alguna vez (o todavía lo hagas). De hecho nosotros mismos hemos recurrido a ella durante bastante tiempo para presentar nuestras propuestas de diseño a nuestros clientes.
Esto tiene su explicación lógica. En primer lugar porque, aunque el prototipado se ha ido consolidando en los últimos años como una fase estratégica para el desarrollo web, durante mucho tiempo tampoco han existido herramientas específicas para este cometido. Además hay un segundo motivo fundamental: Photoshop es una herramienta potente. Muy potente, en realidad. No es una herramienta fácil de usar, pero una vez aprendido su manejo, permite hacer infinidad de cosas y con unos resultados impecables, lo que inevitablemente nos lleva a la tercera razón de peso para usarla para nuestros prototipos web: ya la conocemos. ¿Por qué acostumbrarse a una nueva interfaz de usuario, memorizar atajos de teclado o familiarizarse con menús y funciones si ya tenemos dominado el universo de Photoshop?

Sin embargo, usar Photoshop solo nos sirve para perpetuar un error. Porque cuando hablamos de ‘prototipos web’ muchas veces nos referimos equivocadamente a imágenes planas que representan pantallas. Para eso, un fichero .JPG cumple perfectamente con el expediente (y qué mejor que Photoshop para generar imágenes en .JPG). Pero un prototipo web no es una suma de imágenes de pantallas, porque si lo reducimos a eso perdemos una parte esencial de toda interfaz de usuario: la navegación y la interacción. Por eso, aunque Adobe Photoshop es una excelente herramienta de retoque y edición fotográfica (probablemente la mejor del mercado), no es una herramienta de diseño de prototipos web. Y por eso tal vez no deberías seguir usándola para esto.
Esta es por lo menos nuestra opinión. A lo largo de este artículo vamos a contarte cómo fue nuestro proceso de cambio a la hora de abordar las tareas de prototipado para nuestros clientes —abandonando Photoshop y abrazando herramientas específicas para generar prototipos web— y cómo los resultados que hemos obtenido han merecido francamente la pena.
Breve historia de las herramientas de prototipado
Como decíamos, el mercado de las herramientas de prototipado web no se desarrolló hasta hace relativamente poco: 2010. Anteriormente ya existían algunas herramientas, aunque más enfocadas a la elaboración de wireframes, como por ejemplo Balsamiq. Fue en 2010 cuando vio la luz Sketch, una herramienta que desde entonces ocupa el corazón de muchos diseñadores web de todo el mundo. A esto ha contribuido sin duda el hecho de que Sketch vivió durante un buen tiempo en relativa paz, sin que ningún rival serio le hiciera sombra.
Este rival llegó a comienzos de 2016 de la mano —como no podía ser de otra forma— de Adobe, que lanzó XD, su solución específica para prototipado web. La compañía de San José llegaba tarde al mercado, aunque con un producto fuertemente respaldado por una marca que en el campo del diseño aún lo es todo. Desde entonces, Adobe incluye XD en su Adobe Creative Cloud, junto a icónicas herramientas que actualmente marcan el día a día de cualquier diseñador, como Photoshop, Illustrator o After Effects, lo que le ha valido para ganar popularidad rápidamente.

Y en este panorama es cuando entró al terreno de juego Figma. El proyecto nació en 2012 de la mano de dos estudiantes de la Universidad de Brown, Dylan Field y Evan Wallace, aunque su salida pública no se produciría hasta finales de 2016. Podríamos considerar Figma como un outsider total que en los últimos años ha revolucionado la forma de hacer prototipos. Su comunidad de usuarios no para de crecer y cada vez es más habitual encontrarnos con clientes que piden que los diseños para sus proyectos se les faciliten en este formato o entrar a trabajar con equipos de diseño de otros estudios o agencias que ya operan exclusivamente con él.
¿Pero por qué es tan popular Figma?
Si ya has tomado la decisión de cambiar tu workflow a la hora de generar prototipos, los tres programas de los que hemos hablado —Sketch, XD y Figma— son excelentes opciones para ello, aunque de entre todos ellos quizá el más fuerte entre la comunidad de diseñadores actualmente sea Figma. Y no te vamos a engañar: Figma es hoy por hoy nuestra herramienta favorita a la hora de generar prototipos. Y lo decimos después de haber trabajado previamente con Photoshop y con Sketch y de haber sucumbido a los encantos de XD durante un tiempo. ¿Por qué? Aquí tienes algunas de nuestras conclusiones:
Para empezar, Figma tiene bastantes de las características que nos gustaban de Photoshop aunque, desde nuestro punto de vista, bastante mejoradas para lo que se necesita a la hora de crear un buen prototipo:
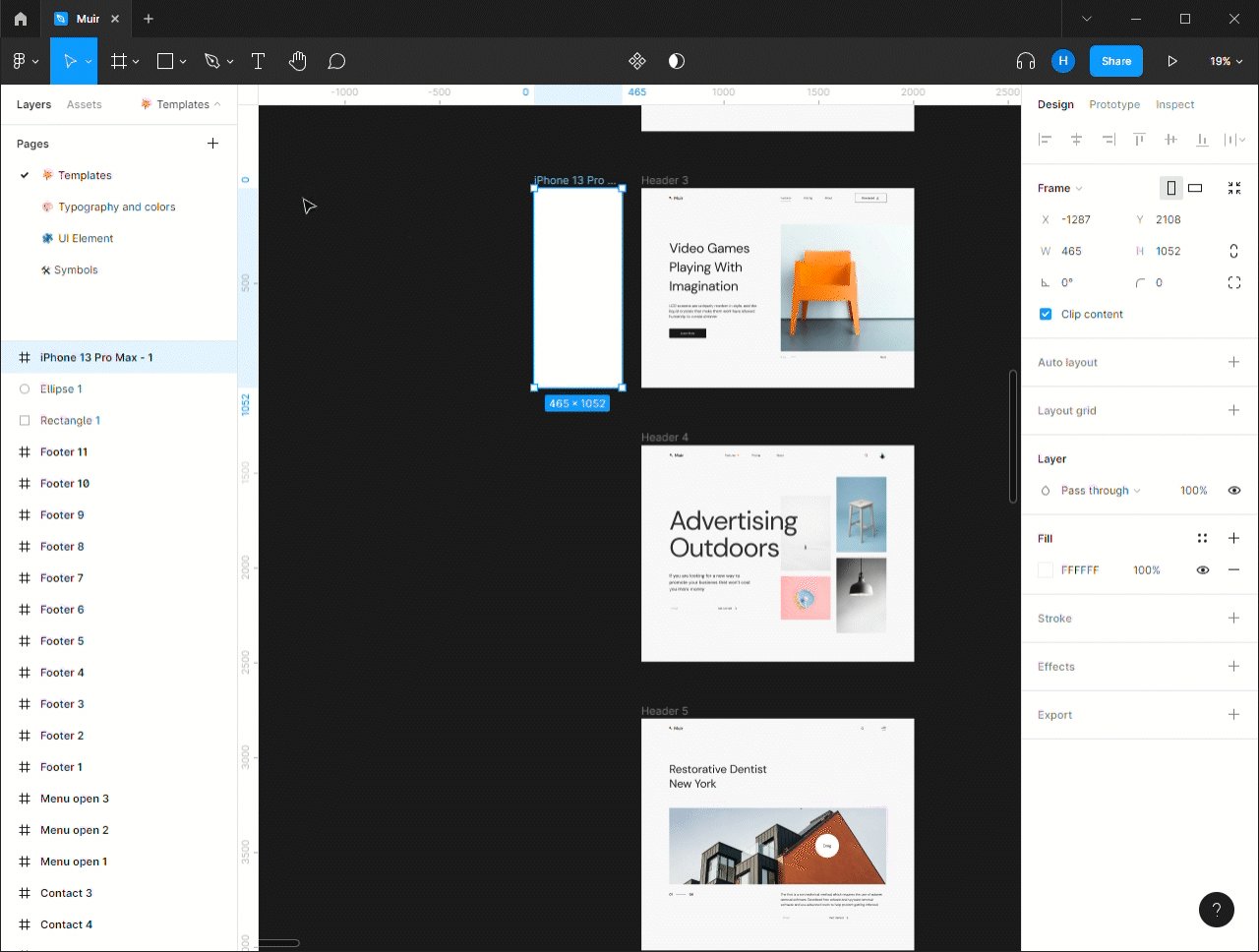
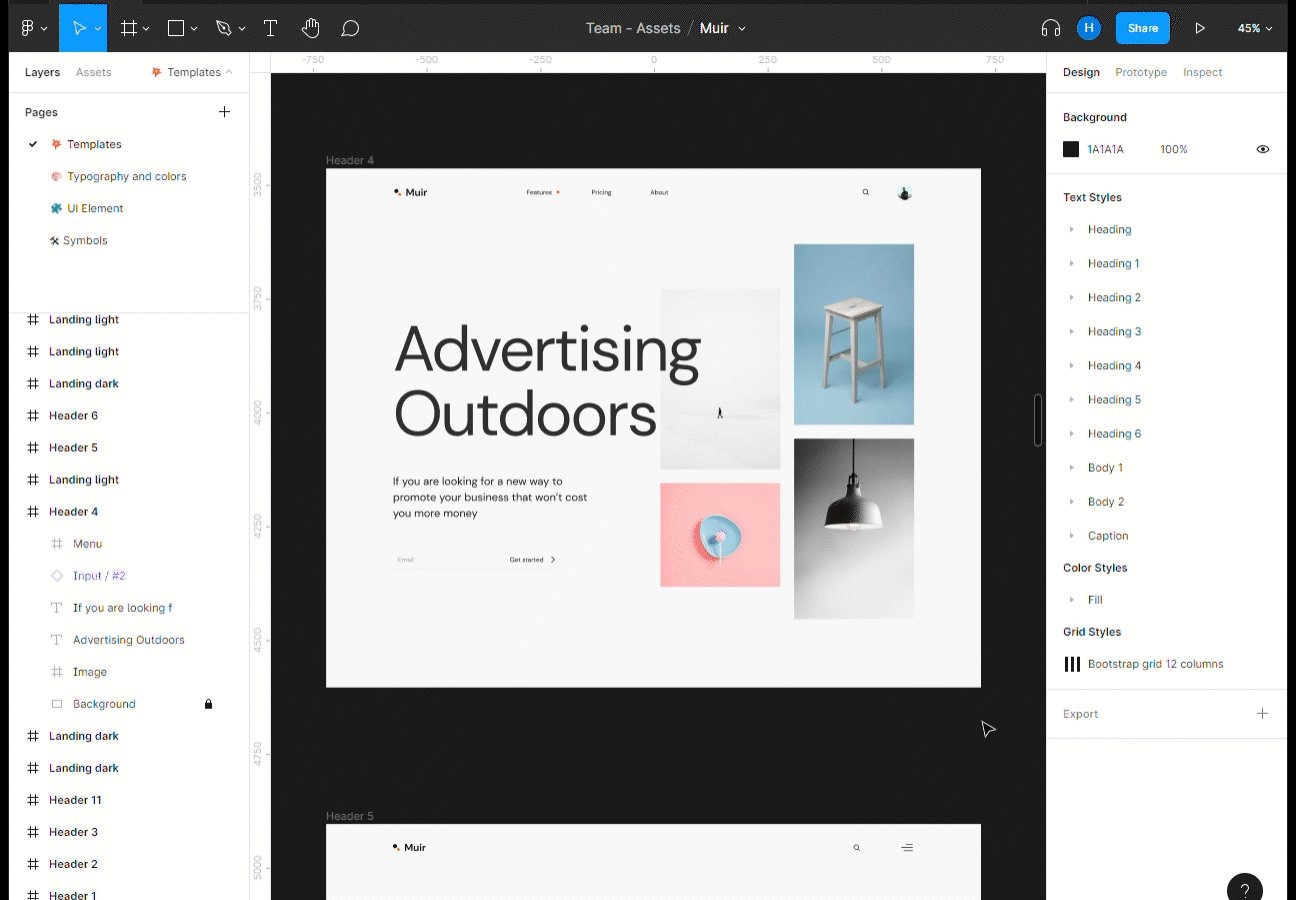
Las mesas de trabajo ahora son frames
Las mesas de trabajo de Figma (que aquí se llaman frames) presentan algunas propiedades que las hacen mucho más cómodas a la hora de diseñar páginas web. En primer lugar se pueden crear frames con el tamaño específico de distintos dispositivos —desde un modelo concreto de smartphone al de una tableta o una ventana de un navegador— aunque lo realmente práctico e innovador no es eso: una funcionalidad que nos encanta de los frames es que permiten configurar fácilmente un sistema de columnas y filas que resulta tremenda útil a la hora de empezar a diseñar pantallas y que mejora considerablemente el tener que trabajar con las guías de Photoshop.

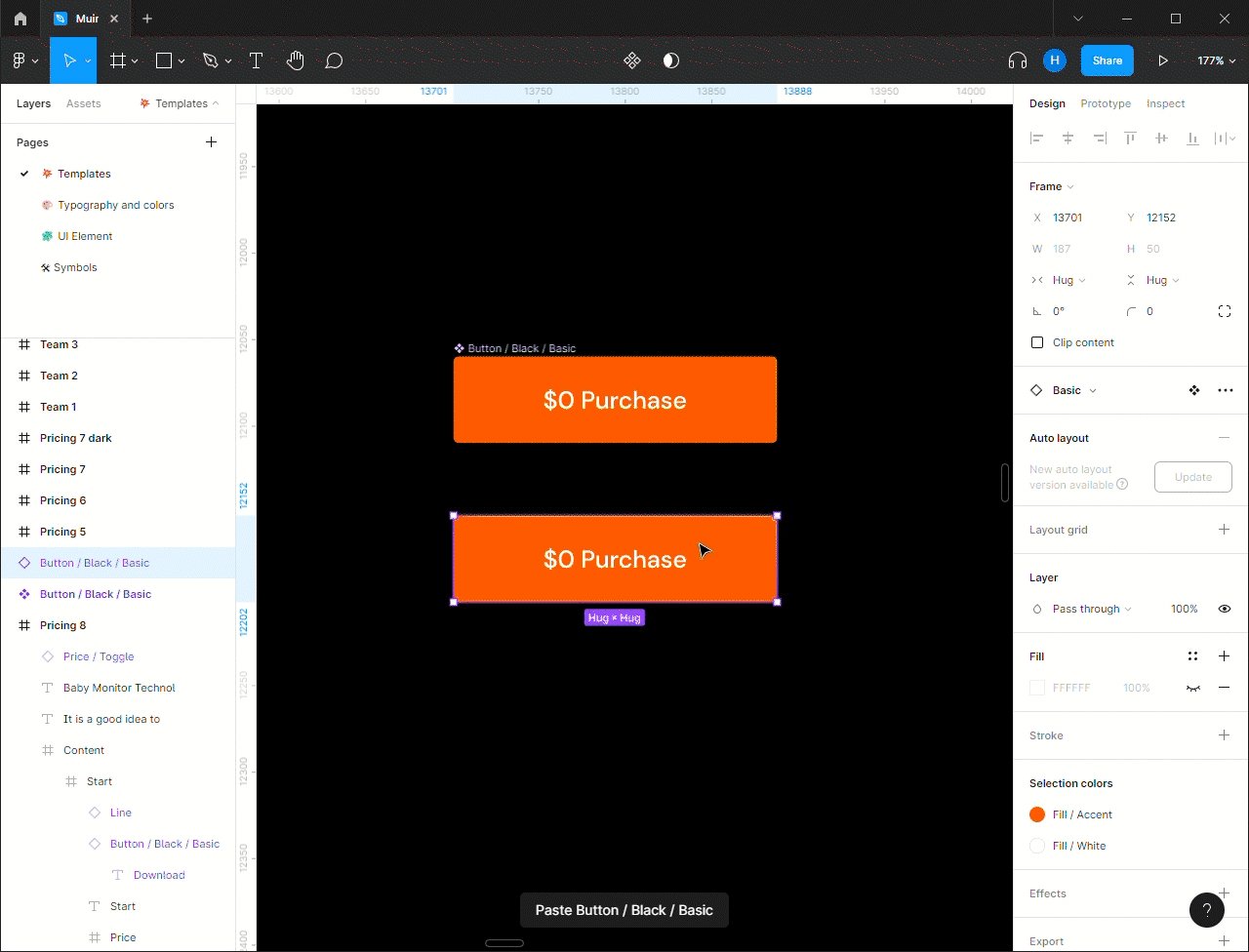
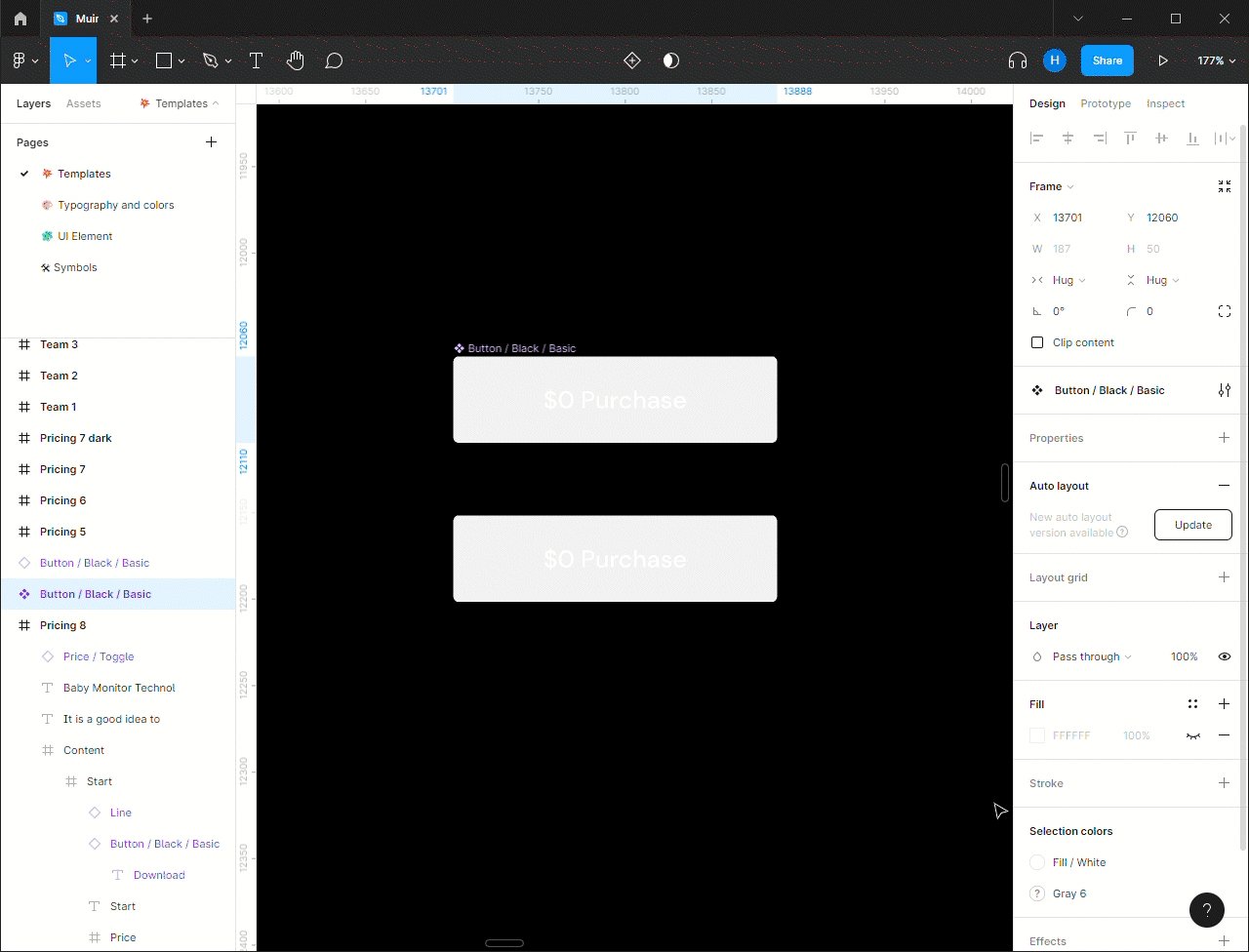
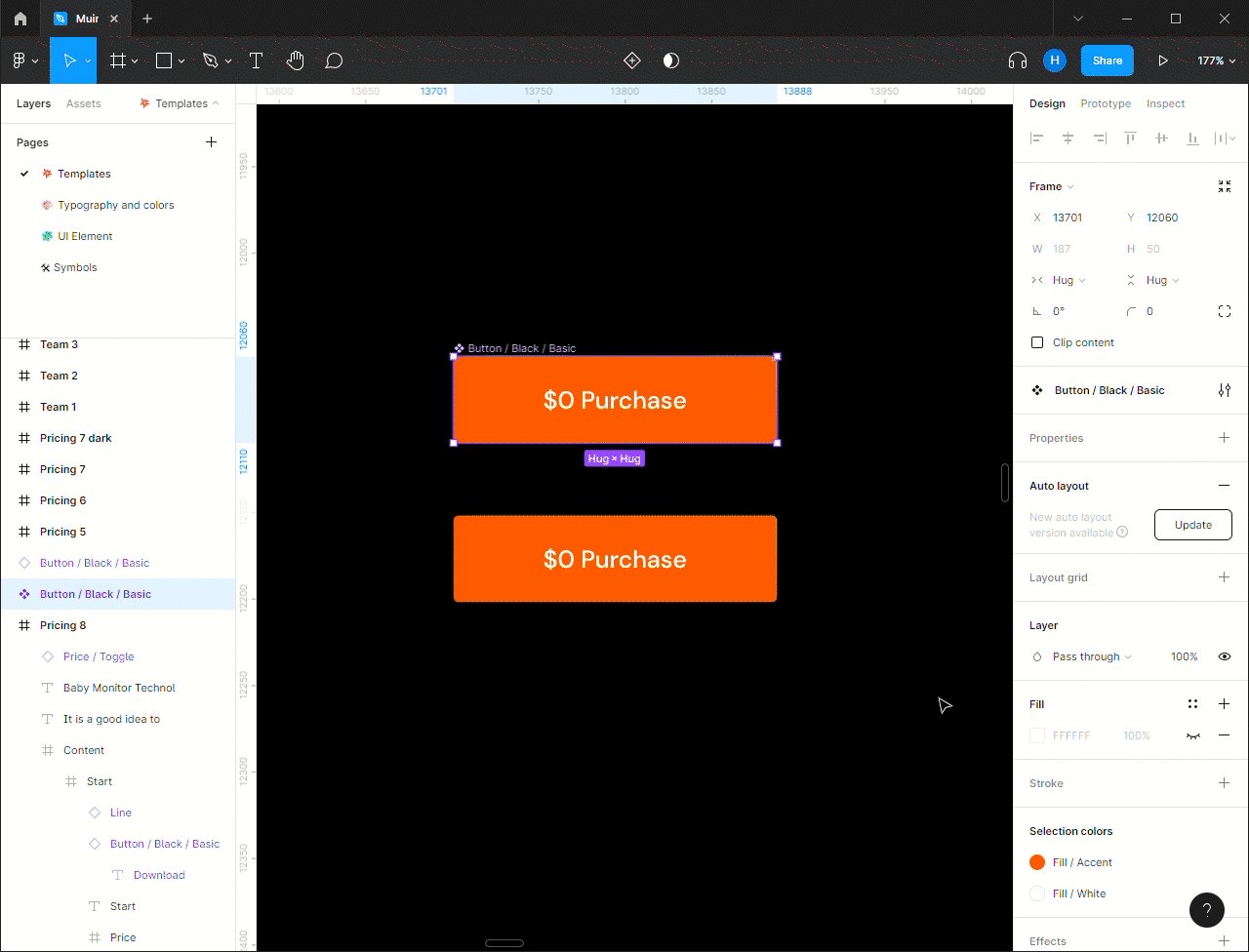
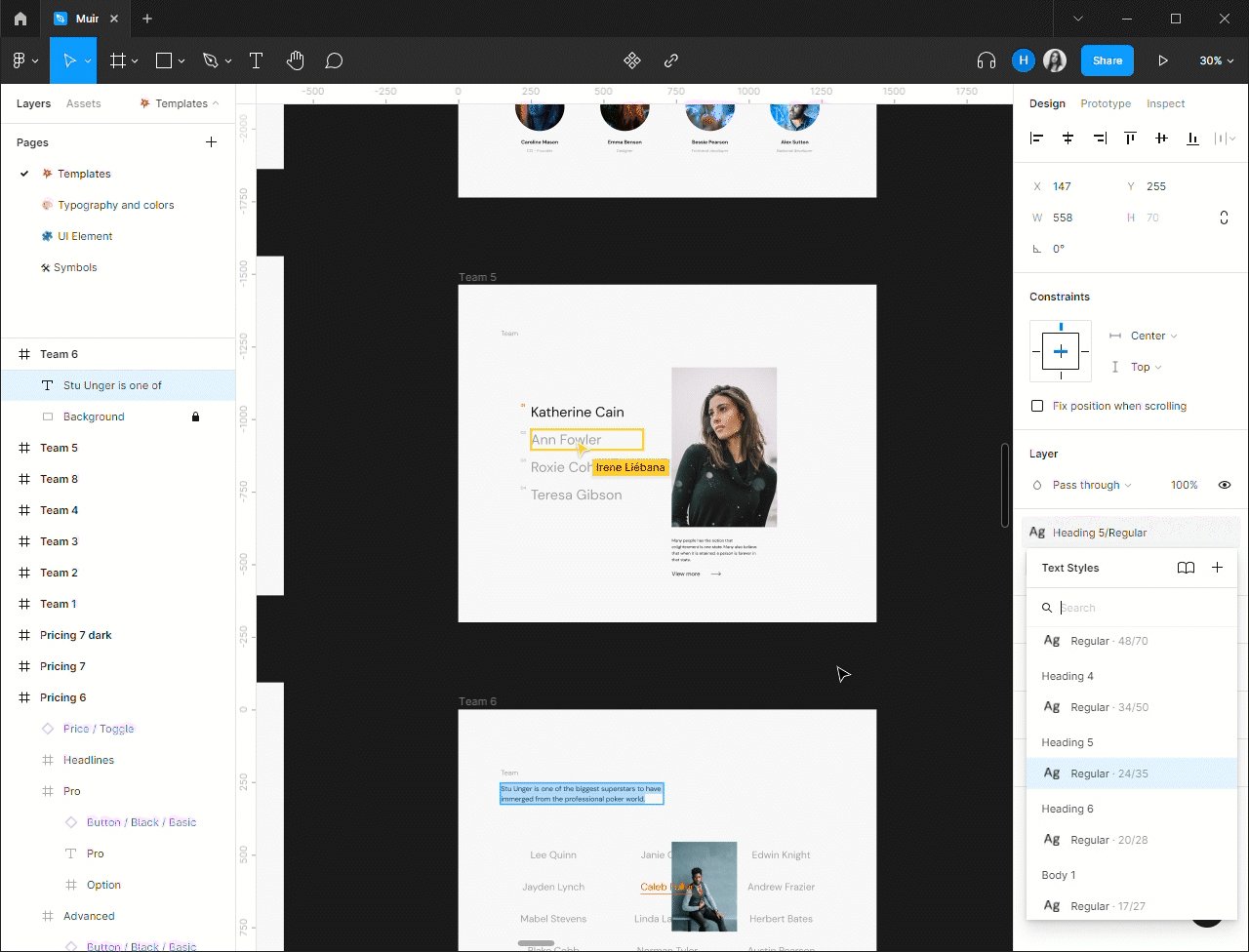
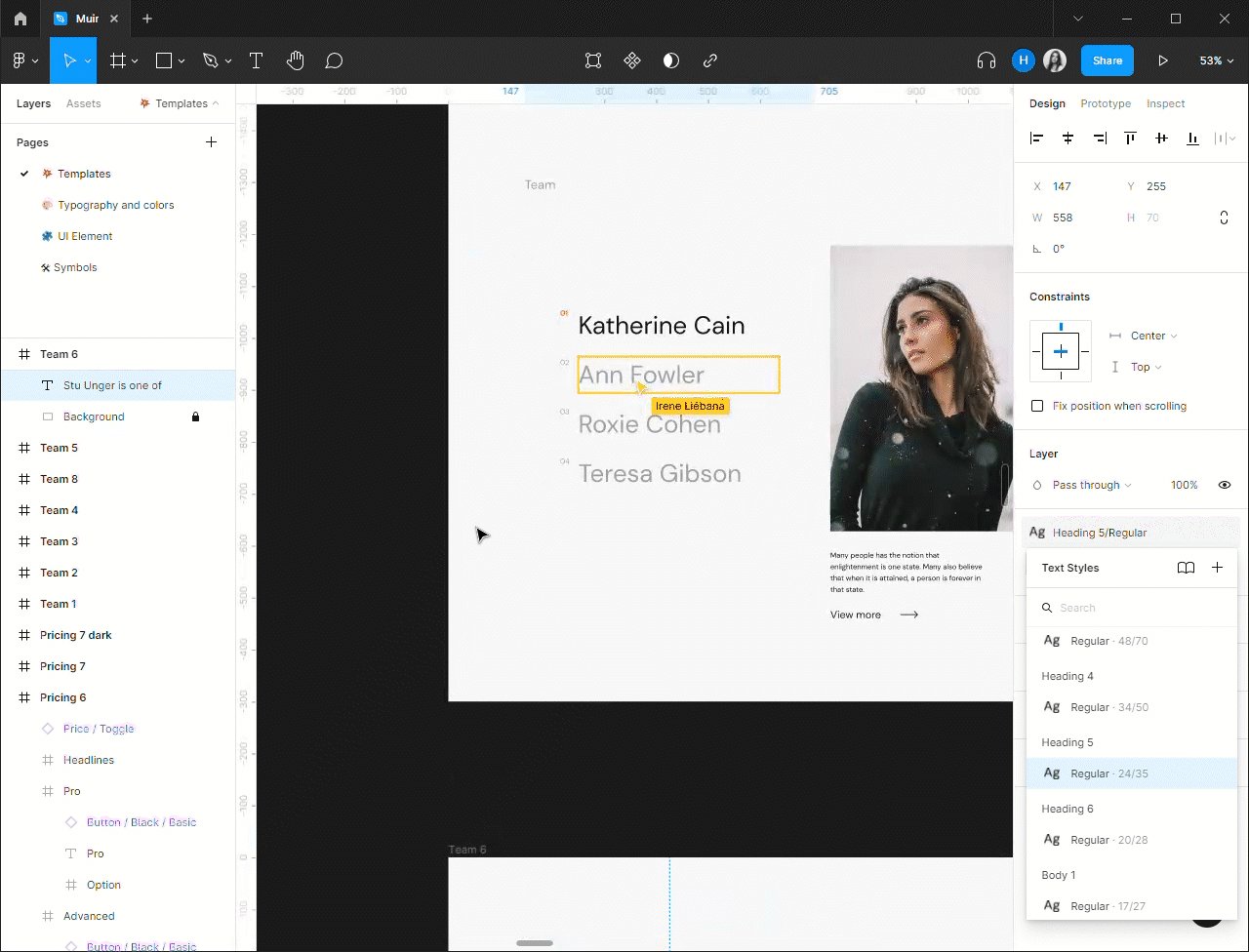
Los objetos inteligentes ahora son componentes
A la hora de diseñar un site existen un montón de elementos que son comunes a todas las páginas. Dibujar esos mismos elementos en todas y cada una de ellas no es operativo ya que, si el cliente decide cambiar alguno, toca repetir el cambio una y otra vez. Para evitar este proceso tedioso, cuando hacíamos con Photoshop nuestros prototipos recurríamos a crear cada uno de esos elementos comunes en ficheros .PSD separados y luego los utilizábamos en el documento principal como objetos inteligentes vinculados. Mucho más sencillo que todo eso son los componentes de Figma, que permiten hacer lo mismo pero de una forma más intuitiva, dentro del mismo documento y con la posibilidad de aplicarles diferentes estilos en función de su estado (seleccionado, deshabilitado, on focus…).

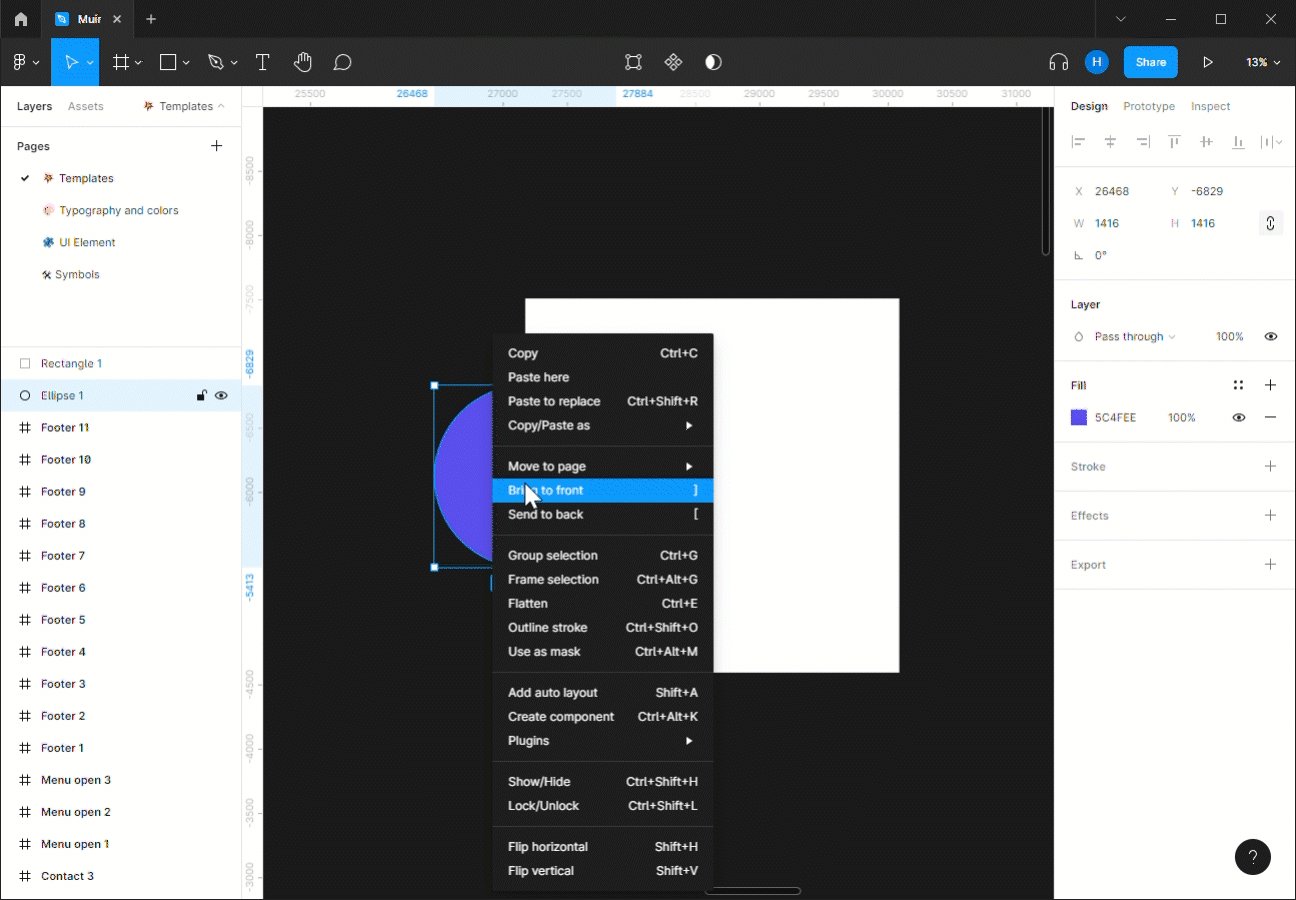
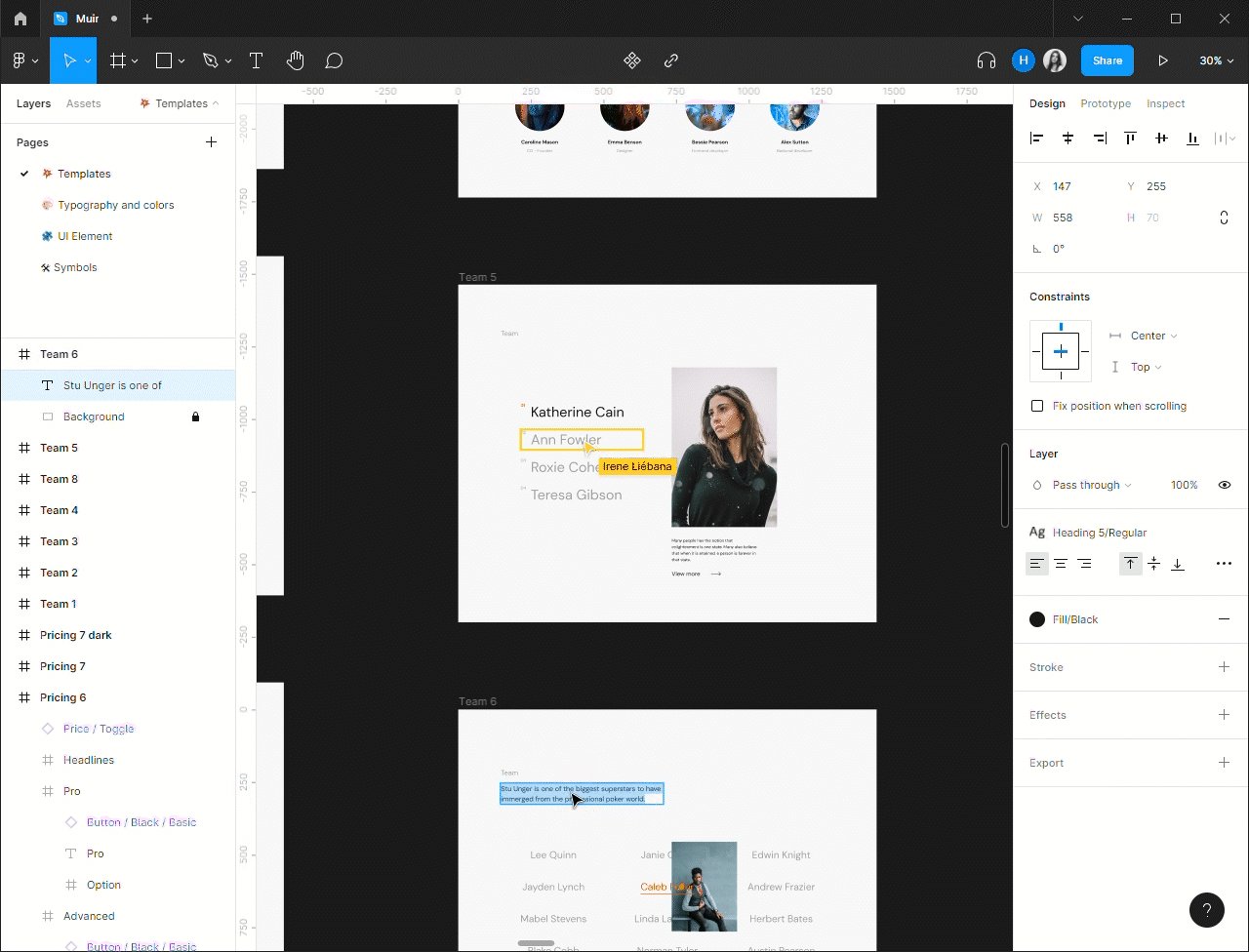
Continúan las capas
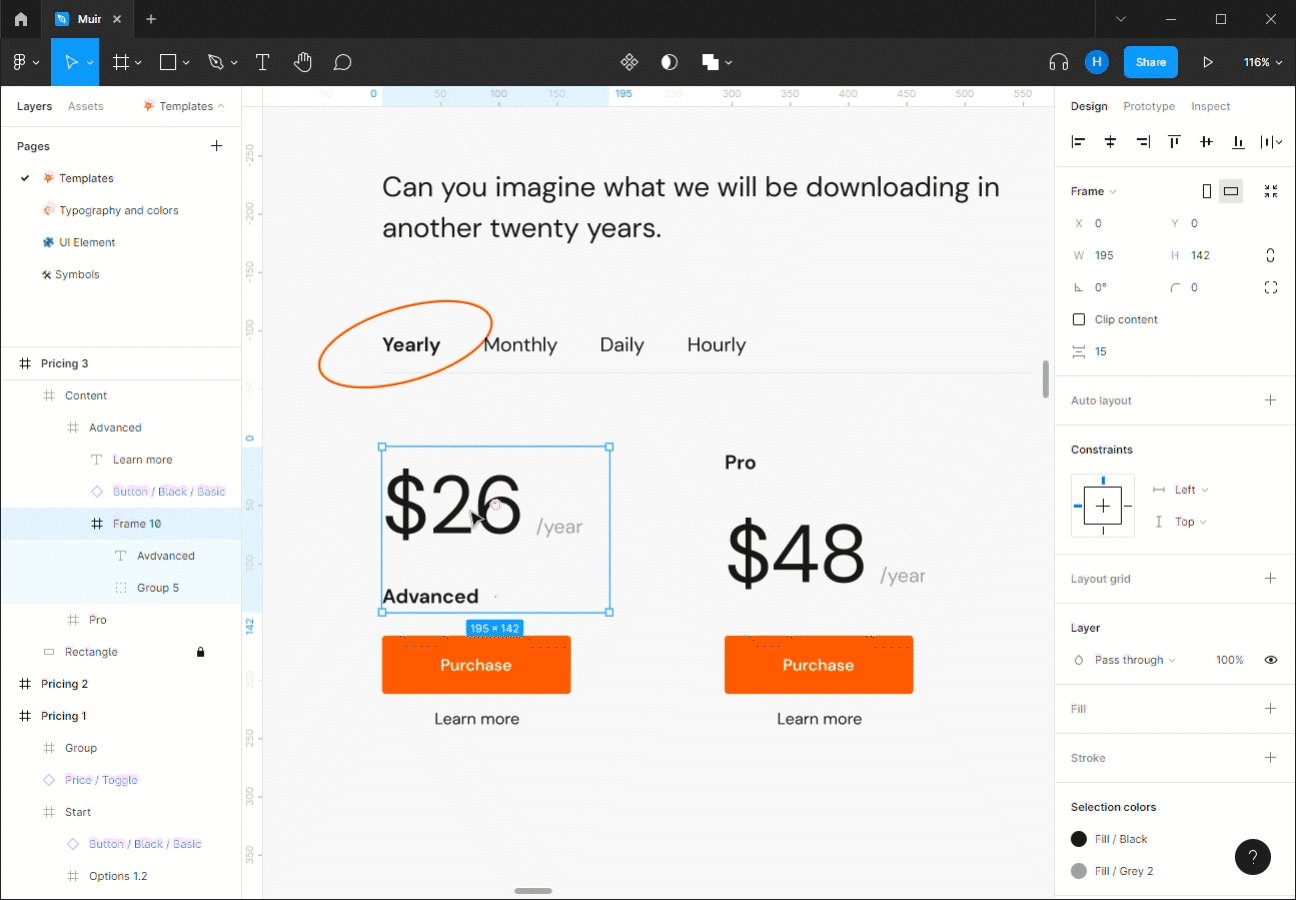
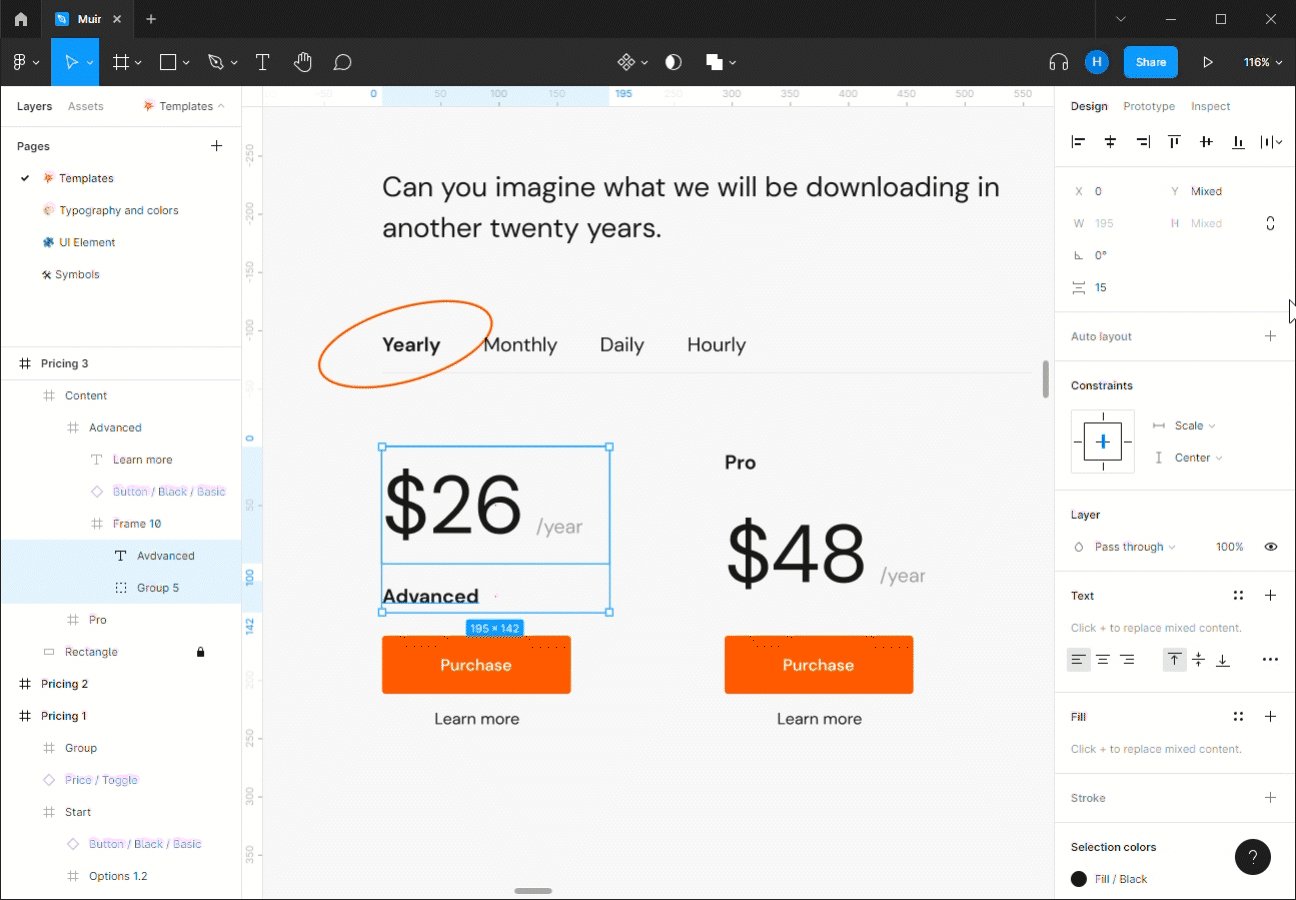
Uno de los rasgos más característicos de Photoshop es su estructura de trabajo en capas. Figma mantiene esa misma filosofía pero en la práctica es mucho más cómoda, ya que cada elemento vive en su propia capa. Así la selección de elementos es más fácil. Además de poder moverlos en el eje-z arrastrándolos por el panel de capas (tal y como se hace en Photoshop), con Figma también puedes hacerlo de una manera mucho más sencilla mediante las opciones de ‘Traer al frente’ o ‘Enviar al fondo’. Siempre hemos pensado que el trabajo con capas de Photoshop resulta útil con pocas capas, pero conforme el número de capas aumenta —como sucede cuando diseñas un prototipo de una páginaweb— se puede convertir en una verdadera tortura.

Por otro lado, Figma incluye funcionalidades que no encontrarás en Photoshop y que suponen una clara mejora a la hora de dibujar prototipos:
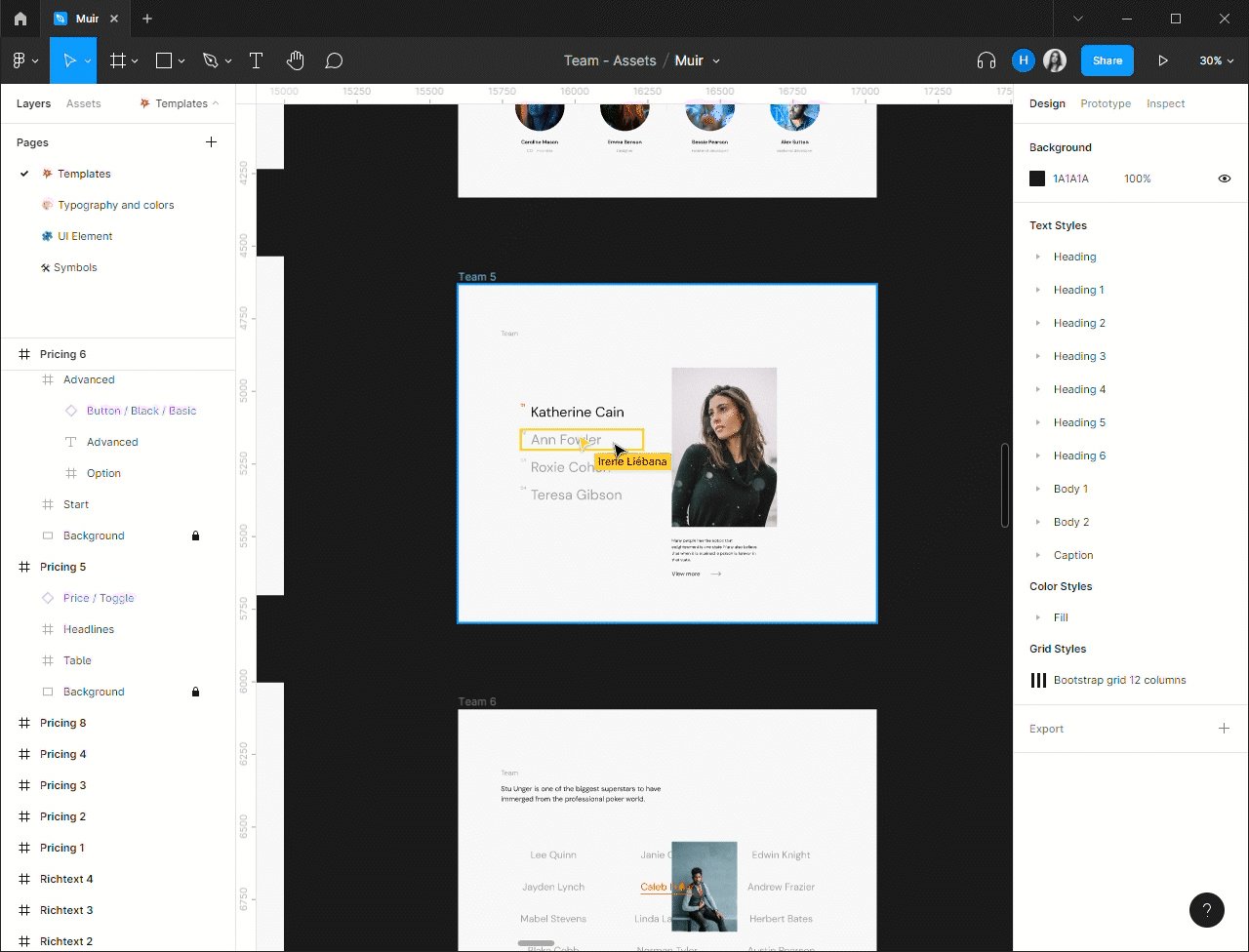
Estilos
En Figma podemos crear diferentes estilos (de color, de texto, de efecto…) para aplicárselos a los distintos elementos. Así, si hay que cambiar uno de estos estilos (por ejemplo el tipo de fuente o su color) a petición del cliente, basta con hacerlo sobre el estilo y todos los elementos que lo incluyan automáticamente mostrarán ese cambio. Esta funcionalidad es además tremendamente fácil de usar.

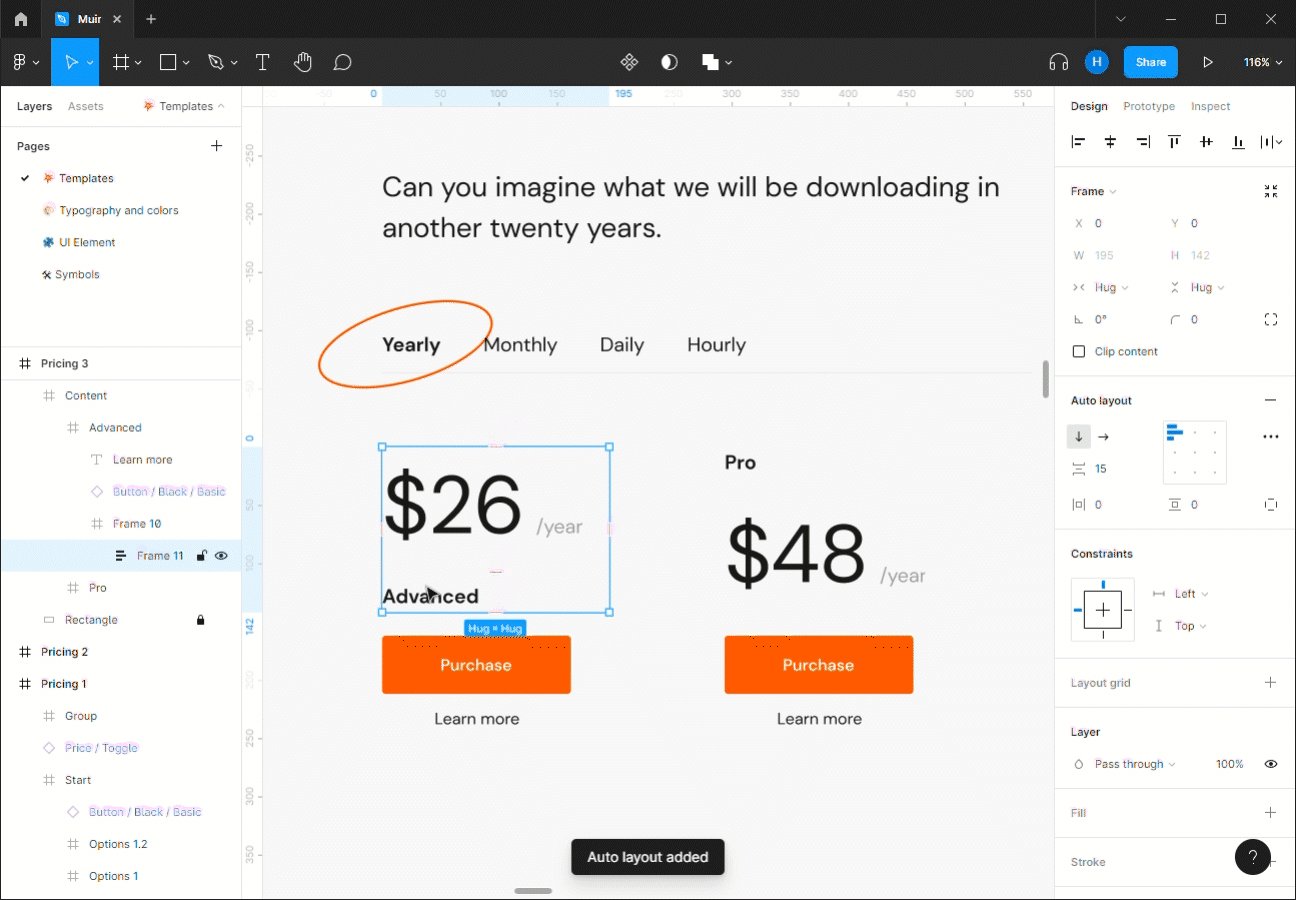
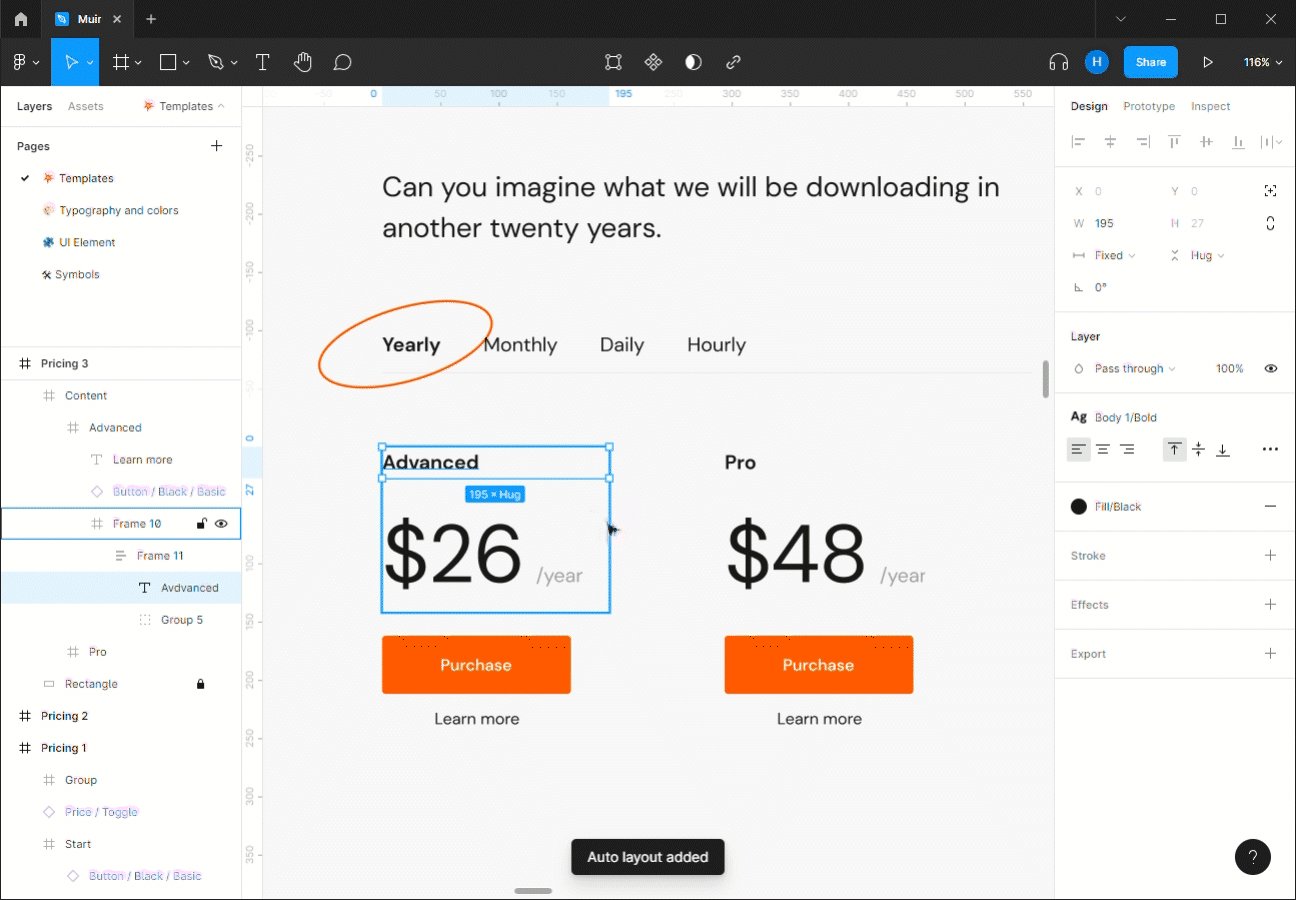
‘Autolayout’
El autolayout es una de las funciones más destacadas de Figma y lo que la diferencia de otras herramientas del mismo tipo. Permite crear componentes que se ajustan a diferentes situaciones. Por ejemplo, un menú horizontal en el que, al añadir un nuevo elemento o eliminar uno ya existente, el resto de elementos se recoloquen solos, sin tener que alinearlos manualmente uno a uno.

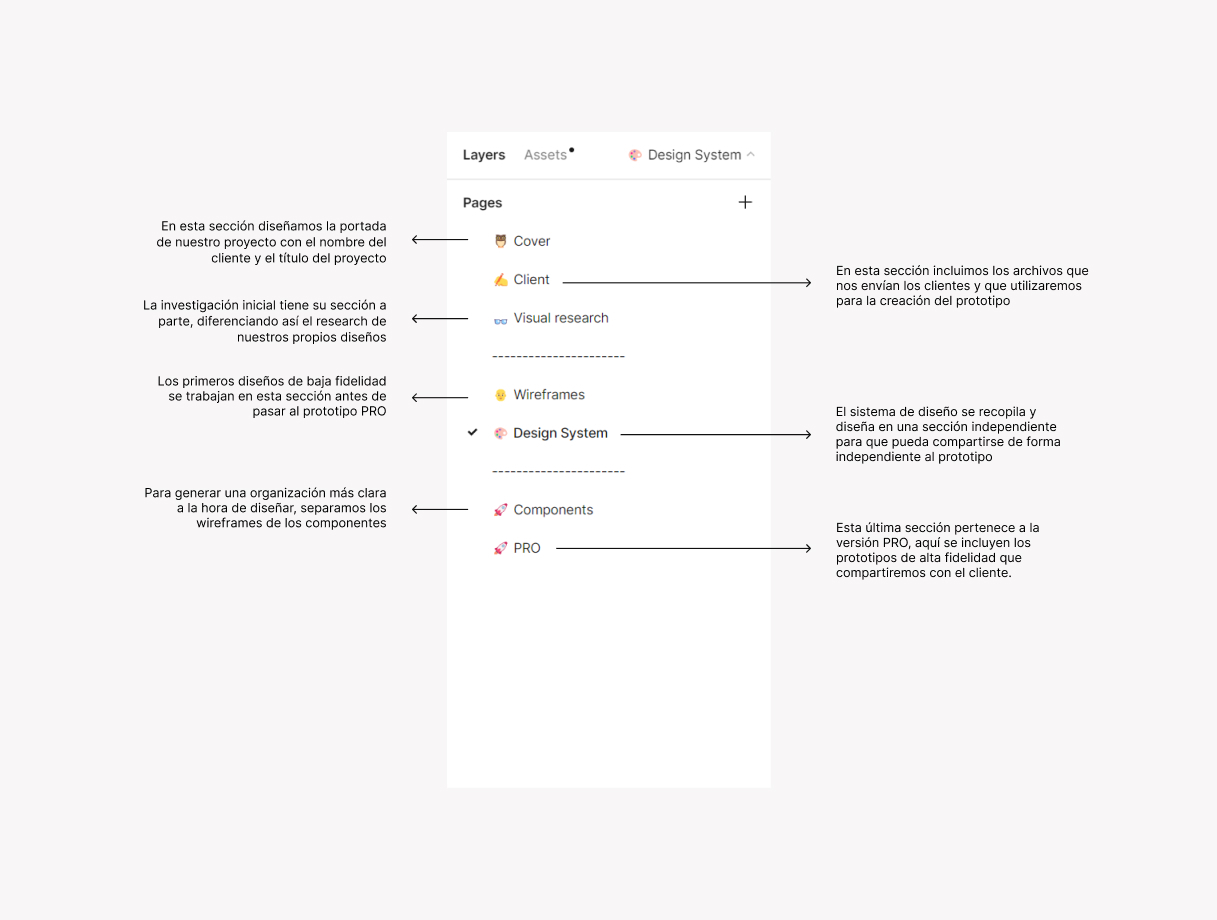
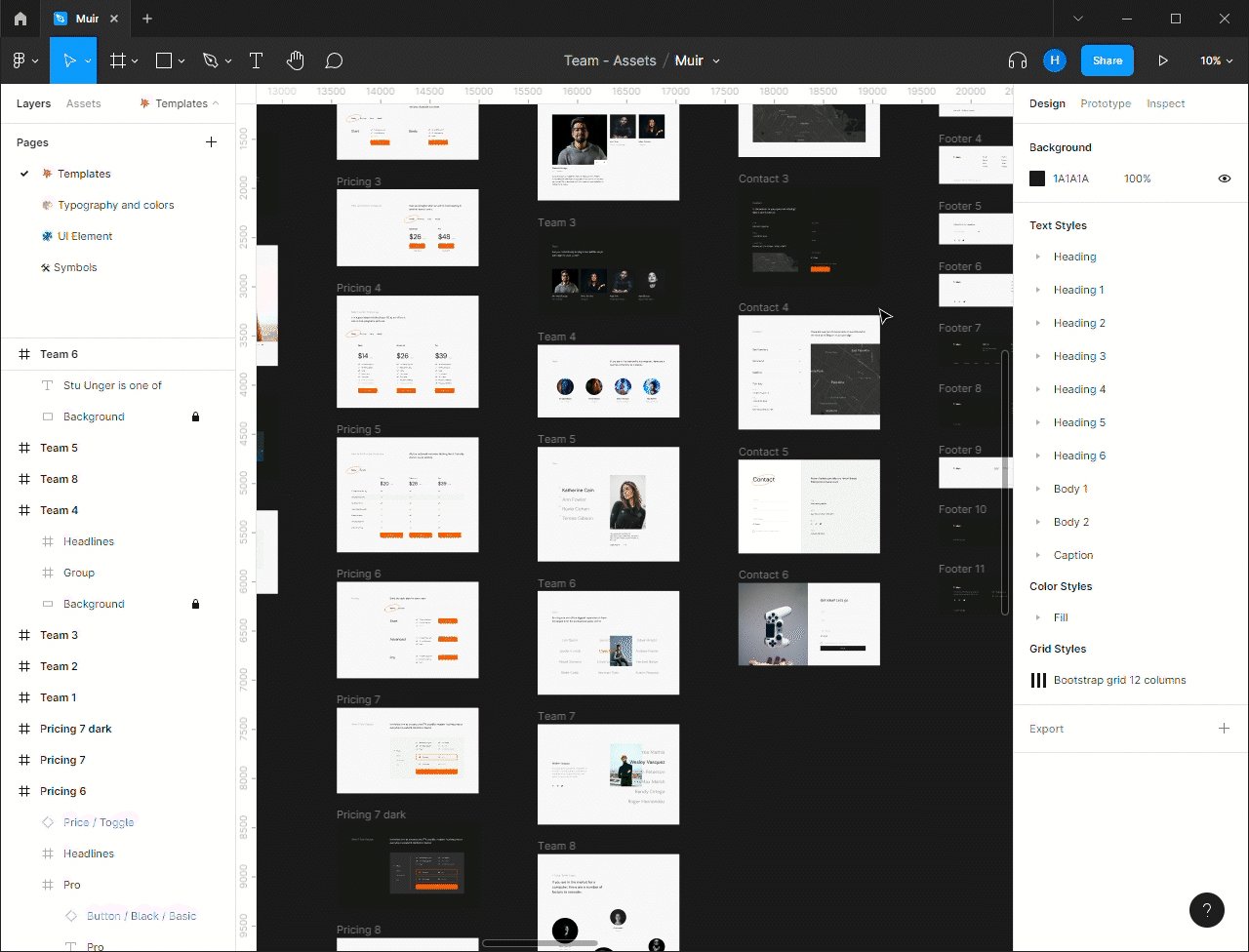
Organización de proyectos
Con Photoshop guardábamos nuestros proyectos como archivos .PSD (o .PSB a medida que su peso iba aumentando) en una estructura de directorios con una lógica pero compleja (es decir, requería estar familiarizado con ella para llegar a entenderla). Pero Figma posibilita la organización de los proyectos de una forma mucho más práctica y lógica (en este artículo te damos algunos consejos). Además es una herramienta online, lo que significa que todos tus archivos se almacenan directamente en la nube, por lo que no ocupan sitio en nuestros equipos, son fácilmente accesibles para todos y se puede trabajar con ellos desde el trabajo o desde casa. Esto permite también llevar un control de versiones mucho más óptimo.

Colaborativo
Si el trabajo en equipo y a distancia es fundamental para tu proceso de diseño, Figma te resultará muy útil, ya que incluye funciones específicas para la colaboración entre personas físicamente distantes. En primer lugar, con Figma varias personas pueden trabajar a la vez sobre un mismo documento y ver cada una las modificaciones de la otra en tiempo real. Además tiene herramientas de trabajo en equipo, como FigJam. Operativamente es muy útil tener todas estas funciones dentro de la misma herramienta, ya que hace que se pueda prescindir de otras en el flujo de trabajo (como por ejemplo de Google Meets para las reuniones). Además, después de hacer modificaciones en un documento, se pueden añadir comentarios que ayuden a otros miembros del equipo a realizar un seguimiento de lo que se ha cambiado y por qué, lo que incluso hace depender menos del correo electrónico. Todo lo que pasa en Figma se queda en Figma…

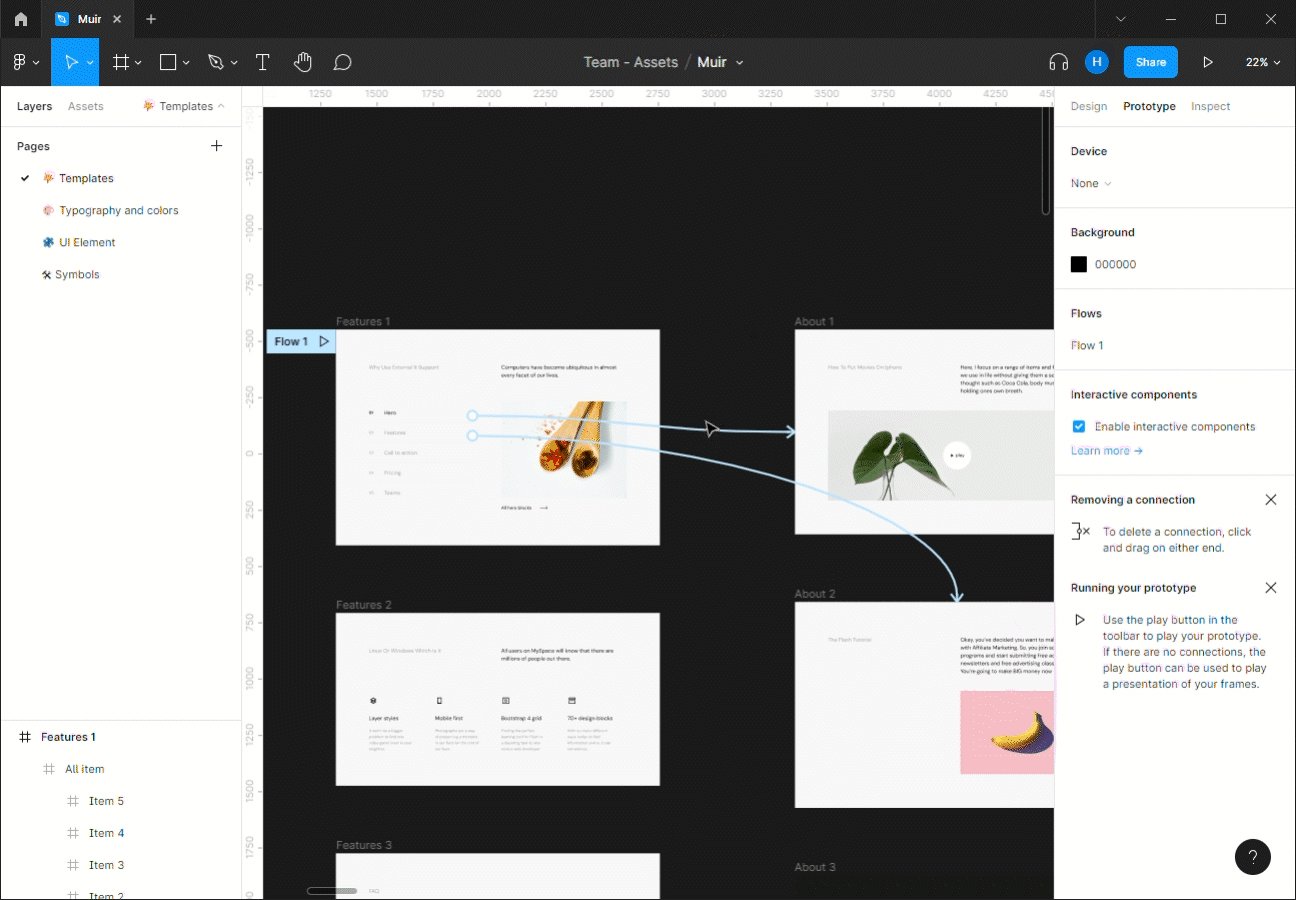
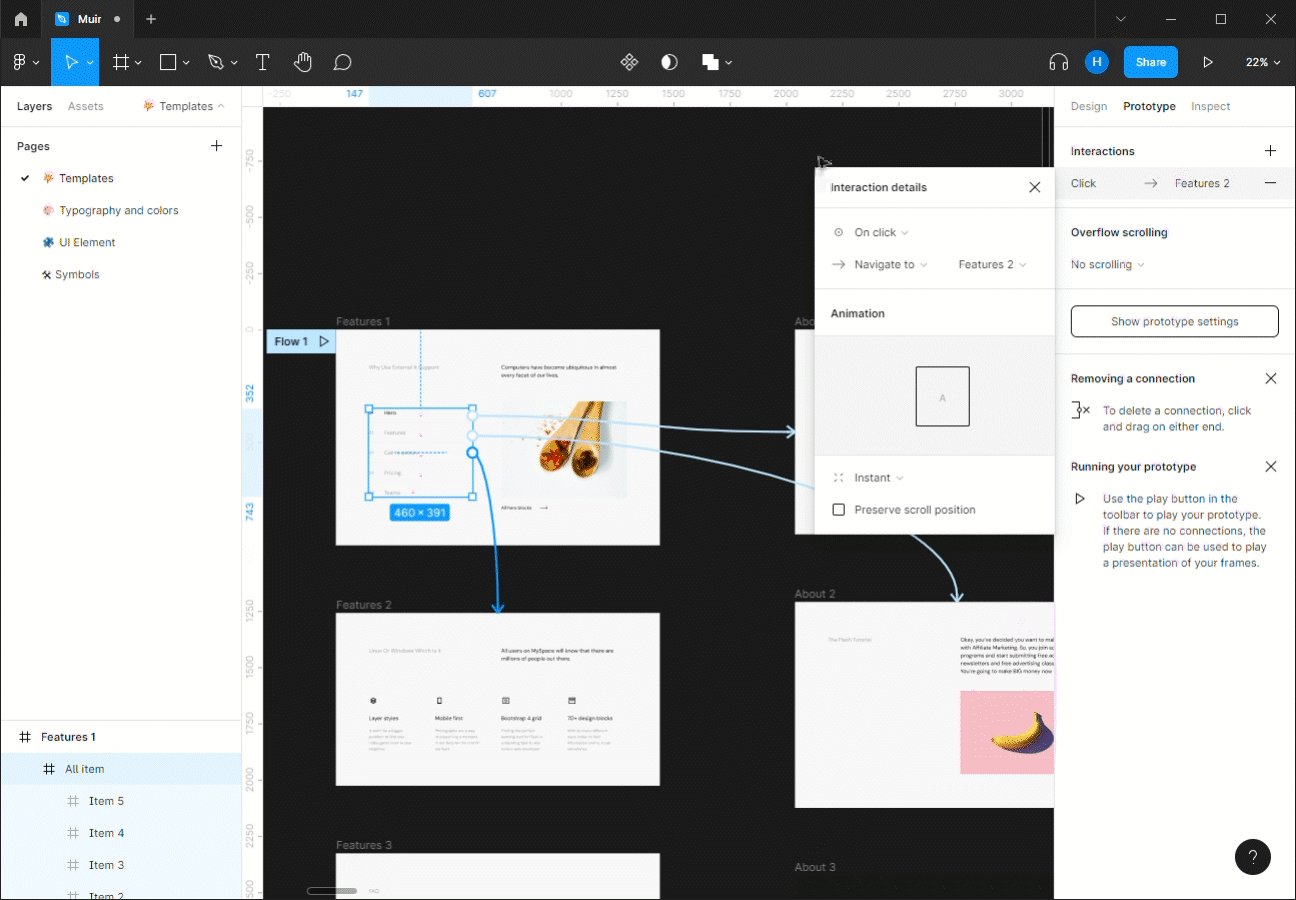
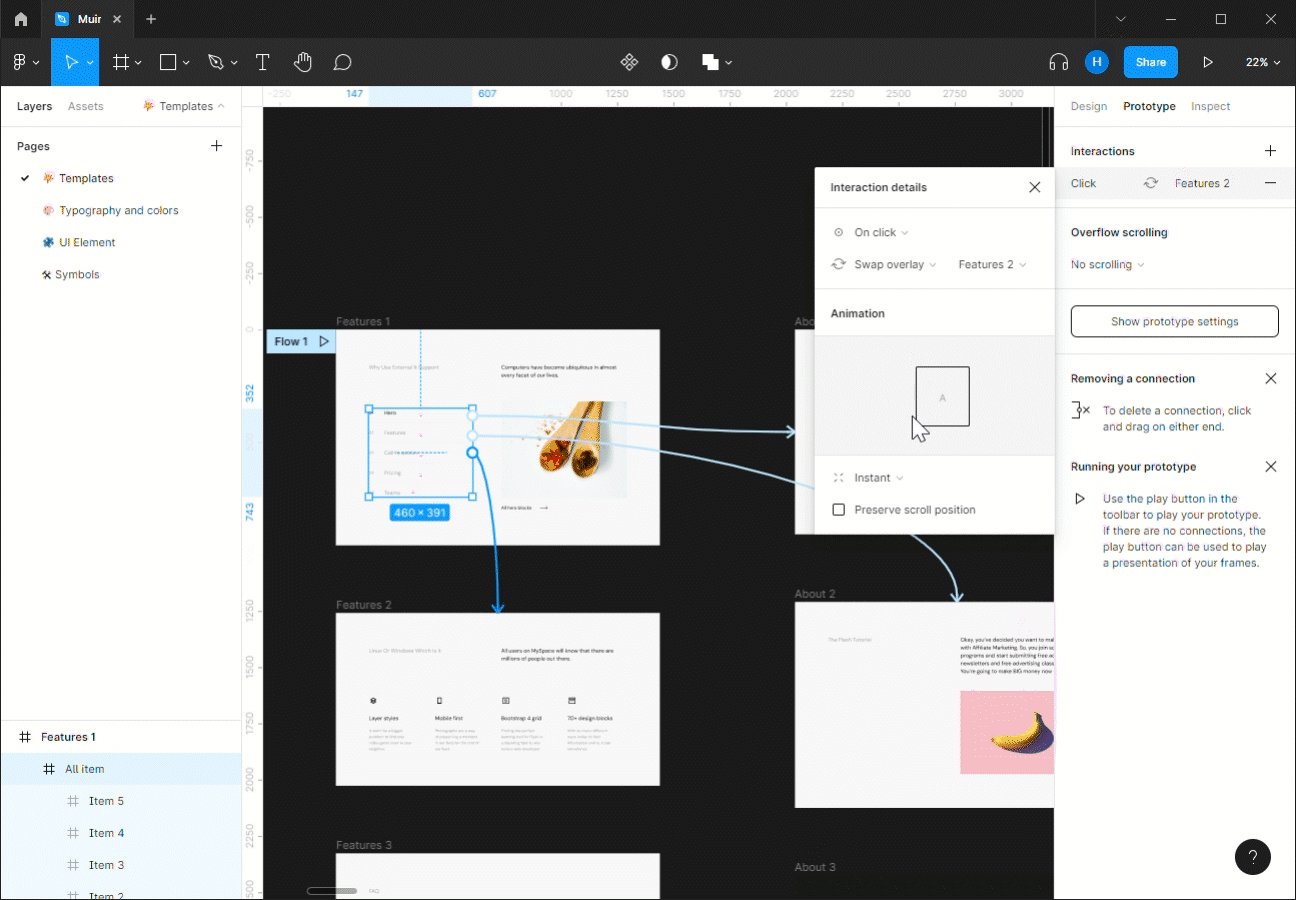
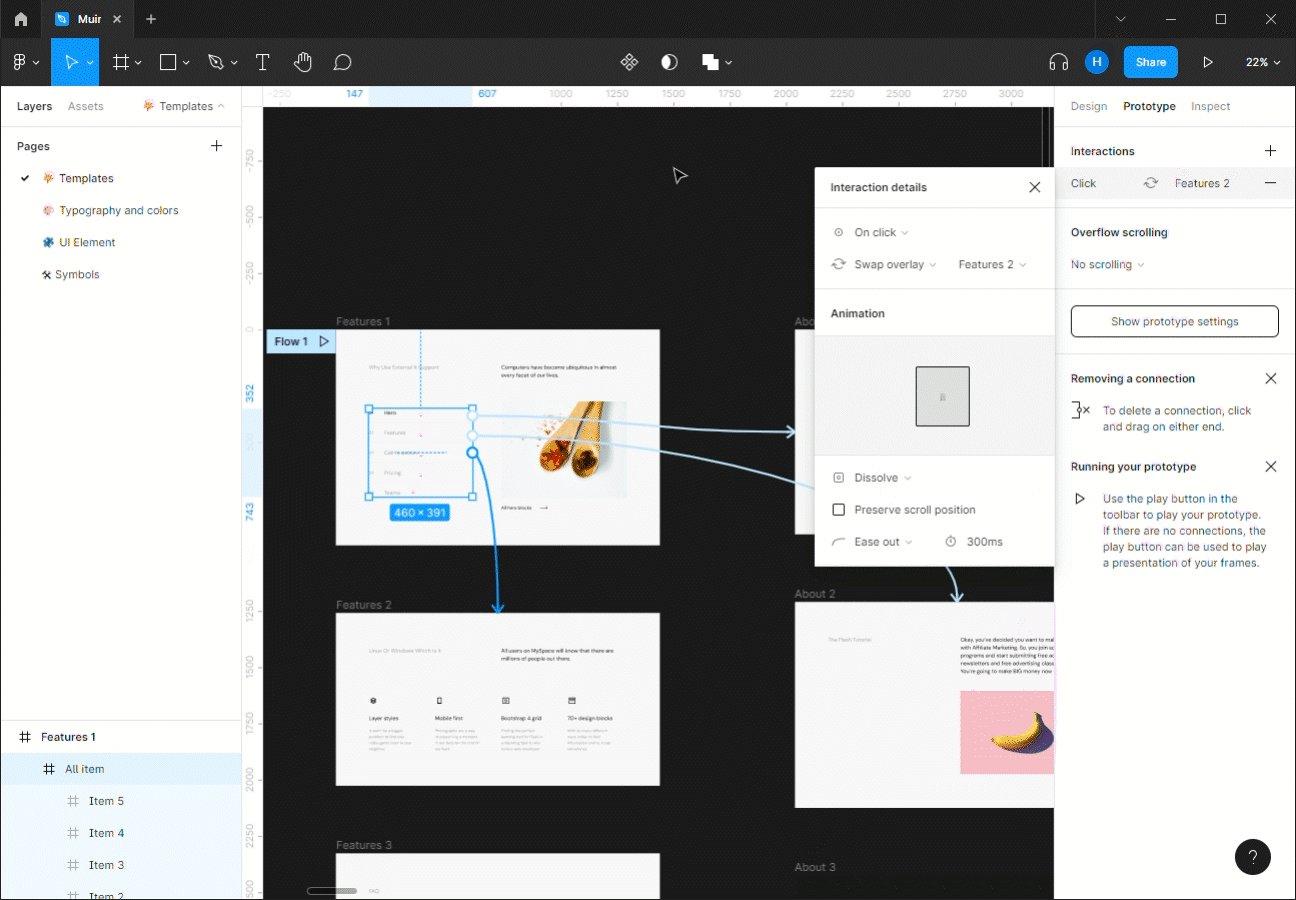
Interactivo
Sin duda esta es la gran baza que ofrece Figma —y por lo general otros programas de prototipado— con respecto a Photoshop, ya que con los primeros conseguirás que tus propuestas de diseño pasen de ser ‘fotos fijas’ a cobrar vida. La posibilidad de enlazar prototipos entre sí para simular cómo será la navegación por el site o cómo funcionarán los diferentes elementos de las páginas al interactuar con ellos —como levantar una ventana modal o aplicar un efecto hover— no solo facilita enormemente a los clientes el hacerse una imagen mental mucho más completa del producto final, sino que además hace que el trabajo posterior de nuestro equipo de desarrollo sea más ágil.

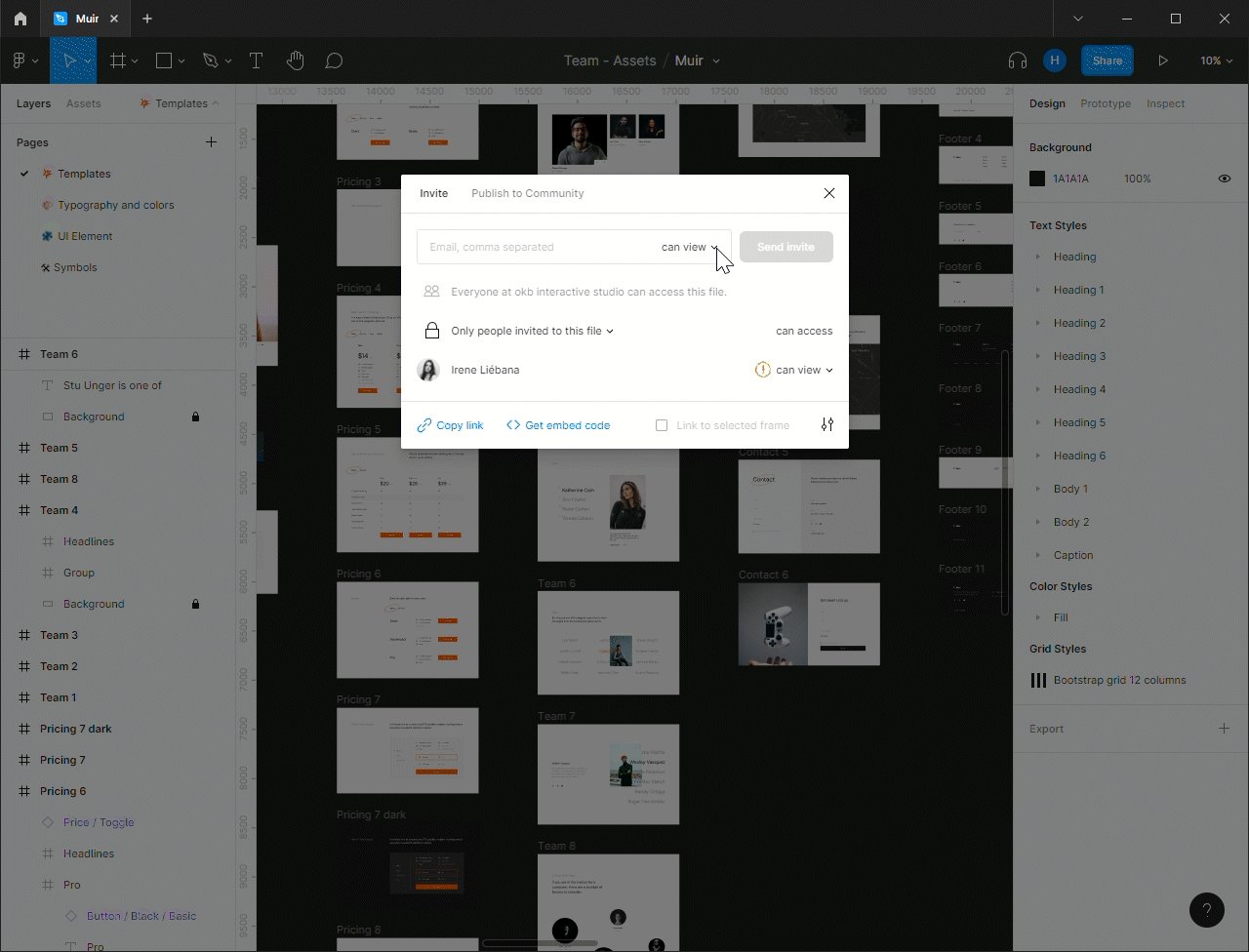
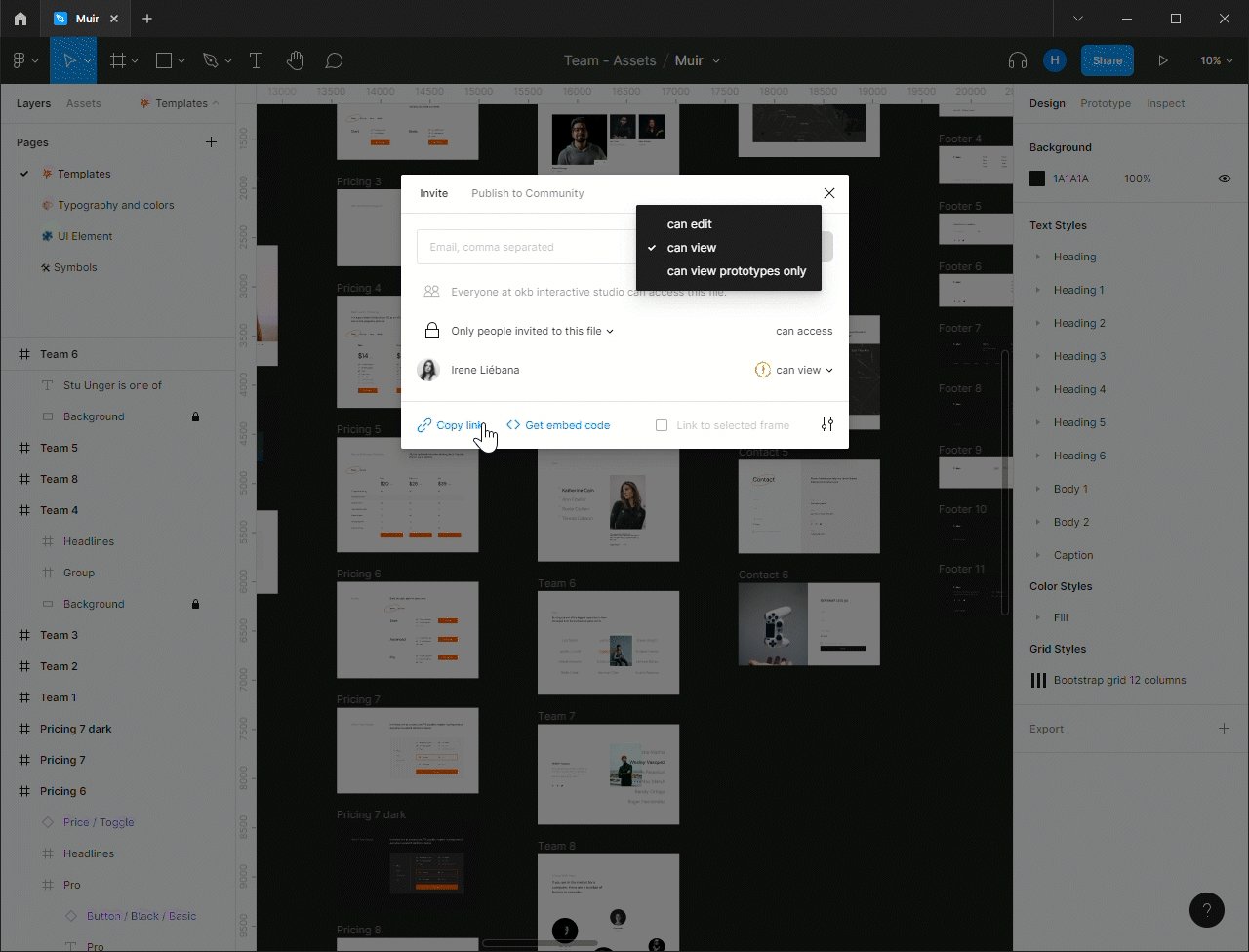
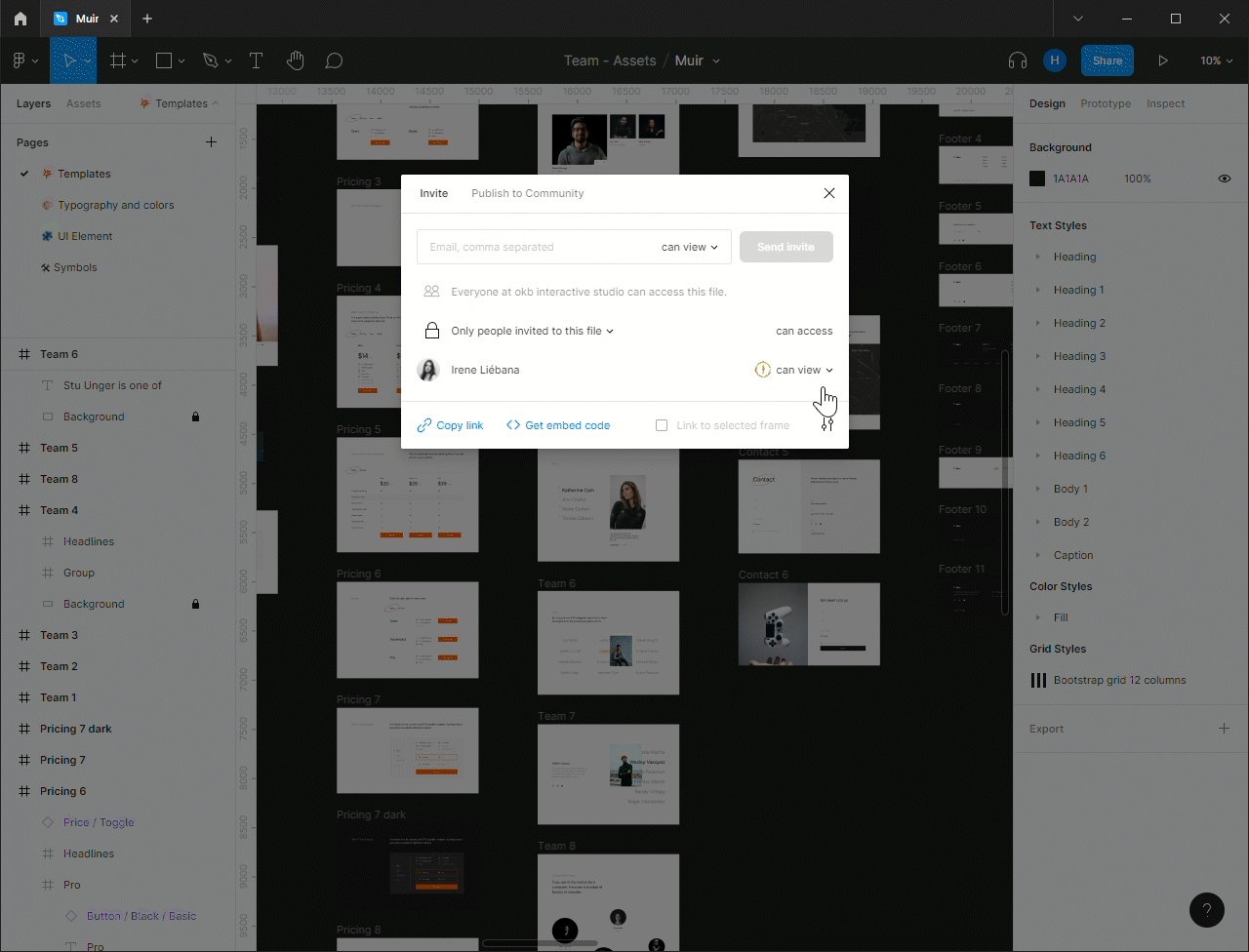
Compartible
Olvídate de enviar correos electrónicos con imágenes como archivos adjuntos. Olvídate de las versiones 1, 2, 3… Con Figma no se comparten .JPGs y el canal de comunicación ya no es el correo electrónico, en el que muy a menudo los hilos de proyectos se convierten en auténticos laberintos. Con Figma se comparten enlaces con los que los clientes pueden acceder al prototipo navegable siempre actualizado desde su equipo con solo un navegador, sin tener que descargar nada. Además de ganar en comodidad, esta forma de compartir los avances ofrece a los clientes una visión más ajustada a la realidad del proyecto: anteriormente, al compartir con ellos solo imágenes en .JPG de las distintas pantallas, les estábamos obligando a revisar estas propuestas en los visualizadores de imagen que vienen por defecto en los distintos sistemas operativos, lo que en la mayoría de las ocasiones les llevaba a llevarse una impresión equivocada de los tamaños de textos o elementos en la función de las dimensiones de sus ventanas.

¿Cuándo dar el paso a Figma?
Se necesita tiempo para aprender a utilizar una herramienta de forma eficaz y eso, en el caso de un estudio como el nuestro, se come inevitablemente parte del presupuesto y de los plazos. Eso hace que el momento de la transición de una herramienta a otra nunca parezca el adecuado. Sin embargo es recomendable abordar el cambio cuanto antes y de forma progresiva antes de que sea el cambio el que se termine imponiendo por su propio peso y de forma totalmente torrencial.
En nuestra opinión el mejor momento para migrar de Photoshop a un programa de prototipado como Figma es a través de un proyecto nuevo, pequeño y no muy complejo. Así es como iniciamos nosotros nuestra andadura con la nueva herramienta.
Primero realizamos un curso de formación y después todos los miembros del equipo nos implicamos en el proyecto para poder así en práctica lo aprendido y compartir unos con otros nuestros consejos, dudas y sensaciones con la nueva herramienta. Una de las grandes ventajas de optar por Figma es que se trata de una herramienta muy popular y que cuenta con una comunidad muy activa, por lo que es fácil encontrar documentación, cursos o tutoriales cada vez que surge alguna duda.
A día de hoy, Figma es ya una realidad en todos nuestros proyectos, incluso en los más grandes. Algunos de ellos se nos presentaron ya con el requerimiento de tener que trabajar en Figma, lo cual no nos hubiera sido posible sin estos primeros ensayos. En otros casos, hemos sido nosotros los que hemos propuesto Figma a nuestros clientes, y lo cierto es que no solo lo han acogido bastante bien sino que . Es más: creemos que trabajar con Figma nos da un plus de cara a la mayoría de clientes, ya que hace que nuestros proyectos sean más atractivos, facilita la colaboración con los clientes y nos ayuda a conseguir mejores resultados y más rápidos.
Los cambios siempre dan miedo. Como todo cambio en la metodología de trabajo, pasar de una herramienta como Photoshop a otra como Figma puede hacerse duro al principio o incluso causar alguna frustración. Pero pronto las ventajas superan a los inconvenientes de tener que asumir nuevas rutinas. El mundo del diseño web cambia contantemente: programas que triunfan y que luego desaparecen tras ser superados por otros que añaden nuevas funcionalidades, lenguajes de programación que sustituyen a otros, frameworks que aparecen y desaparecen, dispositivos que cambian el modo de acceder a Internet, nuevas prácticas que tumban antiguas prácticas y que revolucionan la forma de afrontar proyectos… Trabajar con cambios es una realidad como diseñador, así que el aprendizaje y uso de nuevas herramientas debería estar en nuestro ADN.



