Insights
Consejos para mejorar la legibilidad de los textos de tu web
Si quieres que tu web consiga retener a tus visitantes, tienes que prestar atención a cada detalle. Y uno de los detalles más importantes es sin duda la tipografía que escojas para tus textos. La tipografía es la base del texto, el texto es el contenedor de tu mensaje, y tu mensaje es la razón de ser de tu site. Por eso, una tipografía bien escogida puede enriquecer tu web haciendo que tus textos sean más cómodos, fáciles y atractivos de leer, mientras que una mala tipografía puede interferir en como tus usuarios reciben la información, llegando incluso en el peor de los casos a hacer que abandonen tu página. Pero cuando hablamos de ‘tipografía’ no solo nos referimos a un tipo de letra: existen otro muchos factores que influyen en la legibilidad de un texto como el tamaño, el interlineado o el color, que también vamos a analizar en este artículo.
Okb Interactive Studio
Ayudamos a dar forma a los proyectos de empresas y startupsEs cierto que no todas las webs son iguales. O —para ser más precisos— no todas las páginas web de un mismo site lo son. Hay páginas donde el usuario básicamente interactúa: su atención va de un lado a otro, centrándose en algunos elementos pero obviando otros. Aquí las imágenes y los elementos gráficos tienen más protagonismo mientras que los textos suelen esparcirse por toda la página, pero en pequeñas cantidades. Y la mayoría no se leen detenidamente.
Por el contrario, en otras páginas web el texto es el elemento central, como sucede por ejemplo con los artículos de un blog o las noticias de un periódico digital. Es en este tipo de páginas en las que vamos a centrarnos. En ellas los usuarios lo que hacen es principalmente leer, ya que el texto contiene casi toda la información relevante. Así que si te aseguras de que los textos sean legibles, proporcionarás una mejor experiencia a tus usuarios.
Lo primero que hay que tener claro es que la tipografía de tus textos web no tiene que ser necesariamente tu fuente corporativa. Lo realmente importante para conseguir una consistencia de marca no es usar en todos los soportes la misma fuente, sino emplear una fuente concreta para cada contexto y que cumpla bien con su función. De este modo, una misma marca puede tener una tipografía corporativa para material impreso y otra para comunicaciones online.
¿Cuál es la mejor fuente para web?
El primer paso para mejorar la legibilidad de los textos de tu web es seleccionar una tipografía adecuada. En OKB Interactive Studio trabajamos habitualmente con dos catálogos tipográficos: Google Fonts (gratuito) y Adobe Fonts (de pago). Solo entre estos dos catálogos el abanico de fuentes es casi infinito, lo que en lugar de facilitar la elección a menudo supone un problema. ¿Cómo elegir la mejor fuente para tu web entre tanta oferta?. Vamos a ir paso a paso…
¿’Sans-serif’ o ‘de palo’?
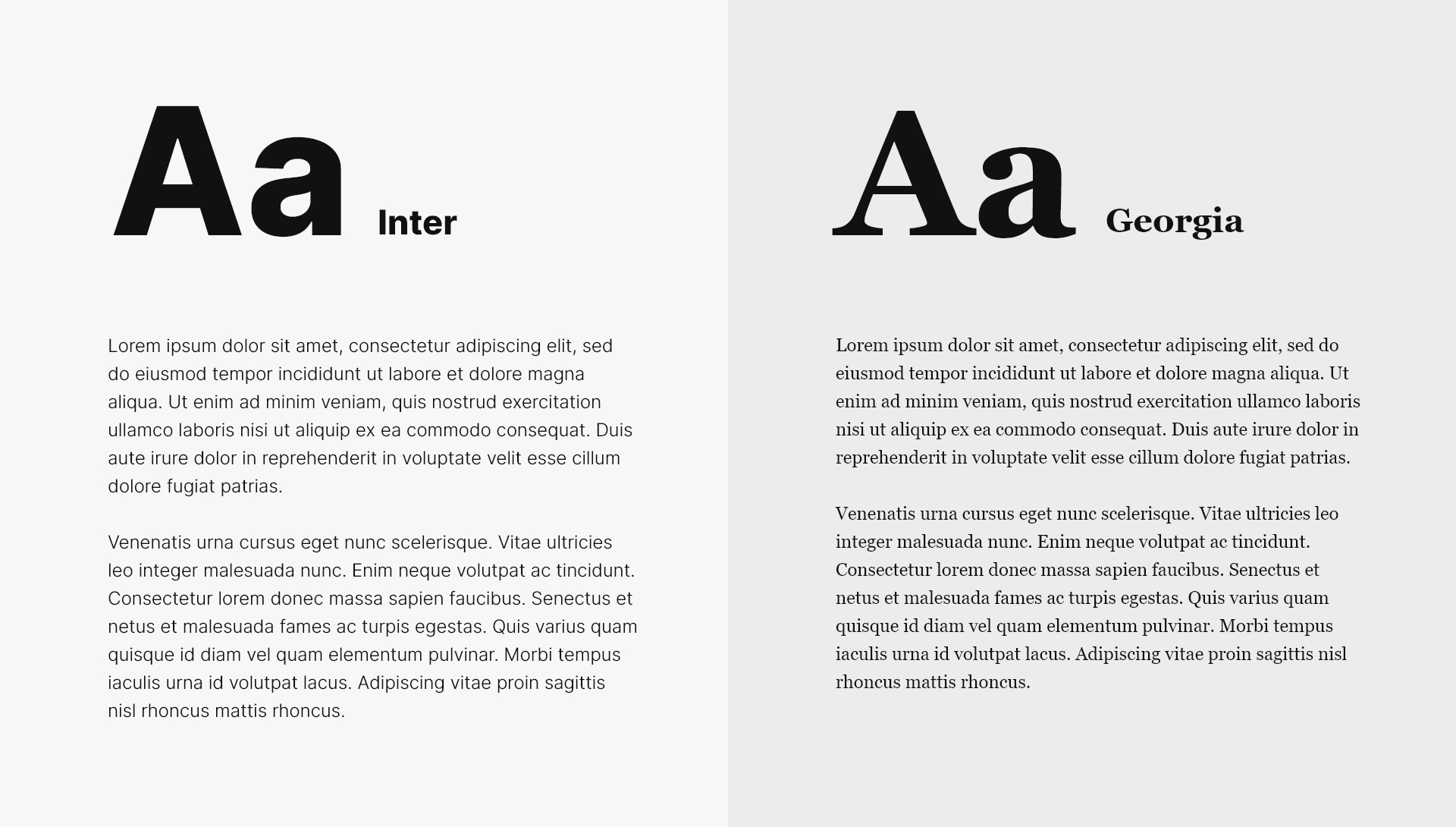
Como vemos tipografías hay miles, pero a la hora de la verdad la primera gran decisión es únicamente entre dos opciones: tipografías serifas (como por ejemplo Georgia) o tipografías sans-serif (como por ejemplo Inter).

¿Cuáles son mejores? Aquí existen opiniones para todos los gustos. Generalmente se suele decir que para textos generales con tamaños reducidos, los remates de las tipografías serifas ayudan a unir visualmente las letras y crear ‘grises’ más armoniosos (llamamos ‘grises’ a la ‘mancha’ visual que forman los textos densos). Otros estudios —probados incluso con personas con dislexia— defienden sin embargo que las tipografías que más benefician la lectura son las tipografías sans-serif.
Sea como sea, lo cierto es que tradicionalmente en web siempre se han usado más las tipografías sans-serif. El motivo es que en el despertar de Internet en los años noventa los monitores no eran de mucha calidad y por ello las formas simples de las tipografías sans-serif se ajustaban mejor a la retícula de píxeles de las pantallas, donde los remates de las tipografías serifas emborronaban los textos. Pero en la situación actual, con la mayoría de los usuarios asomándose a Internet a través de pantallas de gran resolución, las tipografías serifas se pueden representar con la misma nitidez que en un papel, así que no hay motivo para limitar la elección de tu fuente a una tipografía sans-serif. De hecho, cada vez más blogs emplean tipografías serifas. Así que la elección es tuya.
Por otro lado, como sucede con las personas, las fuentes tienen personalidad y —aunque esto no influye directamente en la legibilidad— lo cierto es que adecuar la personalidad de tu tipografía con el tono de tu mensaje ayudará a que tus textos se entiendan mejor. Las tipografías serifas suelen asociarse con textos más serios y con un público más clásico, mientras que las sans-serif tienen un aire más moderno y desenfadado.
¿Cómo saber si una fuente es legible?
No todos los tipos de letra están diseñados para ser legibles. Hay algunas tipografías con fuerte personalidad que están pensadas para atraer la atención del lector y transmitirle un estado de ánimo acorde con el mensaje. Esas tipografías las puedes usar para textos cortos y con cuerpos más grandes, como por ejemplo en los títulos, pero no para los textos generales.
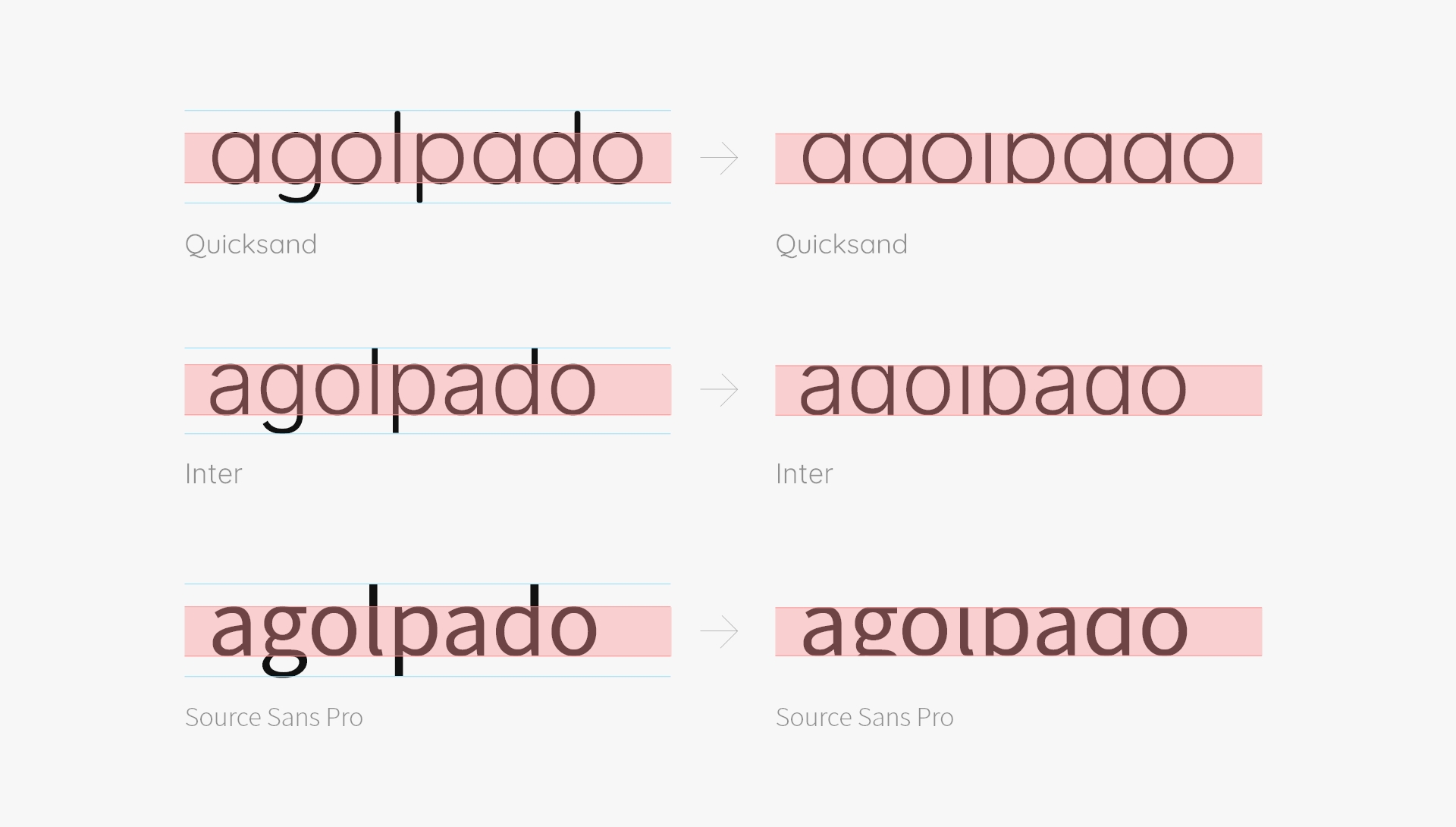
Por ejemplo, las tipografías excesivamente geométricas simplifican mucho sus trazos de modo que los caracteres se parecen mucho entre sí. Fíjate en los siguientes ejemplos:

Si nos centramos en la parte central de la palabra ‘agolpado’, en el primer ejemplo —para el que hemos usado Quicksand— prácticamente todas las letras tienen la misma forma, lo que dificulta la lectura correcta. En el segundo ejemplo —escrito con Inter— ya se empieza a diferenciar mejor la palabra, gracias sobre todo a la letra ‘a’. Finalmente, en el tercer ejemplo —que usa Source Sans Pro— la ‘g’ y la ‘l’ dan una legibilidad todavía mayor al texto.
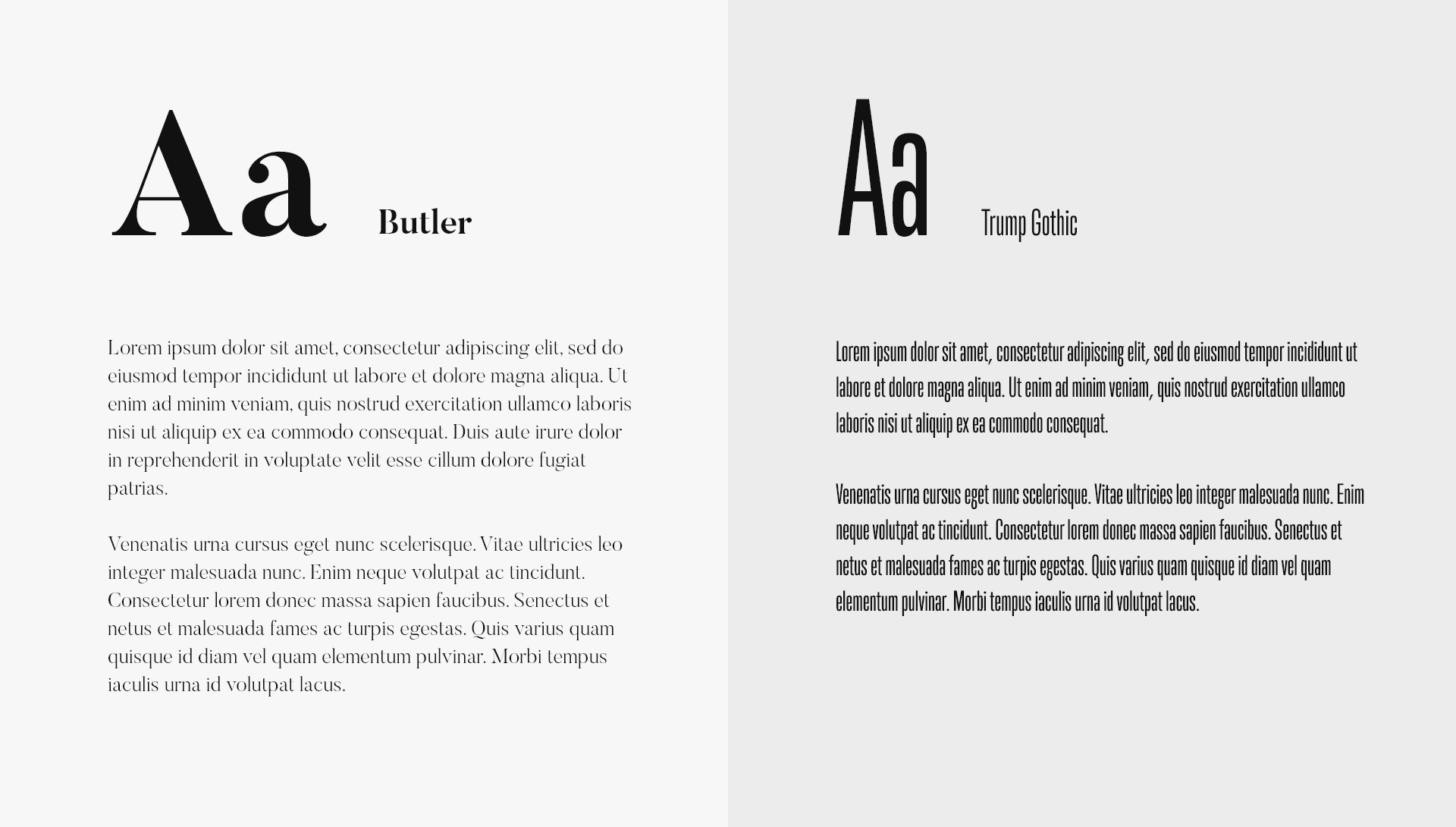
Del mismo modo, las tipografías condensadas (como Trump Gothic) son menos legibles, así que nunca deben usarse para textos generales. Su función es la de reducir espacios blancos en una composición, así que deben usarse en textos cortos, como los títulos. Lo mismo sucede con las tipografías con un fuerte contraste de trazos (como Butler), que pueden resultar muy elegantes pero difíciles de leer en textos largos y con cuerpos pequeños.

Nuestro consejo es escoger siempre una tipografía que se lea muy bien, incluso a tamaños muy reducidos. Existen tipografías de gran legibilidad, algunas diseñadas incluso específicamente para facilitar la lectura a personas con dislexia, algo que tienes que tener muy en cuenta si tu público es muy amplio o si por ejemplo realizas trabajos para webs de organismos públicos (ayuntamientos, organizaciones no gubernamentales…)
¿Qué grosor de trazo es el más apropiado para una fuente?
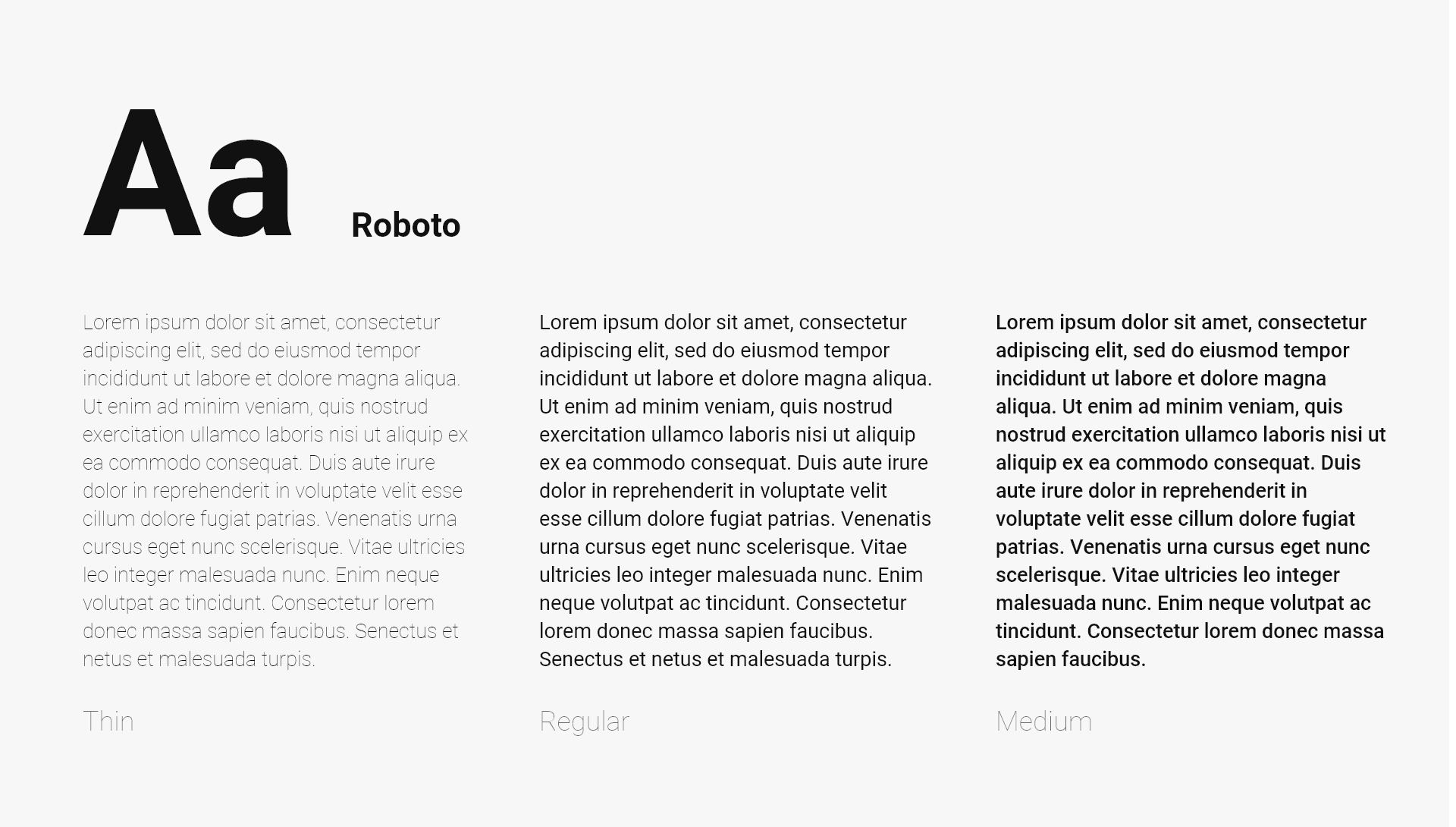
Aunque hace unos años se puso muy de moda entre diseñadores web usar en sus textos tipografías muy finas (light, extra-light y thin), parece ser que se ha impuesto el sentido común y la tendencia ahora —afortunadamente— vuelve a ser la de utilizar trazos más gruesos en las letras.

Si usas tipografías con grosor regular o medium no solo obtendrás en tus composiciones un ‘gris’ más uniforme, sino que además ayudarás a tus usuarios a tener una mejor experiencia en tu web. Determinadas enfermedades visuales como la presbicia impiden ver con nitidez los objetos cercanos, por lo que las letras muy finas literalmente desaparecen sobre el fondo. Y esto afecta a muchos de tus usuarios porque la presbicia o vista cansada es el problema visual más común entre los españoles: afecta aproximadamente a cuatro de cada diez personas, pero en franjas de edad de más de 40 años la cifra asciende a seis de cada diez.
Ojo al rendimiento
A la hora de escoger la tipografía perfecta para tu web, un aspecto importante a tener en cuenta es el rendimiento. Si quieres utilizar fuentes debes saber que eso implica algo: mayor tiempo de carga. Así que si la velocidad de tu site es un factor muy importante para ti o necesitas obtener una muy buena calificación en Page Speed Insights, entonces quizá sea interesante recurrir a las fuentes seguras a la hora de escoger la tipografía de tu web.
Las fuentes seguras (o Web Safe Fonts) son aquellas fuentes que vienen preinstaladas por defecto en los principales sistemas operativos: Arial, Tahoma, Trebuchet, Verdana, Georgia, Times New Roman… Como no todos los sistemas operativos tienen instaladas las mismas fuentes —por ejemplo Helvetica es muy común en entornos Mac pero poco frecuente en Windows—, generalmente se suele recurrir a lo que se conoce como una ‘pila de fuentes’, donde se encadenan varias fuentes de aspecto similar en orden de preferencia para que cada usuario use la primera cuyo sistema operativo pueda soportar.
¿Qué tamaño de fuente es el apropiado para web?
Ahora que ya has escogido tu tipografía, el segundo dilema viene con su tamaño. 16 píxeles es el tamaño que se suele aplicar tradicionalmente a los textos generales para web. De hecho es el tamaño que por defecto usan la mayoría de navegadores. Ahora bien, no todas las tipografías tienen el mismo tamaño, así que dos fuentes diferentes pueden ser más o menos legibles aunque ambas estén a 16 píxeles.
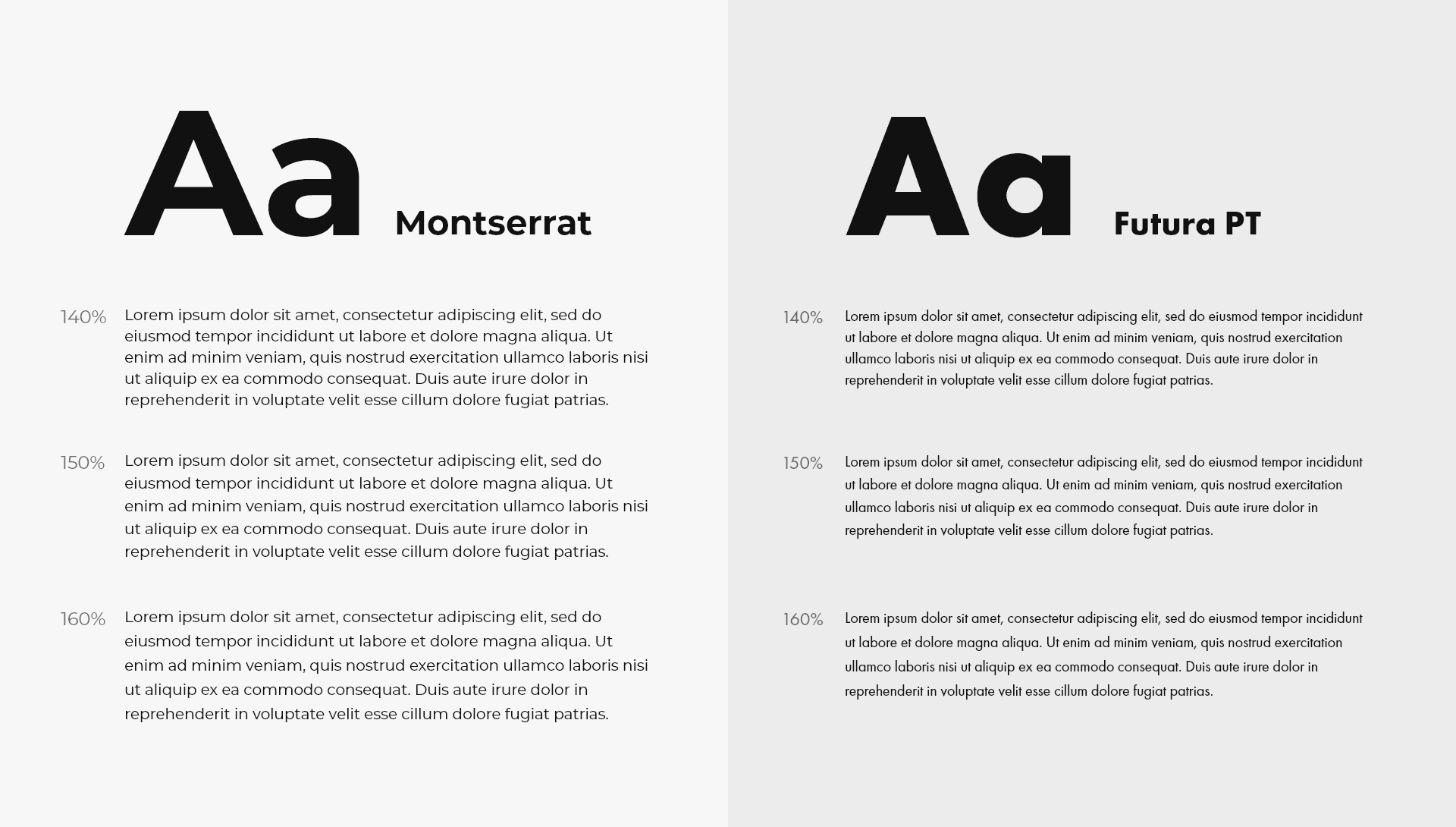
Esto se debe a que por ‘tamaño de fuente’ entendemos el espacio que va desde el extremo superior de las astas ascendentes de algunas letras (‘t’, ‘d’, ‘f’, ‘h’, ‘k’, ‘l’, ‘b’) al extremo inferior de las astas descendentes de otras (‘q’, ‘y’, ‘p’, ‘g’, ‘j’). Sin embargo, como ya hemos visto la parte más importante de una tipografía es la parte central, también llamada ‘altura x’ por corresponderse con la altura de la letra ‘x’.

En el ejemplo superior vemos como algunas tipografías con astas muy pronunciadas (como Futura PT) visualmente parecen más pequeñas que otras con astas más cortas (como Montserrat). A 100 píxeles de tamaño, la ‘altura x’ de Futura es de 44 píxeles, mientras que en Monserrat, al mismo tamaño, asciende a 56 píxeles. Así que el tamaño es relativo.
Usar demasiados tamaños de letra en los textos pueden arruinar una página web. Procura limitarte a una escala tipográfica concreta.
Las tipografías con una ‘altura x’ superior al 50% de su tamaño son más legibles que las tipografías con ascendentes y descendentes muy pronunciadas, así que como norma general recomendamos escoger tipografías con una ‘altura x’ grande. En este tipo de tipografías, los textos de tu web no deberían bajar de los 16 píxeles, aunque nuestra recomendación es que, una vez elegida tu tipografía, los pruebes a 18 píxeles. También puedes incluso aplicar un tamaño mayor de 18 píxeles: puede parecer extraño al principio, pero a veces funciona. De hecho algunas webs de referencia, como WePresent o Medium, usan tamaños de 20 y 21 píxeles respectivamente para los textos de sus artículos. Y funcionan de maravilla.
Sin embargo, estas recomendaciones son válidas solo para pantallas de escritorio, donde la distancia entre los ojos y el texto es elevada (por ejemplo la normativa laboral en España establece que la pantalla debe situarse a una distancia de más de 50 centímetros del usuario). Los dispositivos móviles por su parte se consultan a mucha menos distancia (unos 25 o 30 centímetros) y además presentan un ancho de pantalla más estrecho, así que el tamaño de la tipografía debe reducirse, en concreto alrededor de un 20% y siempre y cuando no baje de los 15 píxeles para tipografías muy legibles (con una ‘altura x’ grande) o condenarás a tus usuarios a dejarse la vista… Eso si no abandonan tus páginas antes.
Por último, te aconsejamos que la forma óptima para elegir el tamaño de las fuentes para móviles es ver los diseños en un dispositivo real. La sensación de comprobar un diseño móvil en la pantalla de un ordenador es siempre totalmente diferente a cuando realmente se visualiza en un teléfono. Actualmente muchas herramientas de UI como Figma, Adobe XD o Sketch ya ofrecen la posibilidad de visualizar diseños en un móvil. Úsalas.
¿Cuántos caracteres debe tener una línea?
Si hablamos de tamaño de la fuente tenemos que hablar de otro factor decisivo directamente relacionado con el tamaño: la longitud de línea. O lo que es lo mismo: el número de caracteres que caben en cada línea de texto de un párrafo.
Las líneas muy cortas son muy cansadas a la hora de leerse porque requieren que la vista esté constantemente yendo hacia delante y hacia detrás, mientras que las líneas muy largas —además de no incitar a la lectura— dificultan el seguimiento del texto cada vez que la vista tiene que pasar del final de una línea al comienzo de la siguiente. Así que lograr el equilibrio perfecto es la clave. La longitud de línea óptima contiene aproximadamente unos 80 caracteres para resoluciones anchas (escritorio) y unos 40 o 45 para dispositivos móviles.
¿Qué interlineado hay que dejar en los párrafos?
Cuando hablamos de interlineado (o de interlínea) nos referimos al espacio vertical que hay entre dos líneas de un mismo párrafo. Concretamente al espacio que hay entre la base de una línea y la base de la línea inmediatamente posterior. Tradicionalmente en textos impresos lo común ha sido siempre utilizar un interlineado equivalente al 120% del cuerpo de la tipografía que se está empleando. Así, si se usaba una fuente a 12 puntos, habitualmente la interlínea se situaba en los 14,4.
Sin embargo, en entornos digitales el valor de la interlínea suele ascender hasta el 145% o 155%. Incluso en algunos sitios usan el 160% (como las noticias de la web de USA Today, el periódico de mayor tirada de Estados Unidos). Una vez más la decisión final depende de la tipografía escogida:

Como se puede ver en el ejemplo superior, las tipografías con ‘alturas x’ muy reducidas (como Futura PT) dan sensación de más separación entre líneas, por lo que funcionan mejor con interlineados más reducidos (140% estaría bien en este caso). Sin embargo, las tipografías con ‘alturas x’ más grandes necesitan interlineados mayores para mejorar su legibilidad (en el caso de Montserrat un 150% parece funcionar mejor).
Del mismo modo, el interlineado debe incrementarse si se usan tamaños muy pequeños de fuente, ya que los textos son más difíciles de leer y por ello necesitan más espacio para poderlos seguir con facilidad. Así que quizá también haya que usar un interlineado para las resoluciones grandes y ajustarlo para las pequeñas conforme el tamaño de la fuente se reduzca.
¿Cómo se debe alinear el texto en una web?
Aquí no hay lugar a dudas: siempre alineado a la izquierda. El texto justificado a priori puede parecer más armonioso, pero realmente complica la lectura porque para ajustar la longitud de línea aumenta la separación entre palabras, generando así los llamados ‘ríos tipográficos’, es decir, grandes espacios blancos que dificultan el seguimiento de la línea y distraen la atención de la lectura.
¿Entonces por qué justificamos los textos en libros, revistas, periódicos…? Porque en estos soportes los diseñadores trabajan sobre dimensiones fijas y pueden arreglar estos ‘ríos’ con tracking y partición de palabras. En cambio, en webs, el texto es fluído y el diseñador no sabe exactamente cómo va a llegar este texto al usuario ni qué longitud de línea va a tener: puede aparecer en un monitor de 2.500 píxeles de ancho o en un dispositivo móvil de solo 360. Además, en una web los textos no pueden partir en los saltos de línea (o por lo menos la propiedad hyphens no está lo suficientemente bien pulida en castellano como para aplicarla en una web).
¿Qué color escoger para tus textos?
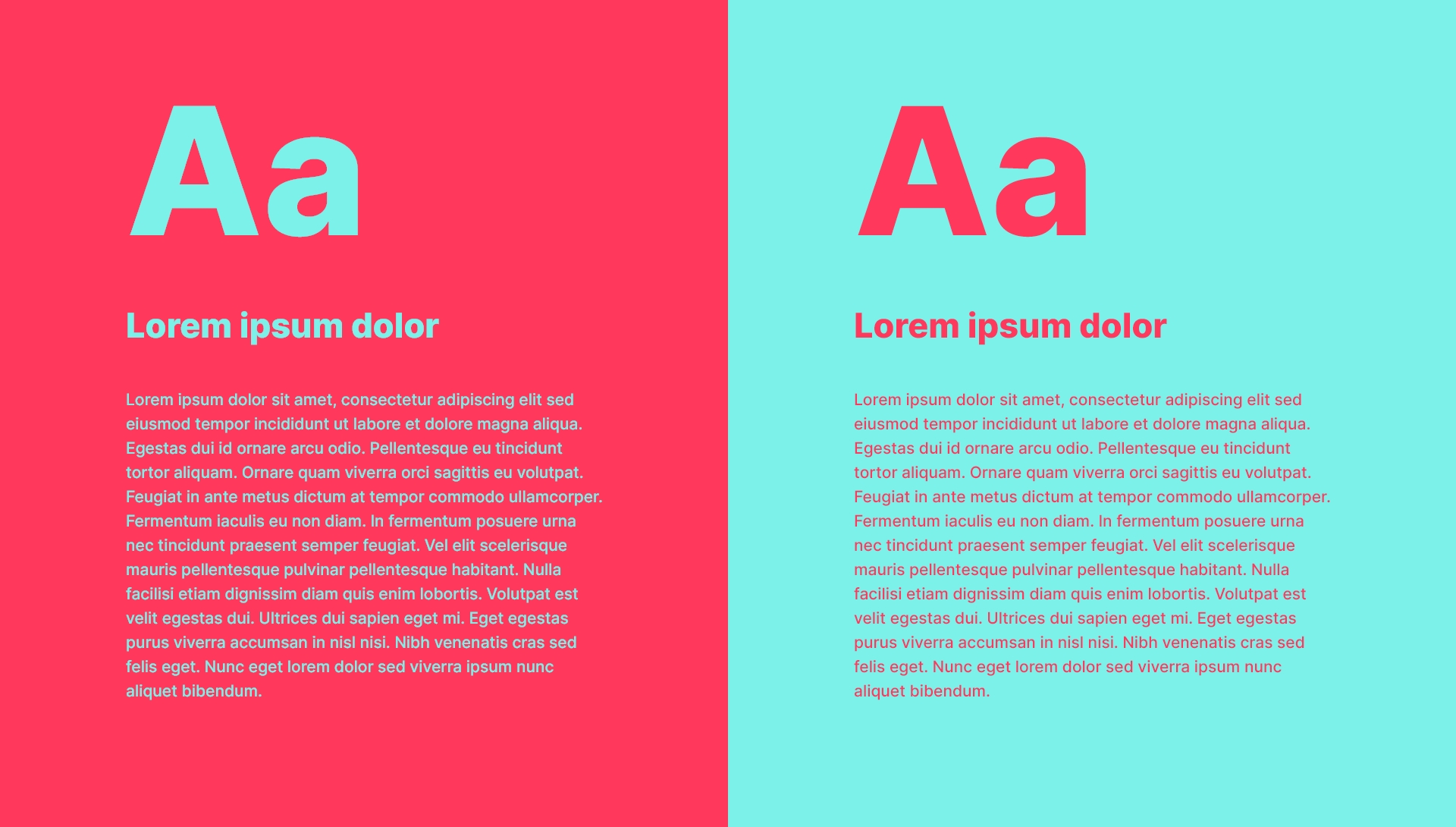
Escoger el color perfecto para los textos de tu web es un detalle importante, ya que el color es un lenguaje por sí solo que como tal afectará directamente a cómo se sentirán tus usuarios cuando lean tus contenidos. Así que nuestro consejo es utilizar el color para conseguir el estado de ánimo que necesitas en tus lectores en función de lo que quieras contarles. Y sobre todo procurar que el mensaje y el color no se contradigan entre ellos. El rojo, por ejemplo, es un color que generalmente nos pone en alerta, así que no es muy recomendable para los textos de lectura de tu site, porque a tus lectores les resultará muy cansado.
Sin embargo, a la hora de mejorar la legibilidad, más que el color en sí, lo realmente importante es el contraste que este ofrezca sobre el fondo en el que se representa. Si usas colores muy similares en tus textos y en el fondo, tu mensaje no se transmitirá con efectividad. Lo mismo sucede si usas textos con colores fríos sobre fondos de colores cálidos, porque se ‘contraen’ generando un efecto similar a como si se hundieran en el fondo.

En este punto tienes que tener en cuenta además que muchos de tus usuarios tendrán algún problema de visibilidad —que puede ir desde la presbicia hasta el daltonismo—, así que lo que para ti (que tienes una vista estupenda) se lee bien quizá para otros sea complicado hacerlo. Para asegurarte de que los textos de tus páginas ofrecen un buen contraste que mejore su legibilidad lo recomendable es verificar que cumplan con las directrices WCAG (Web Content Accessibility Guidelines o ‘Directrices de accesibilidad de los contenidos web’). Existen algunas herramientas muy útiles, como por ejemplo Color Contrast o Colorable que te ayudarán en esto.
Evita en la medida de lo posible superponer texto de lectura sobre fondos irregulares (como tramas o imágenes) ya que su lectura se dificulta mucho.
Nuestra recomendación es usar colores muy neutros para tus textos porque así serán más cómodos para leer. El texto negro sobre fondo blanco es el clásico que siempre funciona bien porque es más familiar para los usuarios (porque es el más común y por herencia de los textos impresos, que generalmente usan tinta negra sobre papel blanco). Sin embargo, nunca uses un negro puro (#000000), ya que el alto contraste con el fondo blanco puede causar fatiga visual y es particularmente molesto para las personas con dislexia, que ven como el texto se ‘mueve’ y se vuelve borroso. Por ejemplo, Material Design de Google recomienda usar el negro #212121. Los fondos claros pero no blancos puro (#FFFFFF) también son más relajantes porque desprenden menos luz.
Otras consideraciones para mejorar la legibilidad
-
Nunca escribas palabras solo con mayúsculas, y menos aún párrafos enteros. Aunque generalmente se piensa que las mayúsculas sirven para llamar la atención sobre algo, lo cierto es que los textos escritos en mayúsculas son más difíciles de leer.
-
Si lo que quieres es llamar la atención sobre una parte de un texto, lo adecuado entonces es recurrir a las negritas. Eso sí: las negritas enfatizan pero como contrapartida son muy pesadas y estropean el ‘gris’ de tus párrafos. No resaltes muchas palabras seguidas y sobre todo úsalas con moderación porque si casi todo está enfatizado con negritas entonces sencillamente no habrás enfatizado nada.
-
Como las negritas, las cursivas deben usarse con moderación porque también rompen el ‘gris’ de la composición. Además las tipografías sans-serif suelen tener unas cursivas horribles, así que es mejor no utiliarlas mucho.
-
Tampoco conviene abusar de los textos subrayados, no solo porque también estropearán el ‘gris’ de tu composición sino porque además cualquier usuario que vea un texto subrayado intentará clicar sobre él. Así que limita los subrayados solo a los enlaces.
-
Todo el texto debe ser siempre del mismo color. Los únicos textos que deben ir en un color distinto son los enlaces.
-
Para conseguir un ‘gris’ atractivo procura que tus párrafos no tengan demasiadas líneas.
-
Intenta que tus páginas tengan el menor número de tipografías distintas posible.
¿Aún te parece que la elección de una tipografía no es relevante para tu site? Como hemos visto que los textos de tu web sean legibles aumentará la accesibilidad de tu web. Y eso es bueno por muchos motivos: tu mensaje llegará a más gente, tus usuarios se sentirán más cómodos y tendrán una mejor opinión sobre ti, conseguirás que tu tasa de rebote disminuya considerablemente (mejorando tu SEO) y finalmente contribuirás a que Internet sea un espacio para todo el mundo.



