Insights
Cómo diseñar una plantilla de email para tu empresa
Si gestionas las comunicaciones de email marketing de tu empresa, sabrás que a veces las campañas se pueden preparar con bastante antelación. Pero otras veces no. Las solicitudes de última hora y los envíos de urgencia pueden ser algo más o menos frecuente, pero siempre lo suficientemente molesto como para poner en jaque incluso al marketero más experimentado. En estos casos, si no dispones una plantilla personalizada de email muy sólida y versátil, la calidad y la consistencia suelen ser las primeras perjudicadas en tus comunicaciones. Y eso es algo que una marca no puede permitirse.
Las plantillas de email que ofrecen la mayoría de ESP (como Pardot o MailChimp) no son una opción: solo ofrecen algunas opciones básicas de personalización, por lo que tus envíos terminan por tener una apariencia plana, que ni representa la identidad visual de tu marca ni te permite destacar entre tus competidores. Párate si no a pensar cuántos correos electrónicos abres a la semana y cuántos realmente te llaman la atención. Diferenciar tus emails de los del resto es fundamental y eso solo se consigue con una plantilla original ad hoc que represente inequívocamente tu marca.
Además, con una plantilla lograrás que la experiencia de los usuarios al recibir tus correos sea consistente, entre ellos y con el resto de touch points de tu marca, como web, tienda online, redes sociales, cartelería… Esto es especialmente útil si el envío de emails se realiza por parte de varios miembros de un mismo equipo. Y mucho más si son distintos departamentos los que hacen envíos de emails a una misma base de datos de clientes de una empresa.
En este blog ya hemos hablado con anterioridad de cómo hacer una campaña de emailing realmente efectiva, pero ahora vamos a centrarnos en diseñar paso a paso una plantilla de email que nos permita mejorar nuestras comunicaciones con los usuarios. Vamos a hacerlo utilizando Figma como herramienta de diseño, aunque en nuestro estudio también trabajamos a menudo con otras herramientas como Sketch o Adobe XD. Más adelante, en otro artículo de este blog, veremos cómo maquetar en HTML esta plantilla para que sea compatible con cualquier dispositivo —ordenadores y teléfonos móviles— y con los principales clientes de correo, incluido el temible Outlook. ¡Empezamos!
Tipos de plantillas de email
Antes de empezar a diseñar, hay que preguntarse cuántas plantillas de email vamos a tener ¿Cuál es el número adecuado? Depende de cada negocio, pero siempre pocas. Cuantas menos tengas, más consistente será tu mensaje y, sobre todo, más fáciles serán de manejar, mantener, actualizar y mejorar. Lo aconsejable es tener tantas plantillas como tipos de emails tengamos en nuestra empresa. Todas ellas guardarán una serie de elementos comunes que darán uniformidad a todas las comunicaciones por este canal, pero cada una incluirá solo los bloques que resulten más útiles para cumplir con su finalidad.
De forma general podríamos distinguimos tres tipos: emails transaccionales, emails de marketing y newsletters.
-
Emails transaccionales: Son los emails que se envían después de que el usuario haya realizado alguna acción, como por ejemplo comprar un producto en una tienda online o solicitar información en un formulario de contacto. Estos emails son importantes, ya que sirven para dar al usuario la constancia que el proceso se ha realizado correctamente. Generalmente estos envíos se lanzan de forma automática, de ahí que en algunos sitios también se les conozca como trigger emails. Su tasa de apertura es más alta en comparación con otro tipo de emails, alcanzado más del 50%, por lo que se pueden usar como ‘caballos de Troya’ incluyendo en ellos contenido promocional.
-
Emails de marketing: Son aquellos emails que se envían a nuestra lista de contactos para informar sobre una oferta o el lanzamiento de un nuevo producto. Su finalidad es puramente comercial, así que lo que buscan es que quienes los abran hagan clic en alguno de sus enlaces para acceder a una página web donde se espera que realicen una acción concreta, como puede ser comprar algo en la tienda online. Su envío suele ajustarse a las campañas comerciales de la empresa: rebajas, nuevas temporadas, ofertas, promociones…
-
Newsletters: A veces el papel del correo electrónico no es el de vender un producto, sino el de crear vínculos entre las marcas y sus clientes. Es lo que se conoce como inbound marketing, que consiste en crear contenido de calidad, relevante y útil con el fin de captar la atención de nuestros clientes y mejorar la imagen que tienen de nosotros. Para esto los boletines informativos por correo electrónico (newsletters) son una herramienta de comunicación muy útil. Se envían a aquellos usuarios que previamente se han suscrito a una lista y se hace con una periodicidad fija: semanal, mensual, trimestral… Su finalidad no es tanto la de que los destinatarios hagan algo concreto, sino la de sencillamente recordarles con un contenido poco intrusivo que seguimos allí, para que se acuerden de nosotros cuando nos necesiten.
Puedes definir estos tipos de emails o tantos otros como necesites.
Los espacios de trabajo
El primer paso para diseñar una plantilla de email corporativa es definir los espacios de trabajo. En España casi la mitad de las aperturas de correos electrónicos se realiza a través de dispositivos móviles. Así que si queremos que nuestras campañas de email marketing sean efectivas, todos los correos que enviemos deben tener un diseño responsive que se adapte tanto a enormes monitores de ordenador como a estrechas pantallas de teléfono móvil.
En el estudio siempre que diseñamos un email para un cliente realizamos dos versiones, a las que solemos llamar mobile y desktop. El punto de ruptura entre estas dos versiones suele fijarse casi siempre en los 600 píxeles: todos aquellos dispositivos con un ancho de pantalla inferior a los 600 píxeles mostrarán la versión mobile, mientras que si la pantalla tiene una anchura de 600 píxeles o superior, se mostrará la versión desktop.
Versión ‘desktop’
Aunque se llame así, en realidad es la versión que aplica a monitores, portátiles y tabletas. Para este diseño solemos optar por un ancho fijo de 600 píxeles. Da igual el ancho de pantalla: el email siempre se mostrará a 600 píxeles.
Los 600 píxeles son la medida aproximada que se toma como estándar para el diseño de la mayoría de correos electrónicos. Se debe a que se considera el ancho perfecto para que los emails se puedan visualizar correctamente sin que el contenido se corte. Hay que tener en cuenta que los clientes de correo electrónico (Gmail, Outlook, Yahoo! o Apple Mail) tienen una serie de menús que ocupan espacio en la pantalla, lo que unido a que antiguamente las pantallas de ordenador no eran muy anchas, hacía que el espacio de visualización real para correos quedara reducido a poco más de 600 píxeles de ancho. Y desde entonces se usa esta medida como referencia.
Aunque actualmente existen monitores mucho más grandes, lo cierto es que nosotros seguimos apostando por no excedernos mucho más de los 600 píxeles como ancho estándar para los correos que diseñamos, ya que hay que tener en cuenta que el uso de ordenadores portátiles está muy extendidos y que es muy habitual que a menudo se trabaje en ellos con ventanas flotantes —sobre todo en entornos Mac—, lo que hace que la aplicación de correo no se muestre casi nunca a todo el ancho de pantalla. A esto hay que añadir el uso de tabletas, que aunque no acaparan mucho tráfico, si se suelen usar mucho para consultar el correo. Una aplicación de correo en una tableta en posición landscape deja poco más de 600 píxeles de espacio para la visualización de correos.
Por eso en el estudio siempre trabajamos con diseños de 600. A veces subimos hasta los 642 píxeles, pero no más.
Versión ‘mobile’
A diferencia de la versión desktop, el diseño de la versión mobile es flexible, es decir, se ajusta siempre a los límites de la pantalla. Aunque el rango que cubre este diseño va en teoría de los 0 a los 599 píxeles, lo cierto es que prácticamente el 100% de los teléfonos móviles en España tienen un ancho de pantallas que se sitúa entre los 360 píxeles como mínimo y los 414 píxeles en los dispositivos más anchos. Para nuestro diseño en Figma vamos a trabajar con una plantilla de 360 píxeles. Como para la versión desktop, siempre nos gusta trabajar con múltiplos de 6 (veremos por qué en el siguiente punto).
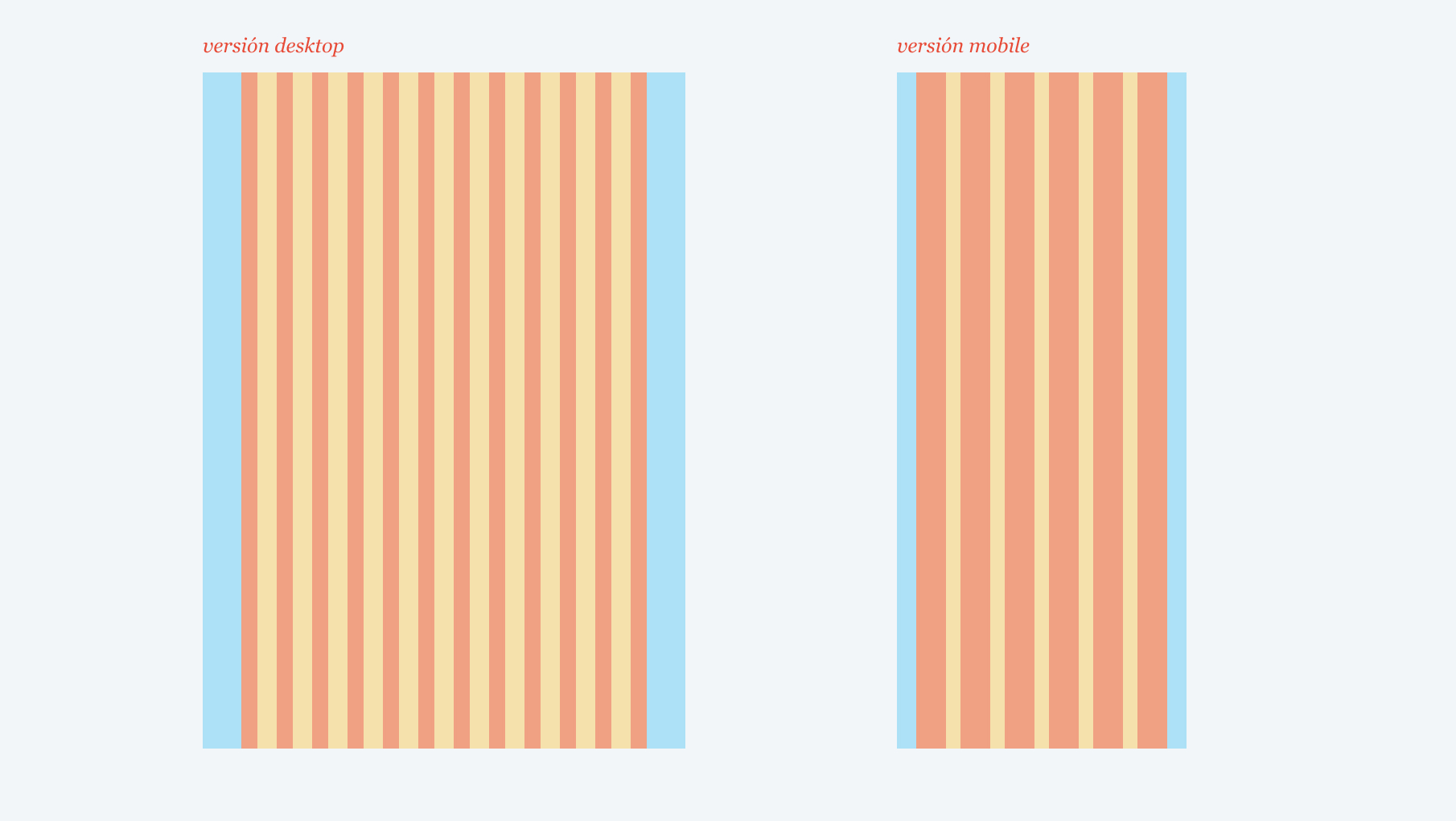
El ‘layout’
Una vez creadas en Figma nuestras dos mesas de trabajo, vamos a continuar definiendo el layout. El layout es la forma en la que se estructura el espacio disponible en el email para que todos los elementos encajen de él de forma armónica. Mantener siempre el mismo layout en todos y cada uno de los emails que enviemos ayudará a mantener la consistencia de nuestras comunicaciones. Es cierto que el layout como tal pasará desapercibido para la mayoría de los destinatarios, pero lo que sí percibirán es la armonía.
En el layout distinguimos cinco elementos: márgenes, cuerpo, columnas, medianiles y filas. Nosotros vamos a usar unas medidas para cada uno de ellos, pero tú puedes usar las que quieras (aunque te aconsejamos usar siempre múltiplos de 6).

-
Márgenes: Son el espacio libre que quedará a ambos lados, entre los límites del email y el contenido (en la imagen superior los hemos resaltado en color azul). Para la versión mobile utilizamos márgenes estrechos para aprovechar mejor el espacio. En concreto usamos 24 píxeles. Mientras, en la versión desktop nos gustan más los márgenes muy anchos, ya que dan sensación de limpieza y aligeran mucho el peso visual de la composición. Solemos utilizar márgenes de 48 píxeles.
-
Cuerpo: Los márgenes nos dejan un espacio libre para contenido de 504 píxeles en la plantilla de la versión desktop y de 312 píxeles en la versión mobile. Es lo que llamamos ‘cuerpo’ (en la imagen es lo que hemos marcado en amarillo y rojo).
-
Columnas: Para la versión desktop vamos a dividir el cuerpo del email en doce columnas (en la imagen están marcadas en rojo) de 20 píxeles cada una. Prácticamente nunca vamos a utilizar estas columnas aisladamente en nuestro email, ya que son demasiado estrechas para encajar en ellas ningún tipo de contenido. Pero el 12 es un número muy versátil porque permite agrupar las columnas en bloques de 1 (12), 2 (6+6), 3 (4+4+4) o 4 (3+3+3+3). Para la versión mobile no son necesarias tantas columnas: con 6 son suficientes porque solo vamos a trabajar con bloques de 1 (6), 2 (3+3) y 3 (2+2+2), ya que los bloques de 4 columnas serían demasiado estrechos.
-
Medianiles: Las columnas están separadas por espacios que se denominan ‘medianiles’ (también oirás referirse a ellos por su nombre en inglés, gutters) y que también vamos a definir siguiendo con los múltiplos del 6, en este caso 24 píxeles para la versión desktop y 18 píxeles para la mobile. En la imagen están marcados en amarillo.
-
Filas: Finalmente vamos a dividir todo el espacio de trabajo de nuestro correo en filas de 6 píxeles cada una que nos servirá para encajar nuestros elementos verticalmente.
Los ‘tokens’
Nuestra plantilla de email debe usar siempre los mismos colores y tipografías para generar consistencia. Es lo que generalmente llamamos tokens.
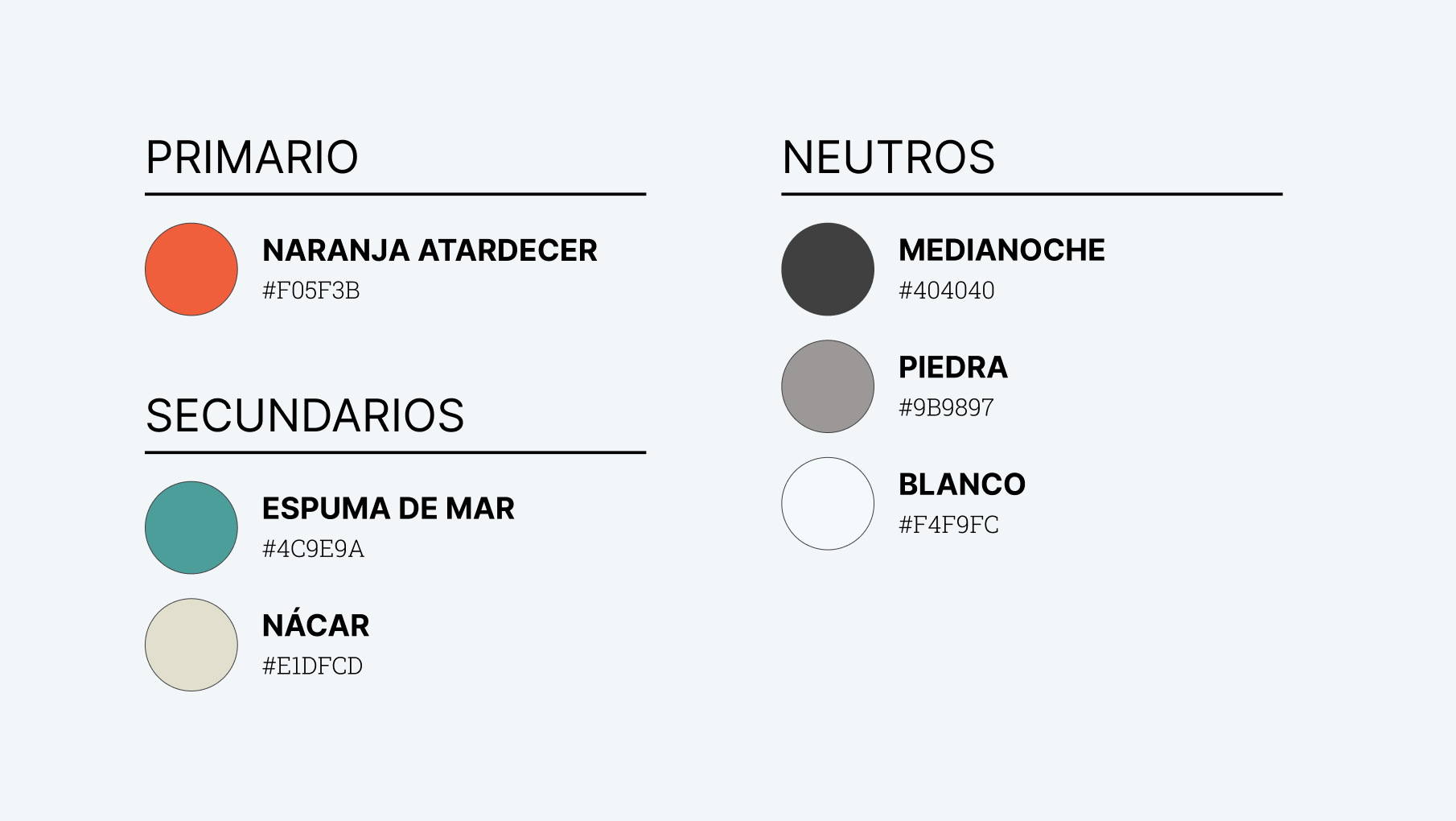
Los colores
La paleta cromática imprimirá carácter a tus emails y hará que rápidamente tus clientes asocien tu mensaje con tu marca. Una paleta cromática muy reducida limitará mucho la creatividad de tu plantilla, mientras que una paleta muy extensa perderá consistencia. La clave está en un punto intermedio.
La paleta cromática suele incluir el color corporativo, que se usa como color principal. A continuación se añaden los colores secundarios, que sirvan para acompañar al color primario resaltándolo o complementándolo. Podemos tener hasta 6 colores secundarios. Por último incluimos los colores neutros —negro, blanco y uno o dos grises— que básicamente servirán para fondos, textos y filetes.

La tipografía
Usar una tipografía bonita hará que el diseño sea más atractivo y que nuestros emails tengan más probabilidades de llamar la atención de nuestros destinatarios. Sin embargo, la utilización de fuentes web en un email es un asunto algo complejo, ya que su compatibilidad con algunos clientes de correo está bastante restringida (como veremos cuando abordemos el desarrollo de emails).
-
Fuente web: Es importante que la tipografía que vayamos a usar para nuestro email esté alojada en un CDN (Content Delivery Network). Nosotros habitualmente trabajamos con dos catálogos: Google Fonts (gratuito) y Adobe Fonts (de pago). En concreto para nuestro diseño vamos a usar la tipografía Inter, disponible también en el CDN de Google Fonts. Si tú no sabes qué tipografía escoger, échale un vistazo a nuestros consejos para elegir la tipografía perfecta.
-
Fuente alternativa: Siempre hay que seleccionar una fuente alternativa para nuestras plantillas, ya que algunos clientes de correo no soportan la carga de tipografías externas. Para esto nos tenemos que ceñir a las fuentes seguras (o web safe fonts), que son aquellas fuentes que vienen preinstaladas por defecto en los principales sistemas operativos, como por ejemplo Arial, Tahoma, Trebuchet, Verdana, Georgia o Times New Roman. Nuestro consejo es escoger siempre fuentes alternativas que sean muy similares a la fuente web, tanto en aspecto como en altura-x. Por ejemplo para nuestra plantilla hemos optado por Arial (en la imagen inferior en amarillo), ya que es bastante parecida a Inter (en azul).

-
Grosor: Una vez seleccionada nuestra tipografía, debemos escoger con qué grosores vamos a trabajar: thin, light, regular, medium, semibold, bold, extrabold, black… Hay que limitar bastante el número de grosores utilizables, ya que un aspecto importante a tener en cuenta es el rendimiento del email (y a mayor número de grosores, mayor será el tiempo de carga del email). Por eso, a la hora de crear contrastes de texto en un email, es preferible jugar con colores y tamaños antes que con grosores.
-
Color: Nuestra recomendación es usar siempre colores muy neutros (que son más cómodos para leer) y limitarlos a solo dos colores: uno oscuro para usar sobre fondos claros y otro claro para usar sobre fondos oscuros. Es importante que el contraste que ofrezcan estos colores sobre el fondo sea el apropiado. Para asegurarnos de eso, lo recomendable es recurrir a alguna de las muchas herramientas online que existen, como por ejemplo Colorable.
-
Tamaños: Los tamaños de las fuentes tienen una función importantísima: jerarquizar la información. Usar muchos tamaños de fuente distintos termina por dar un aspecto desordenado, así que lo ideal es usar un número limitado de tamaños. Es lo que se conoce como ‘escala tipográfica’. Empieza por el texto base del correo (a nosotros nos gusta usar 15 o 16 píxeles) y a partir de ahí se van aplicando factores de escala: x0.65 para textos pequeños (como los textos legales), x1.5 para los textos destacados, x2.25 para los títulos, x3.375 para el título principal… Como interlineado, usamos siempre valores que sean múltiplo de 6 para que las líneas base de los textos coincidan con las filas del layout y permitan un mejor emparejamiento entre elementos.
Plantilla modulable
Una vez definidos layouts y tokens, ya podemos empezar a diseñar nuestra plantilla. Nuestro consejo es trabajar con módulos. La mayoría de editores de emails de los distintos ESP (HubSpot, Pardot, MailChimp, Sendinblue…) permiten dividir el contenido de un email en módulos que se pueden eliminar, duplicar o reorganizar con el objetivo de generar contenido diferente a partir de una misma plantilla. Por eso, todos estos módulos deben diseñarse teniendo muy presente esto, de modo que al mover o quitar uno de ellos no se altere el diseño final del email en su conjunto. Nosotros por ejemplo aplicamos a todos los módulos unos mismos márgenes superiores e inferiores.
¿Qué módulos hay que incluir? Evidentemente esta respuesta depende de cada empresa. Pero a la hora de listarlos y diseñarlos, siempre tenemos que tener en cuenta la estructura de pirámide invertida.
La pirámide invertida consiste en exponer la idea principal al comienzo pero sin desvelar todas las claves, para que el receptor entienda rápidamente el mensaje a la vez que se despierte su interés para que sienta la necesidad de saber más. Esta estructura tiene una explicación: lo que se pretende es que, si el usuario cierra repentinamente el email, por lo menos haya podido ver la parte más importante para nuestros intereses.
Siguiendo este sistema, los emails se dividen en bloques que funcionan como filtros que buscan retener al usuario para que termine haciendo clic en alguno de sus enlaces.

Primer nivel
Todo email debe tener un objetivo claro que debe explicarse en el primer módulo con un título, un pequeño texto (opcional) y un call-to-action que preferiblemente debe aparecer antes de los primeros 650 píxeles de altura del email, ya que esta medida es la que suele garantizar que el mensaje quede above-the-fold, es decir, en la parte que verá el destinatario una vez abra el email sin necesidad de tener que hacer scroll. Para este tipo de módulos se pueden diseñar varias versiones, pero todos suelen ocupar siempre todo el ancho del email (nuestras doce columnas) y presentar un diseño potente que debe llamar la atención visualmente. Incluyen una cabecera con el logo de la empresa, que se suele mantener inmutable de un email a otro para ganar consistencia.
Segundo nivel
Tras el primer módulo se van sucediendo los módulos secundarios, que básicamente van desgranando la información del primer nivel pero centrándose en aspectos más concretos, tratando así de convencer al usuario con otros argumentos. Cada módulo lleva su propio call-to-action, que debe dirigir al mismo sitio del call-to-action del primer módulo pero se suelen usar otros textos distintos. Su diseño suele ser más discreto y lo habitual es encontrarlo a dos columnas (6+6), generalmente con foto a un lado y texto al otro.
Tercer nivel
Si el usuario consigue atravesar los primeros módulos sin hacer clic, llega a los módulos terciarios, que funcionan como ‘redes de seguridad’ para intentar rescatar a algún usuario que no se haya sentido atraído por nuestro reclamo principal hacia alguna otra acción distinta pero que también nos puede ser de utilidad.
Cuarto nivel
Y así llegamos al final del email, el footer, donde colocamos algunos links genéricos a las páginas web más importantes de nuestro site.
También es el lugar en el que debemos incluir el aviso legal (disclaimer). Este apartado suele ser algo espinoso. A veces algunos de nuestros clientes piden no incluir esta parte en sus correos, pero si se quiere cumplir con la normativa GDPR (General Data Protection Regulation o Reglamento general de protección de datos) —y deberías querer cumplirla— es imprescindible que todos los emails automáticos incluyan un aviso legal que ofrezca a los destinatarios la opción de darse de baja en la suscripción, así como un enlace a la política de privacidad de la empresa. Es más, todos los ESP (Email Services Providers) con los que hemos trabajado (HubSpot, Pardot, MailChimp, Sendinblue…) no dejan realizar un envío sin incluir este apartado.
En el footer también incluimos las redes sociales. No somos partidarios de incluirlas nunca antes, porque suelen funcionar como puntos de fuga: distracciones para conseguir nuestro objetivo principal.

Consejo final: el ‘dark mode’
El modo oscuro (o dark mode) es una opción que permite cambiar el esquema de color de los dispositivos, pasando a mostrar el contenido en colores claros sobre fondos oscuros en lugar del tradicional ‘negro sobre blanco’. Fue lanzado por Apple en 2018 (con MacOS Mojave) y desde entonces otros sistemas operativos lo han ido adoptando, ganando gran popularidad entre los usuarios porque causa menos desgaste en los ojos y, sobre todo, porque supone un ahorro considerable de batería, ya que las pantallas desprenden menos luz y requieren menos energía.
El dark mode afecta también al modo en el que visualizamos los correos electrónicos, aunque no todos los clientes de correo lo aplican de la misma manera. Unos solo cambian el esquema de color de la interfaz de usuario, respetando los colores de nuestros emails, pero otros invierten los colores. Así que también hay que incluir una versión de nuestra plantilla en modo oscuro para garantizar que siempre se va a ver bien.
Una vez listo el diseño de la plantilla de email para tu empresa, el siguiente paso es desarrollarla en HTML para que sea totalmente responsive y compatibles con los principales clientes de correo electrónico, incluído Outlook. Y finalmente habrá que integrarla en el Email Service Provider (ESP) desde el que se realicen los envíos en tu empresa. Puede ser Pardot, MailChimp, Campaign Monitor, HubSpot, Sendinblue… Cada una de estas plataformas tiene su propio proceso para hacer que los contenidos de la plantilla puedan modificarse desde un editor, sin necesidad de tener que acceder al código del email. En OKB Interactive Studio somos especialistas en el diseño, desarrollo e integración de plantillas de emails. Ponte en contacto con nosotros y te ayudaremos a tener una plantilla personalizada de email sólida y versátil, con la que podrás mejorar tus conversiones.



