Insights
This is why we move from Photoshop to Figma to make our web prototypes
Tools usually have a specific function. If we use them for purposes other than those for which they were designed, we won’t taking full advantage of them. Or even more: we will turn them into an enemy rather than an ally to achieve our goals. The only explanation for improvising the use of a tool is that there is no other more appropriate resource at your disposal…
Well, this is what happens in a way when the task we are talking about is the elaboration of web prototypes and the tool chosen for this is Adobe Photoshop. Photoshop is currently the favourite prototyping tool for many UX/UI designers. If you are one of them you surely know someone who use it (or maybe even you have used it in the past or still use it). In fact, we ourselves have been using it for quite some time to pass…
And here is the explanation: first of all, although prototyping has been consolidated in recent years as a strategic phase for web development, for a long time there have been no specific tools for this purpose. Photoshop is also a powerful tool (very powerful, actually) for designers. Maybe it is not an easy tool to use but, once you have learned how to use it, you can do an infinite number of things with it, which inevitably leads us to the third important reason to use it for our web prototypes: why should we get used to a user interface, memorise new shortcuts or familiarise with menus and functions of a new tool if we have already Photoshop?

But using Photoshop only serves to keep a big mistake alife. Because sometimes we use the word ‘web prototypes’ to talk about images (and there is no better than Photoshop to generate .JPGs files) but a good web prototype is not only a group of screenshot images, because it needs navigation and interaction. Adobe Photoshop is an excellent raster graphics editor —probably the best— but it is not a web prototyping tool and that’s why you shouldn’t use it for this purpose anymore.
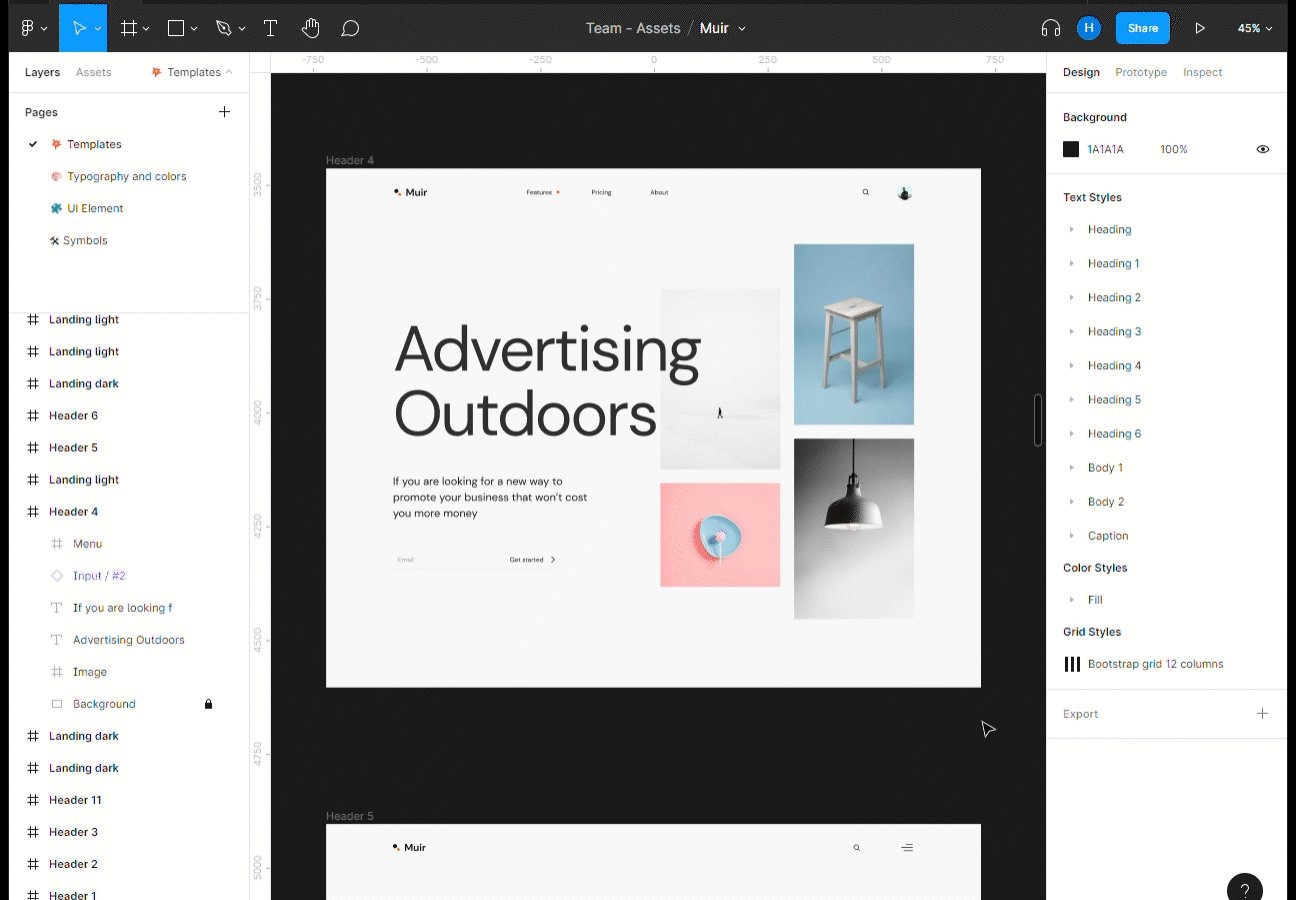
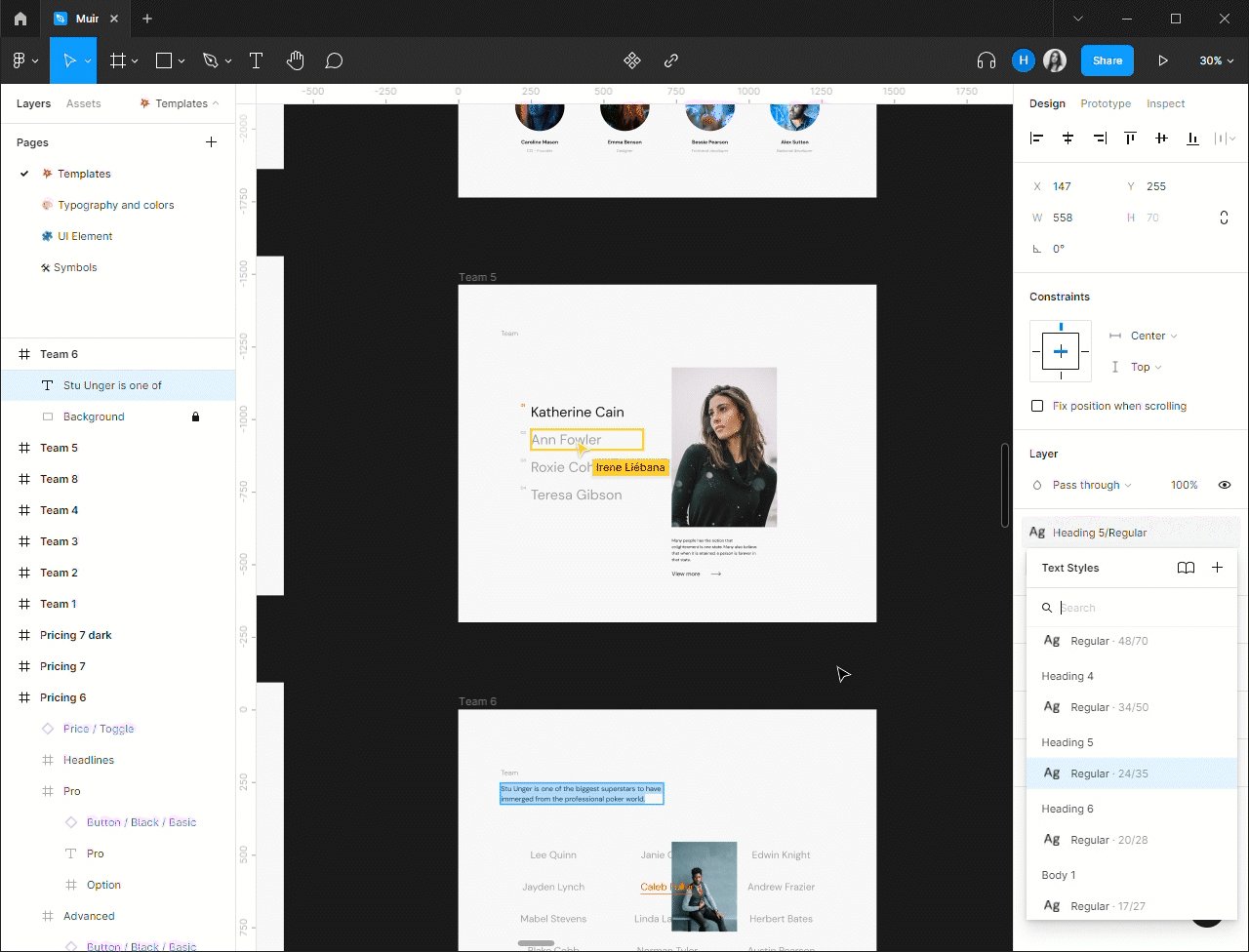
In this article we are going to tell you about our successful process of switching from Photoshop to specific tools for web prototyping, more specifically Figma.
A short brief about prototyping tools
The market for web prototyping tools woke up a few years ago. It was in 2010 that Sketch was born and from then on is in the heart of many web designers. This is partly because Sketch lived for a long time without being overshadowed by any serious rival.
This changed at the beginning of 2016 when Adobe —how could it be otherwise— launched its specific solution for web prototyping: XD. The San Jose company was late, but with a product strongly backed by a brand that today means everything in the field of design. Since then, Adobe has included XD in Adobe Creative Cloud, along with iconic tools for any designer, such as Photoshop, Illustrator or After Effects.

And then arrived Figma. The project was born in 2012 by two Brown University students, Dylan Field and Evan Wallace, although its first version wasn’t release until the end of 2016. Since then, Figma has revolutionised the way prototypes are made. It is becoming more and more common to find clients asking for their projects to be designed in this tool or to collaborate with design teams from other studios or agencies that already use it.
All of the tools we have talked about - Sketch, XD and Figma - are excellent options to replace Photoshop for prototyping, but nowadays Figma is perhaps the most trendy of all of them. But why is Figma so popular?
Why Figma?
OK. We’re not going to fool you: Figma is currently our favourite tool for prototyping. And this is after having previously worked with Sketch and having a short crush with XD.
For instance, Figma has some features that are similar to Photoshop ones, but much better:
Artboards are now frames
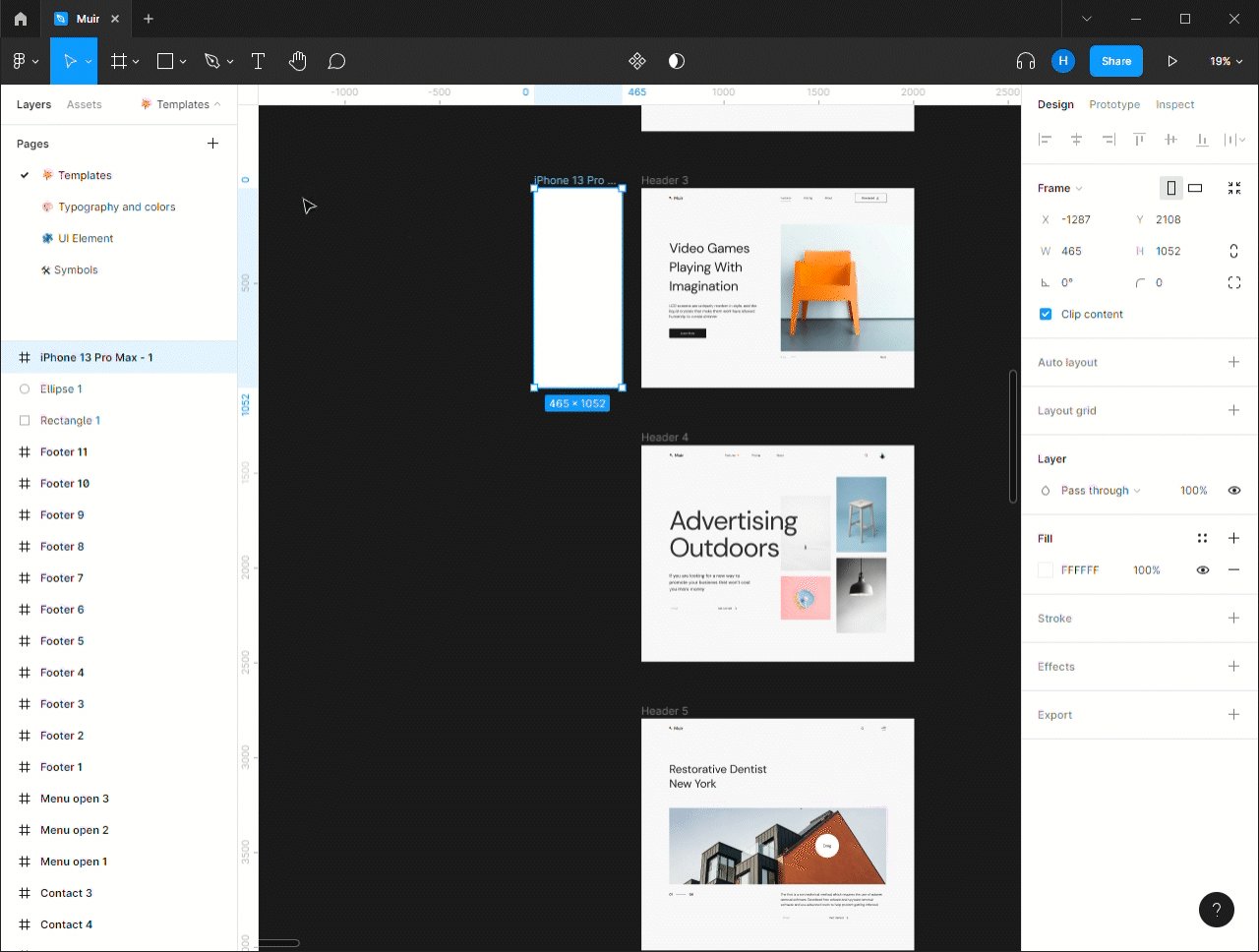
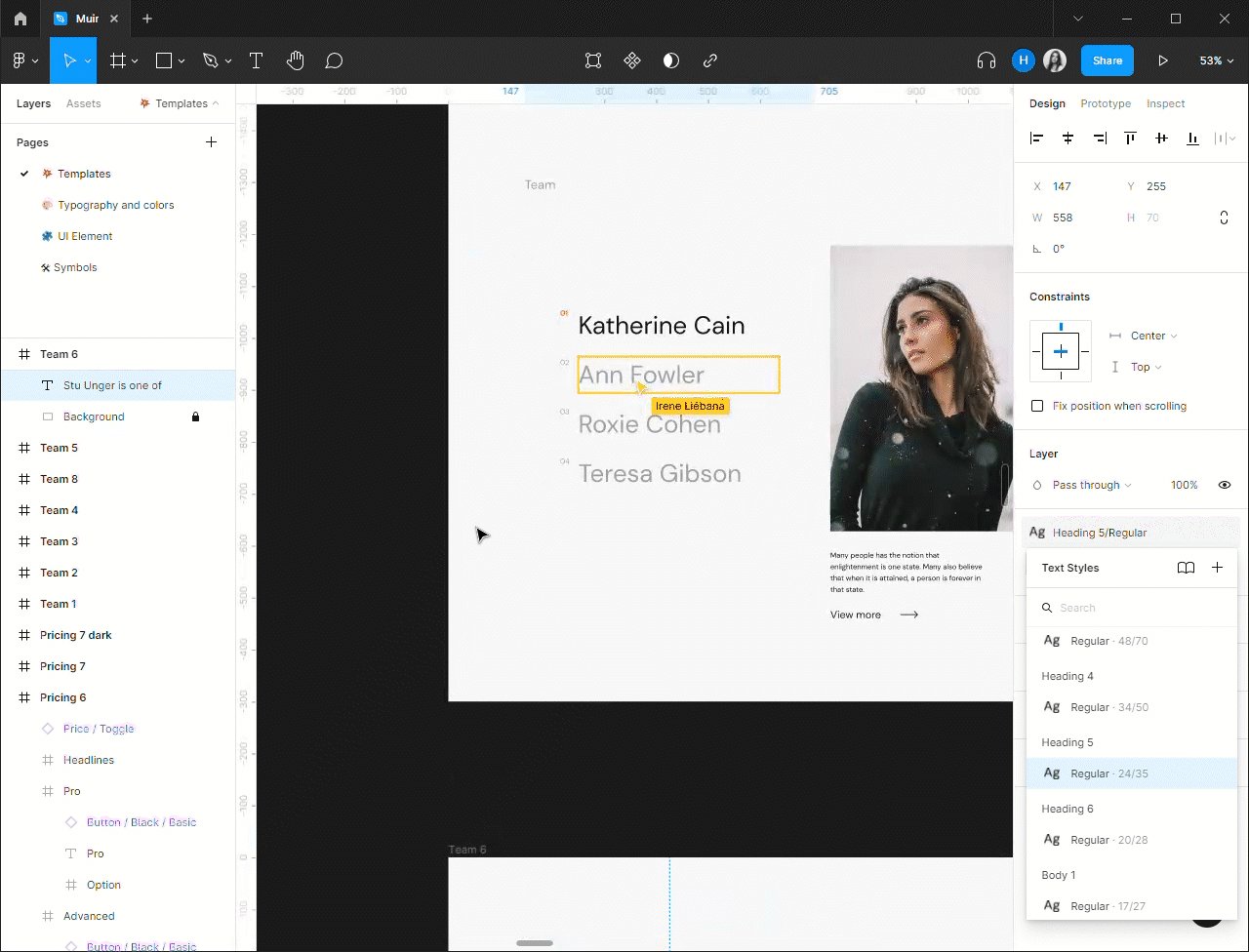
Figma’s artboards (called frames) have some properties that make them much more suitable for web designing. First of all, you can create frames with the specific size of different devices, from smartphones to browser windows. But that’s not what we really love the most: we deeply fell in love with how frames allow us to easily set up a columns and rows grid. Forget to work with the annoying Photoshop guides!

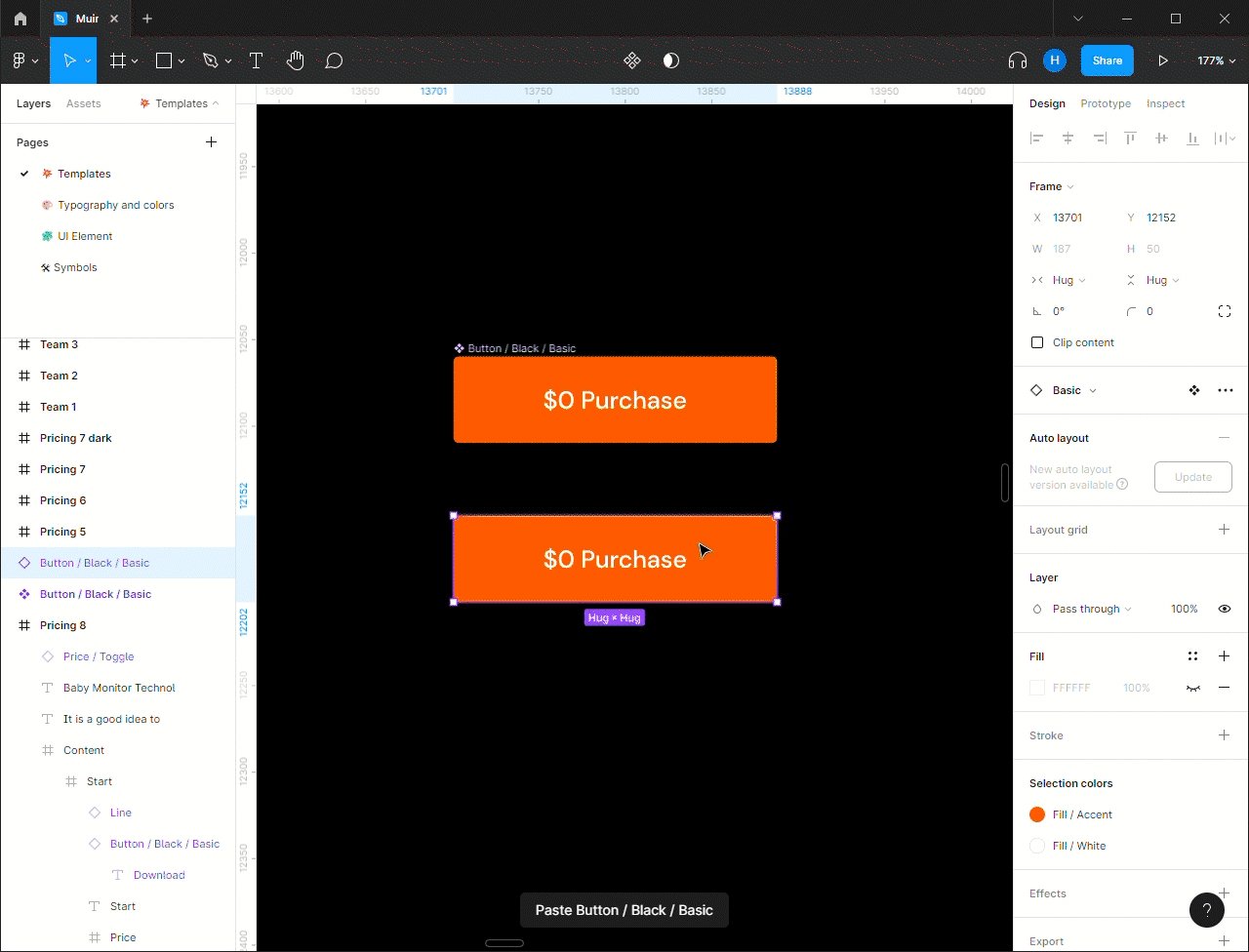
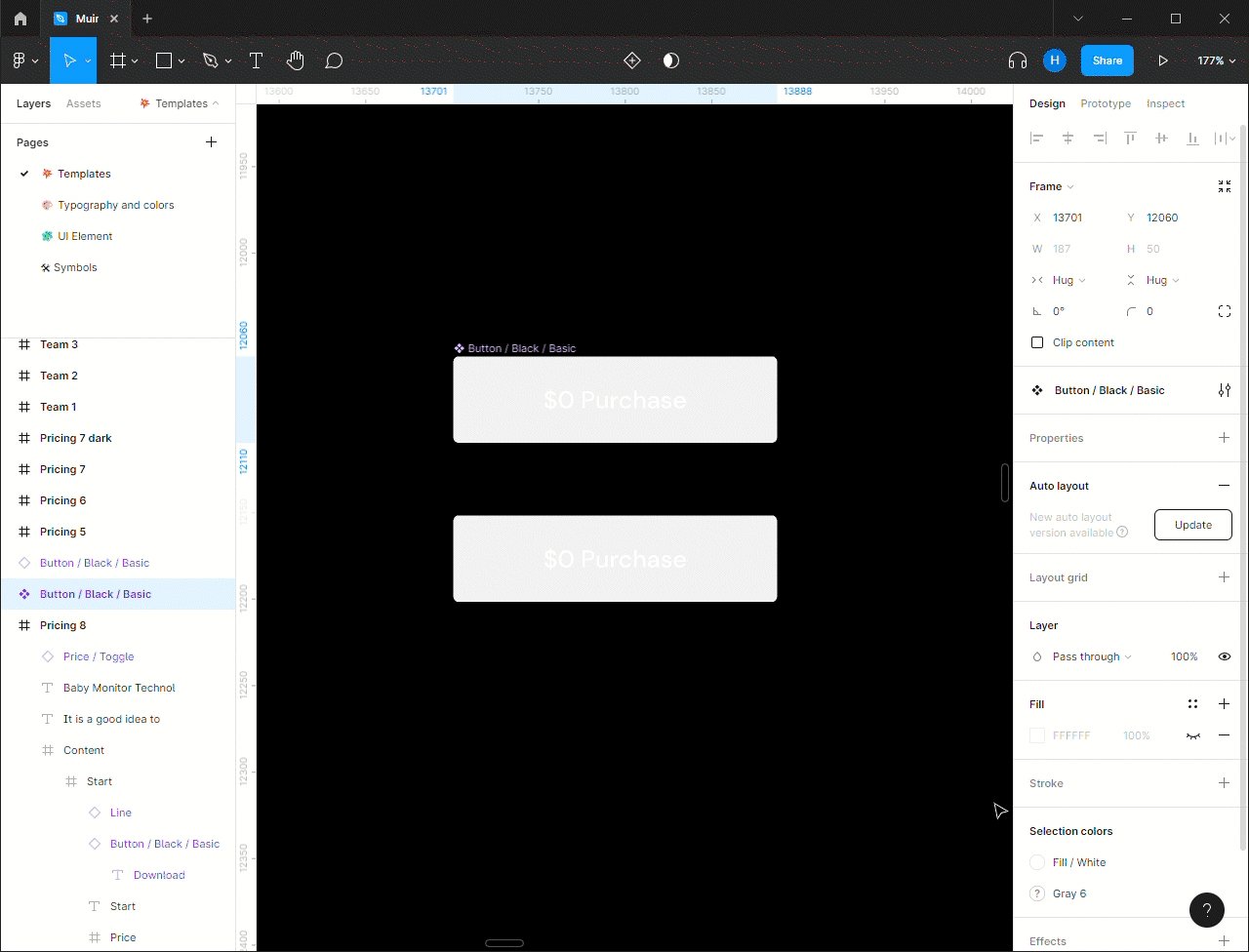
Smart Object are now components
When we design a site there are a lot of elements that are repeated in many places. Creating those elements in every page is not very effective because, if the client decides to modify any of them, we have to repeat the same change over and over again. To avoid this problem, when we used Photoshop to prototyping we used to create each of these common elements in separate .PSD files and then we used them in the main document as linked smart objects. Much simpler than all, Figma allows us to do the same thing but in a more intuitive way, using components within the same document and with the possibility of applying different styles depending on their state: selected, disabled, on focus…

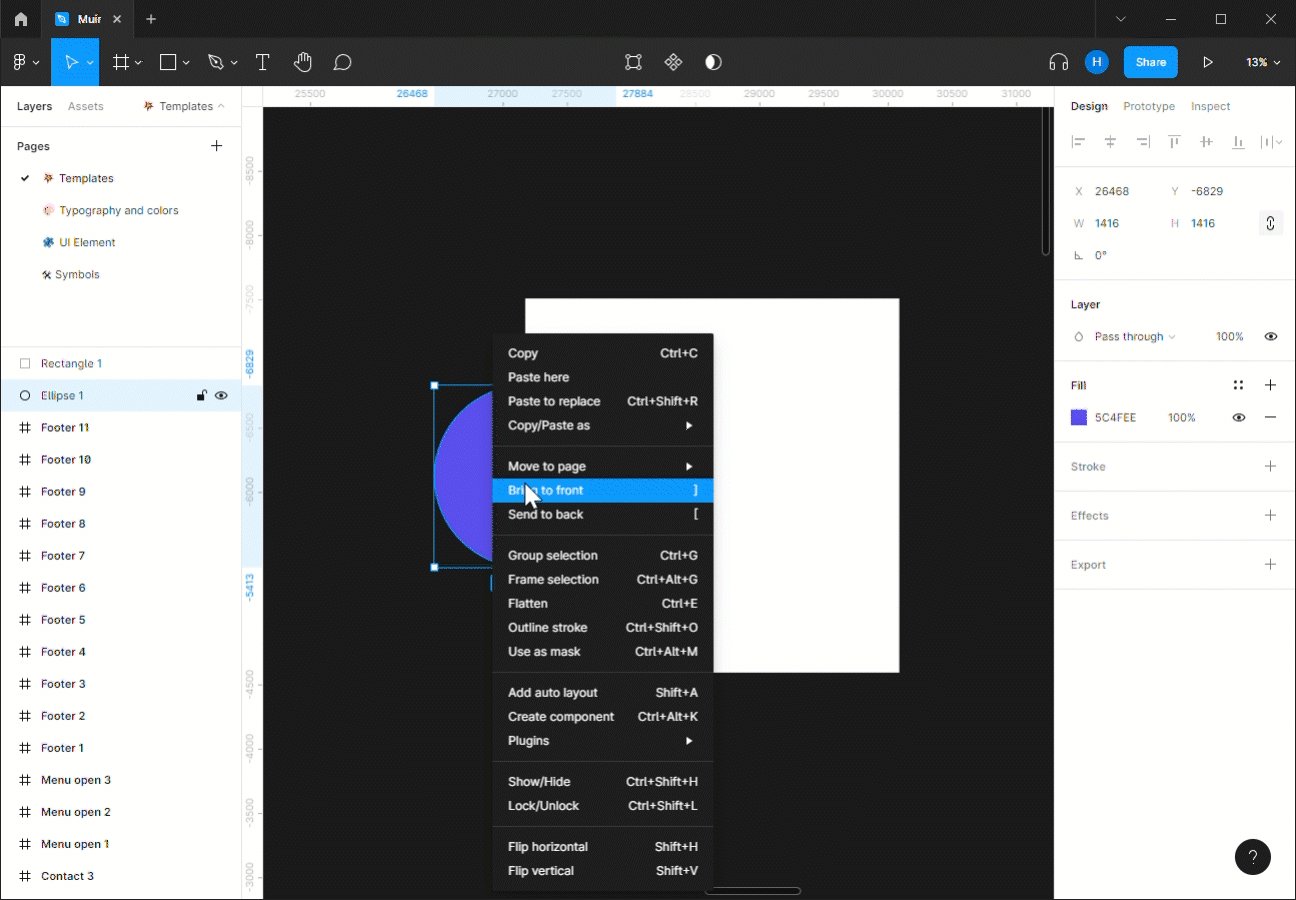
Layers remain
One of the most characteristic features of Photoshop are its layers. Figma keeps the same working philosophy but in a much more comfortable way, as each element lives in its own layer. This makes the selection of elements easier. In addition, you can move them on the z-index by dragging them in the layers panel (as you do in Photoshop) or you can also do it in a easier way by using the ‘Bring to front’ or ‘Send to back’ options. We have always found that working with layers in Photoshop is useful with few layers, but as the number of layers increases it becomes a real headache.

On the other hand, Figma includes functionalities that you won’t find in Photoshop and that are a great improvement for prototyping:
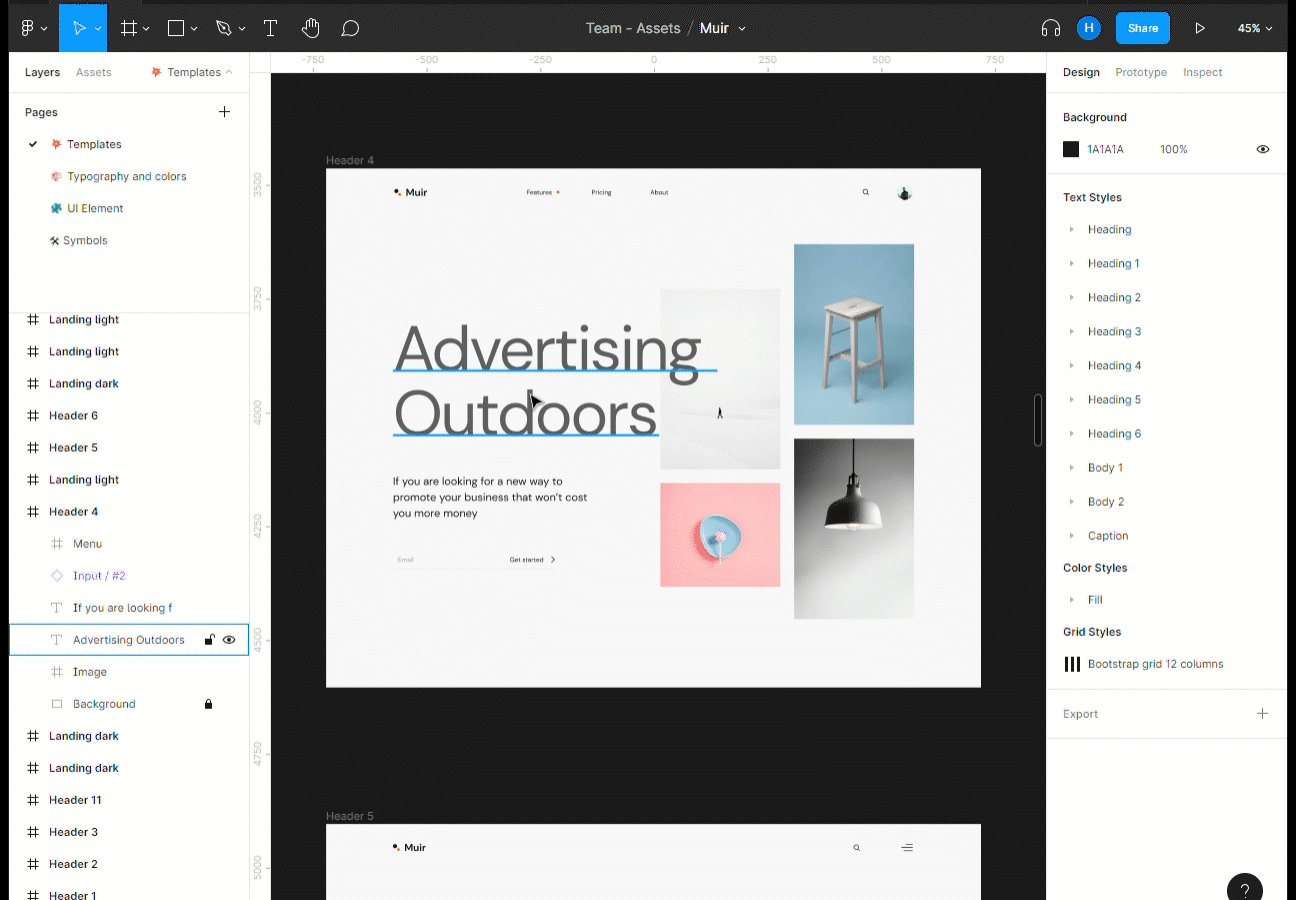
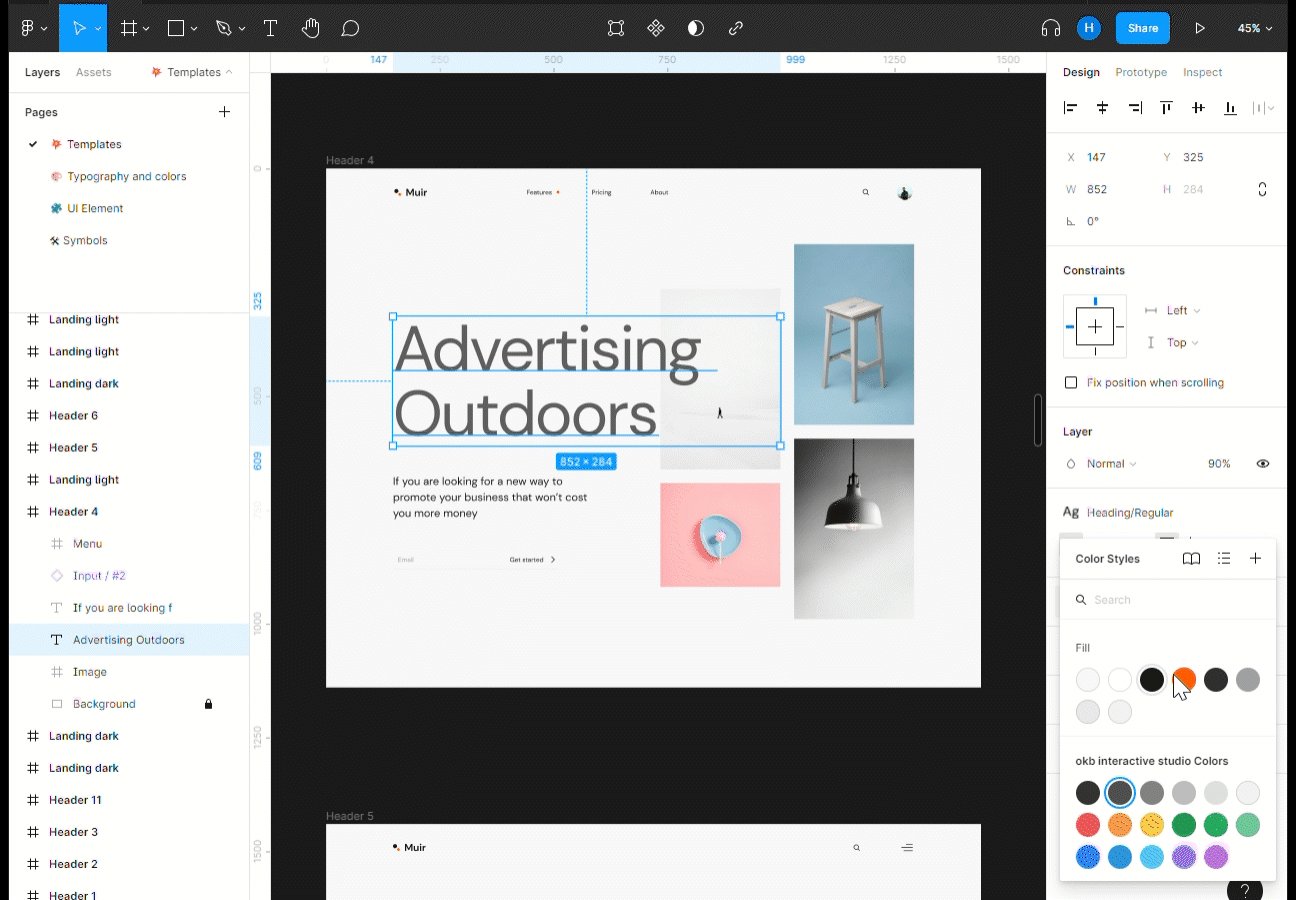
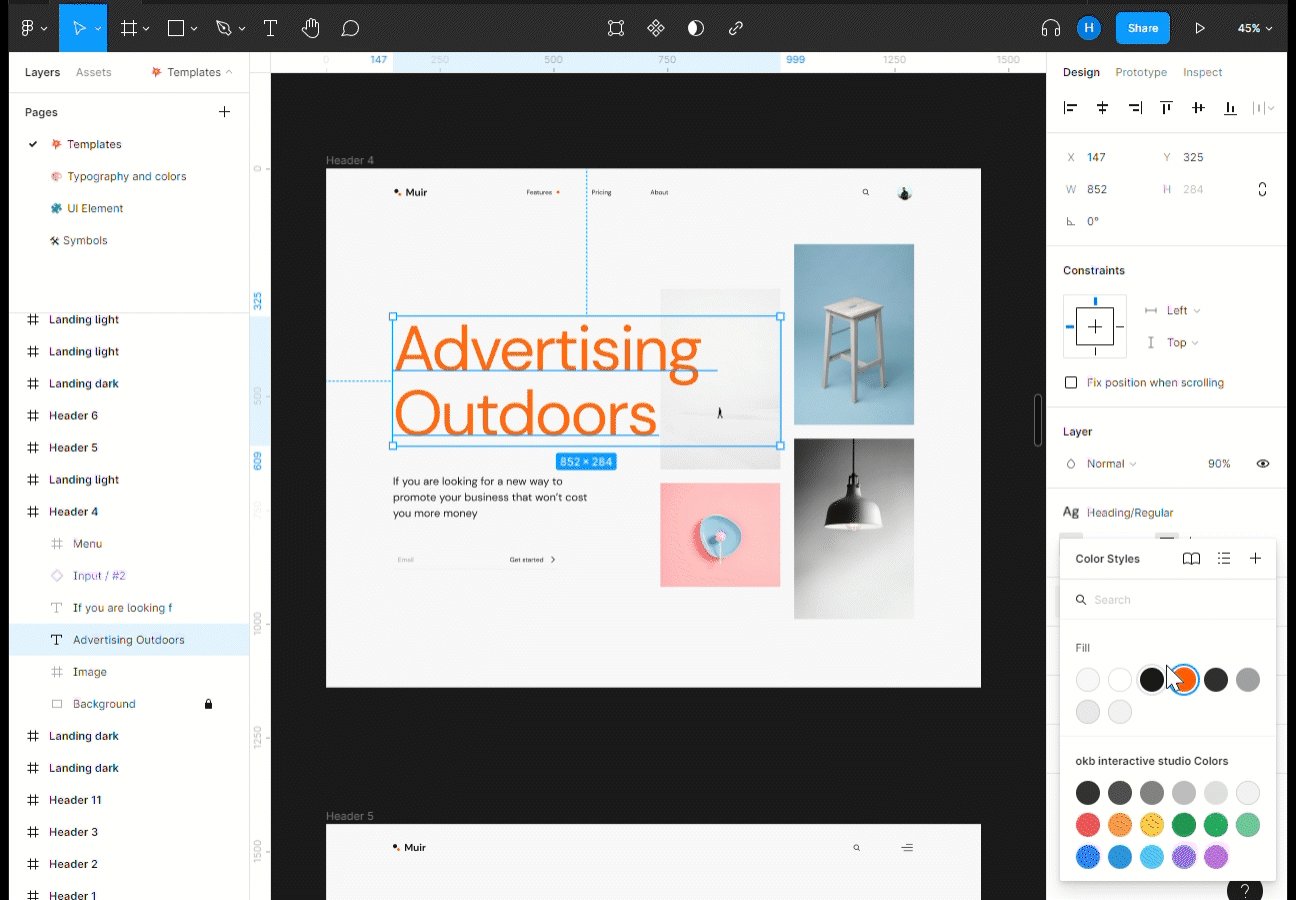
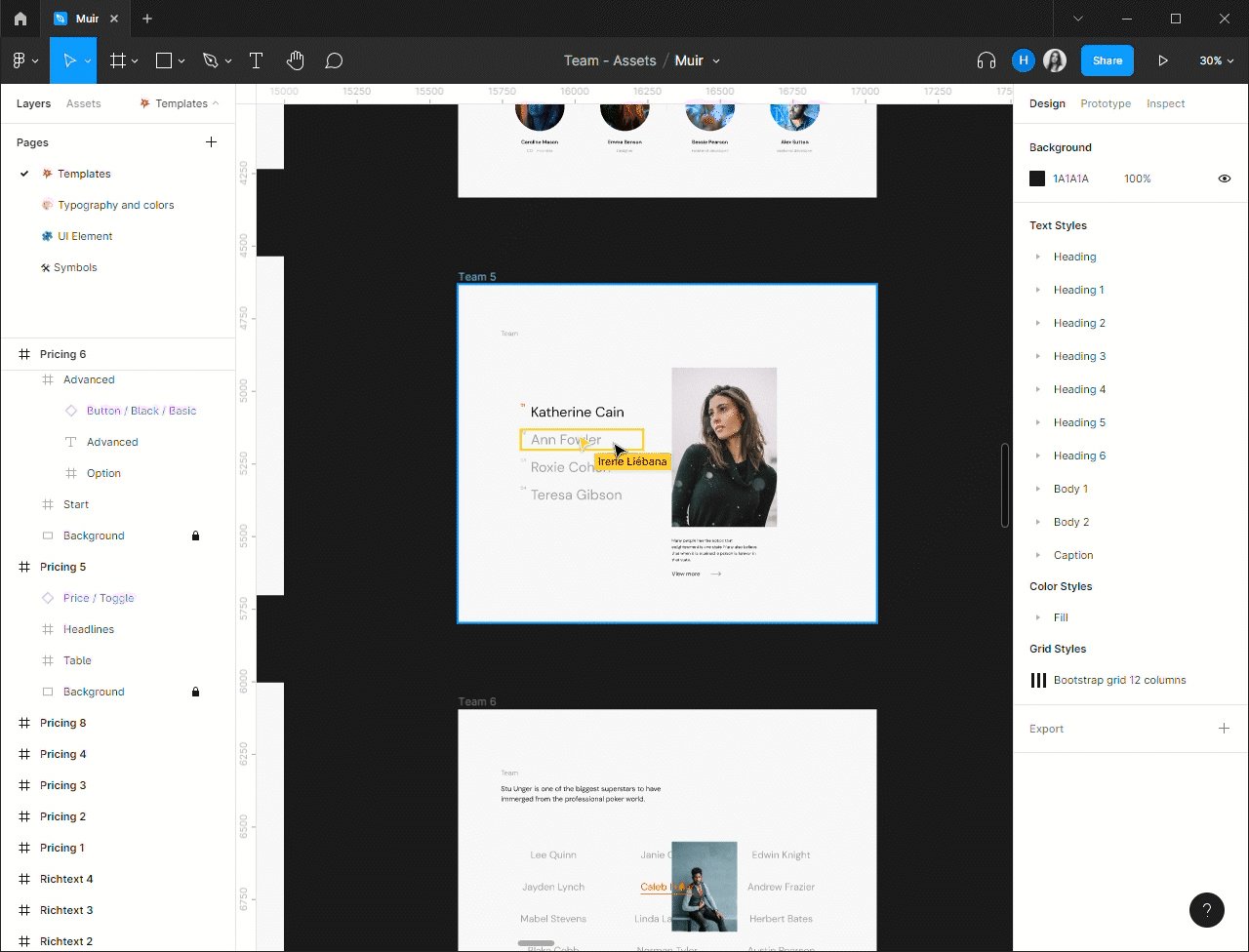
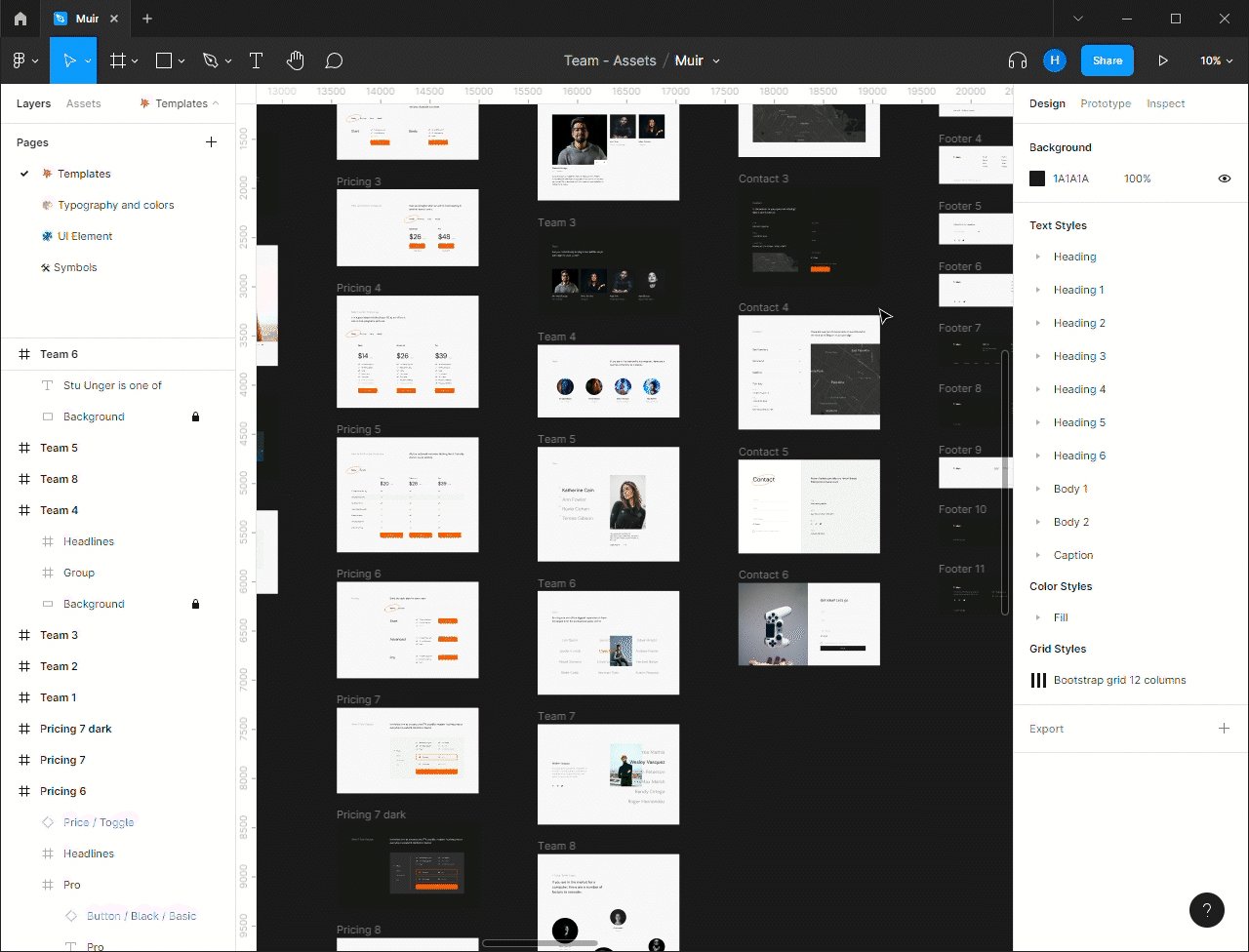
Styles Library
In Figma we can create different styles to be applied to the different elements. So, if we need to change one of these styles (for example the font type or its colour), we just have to change the style and all the elements that are using it will automatically show the change.

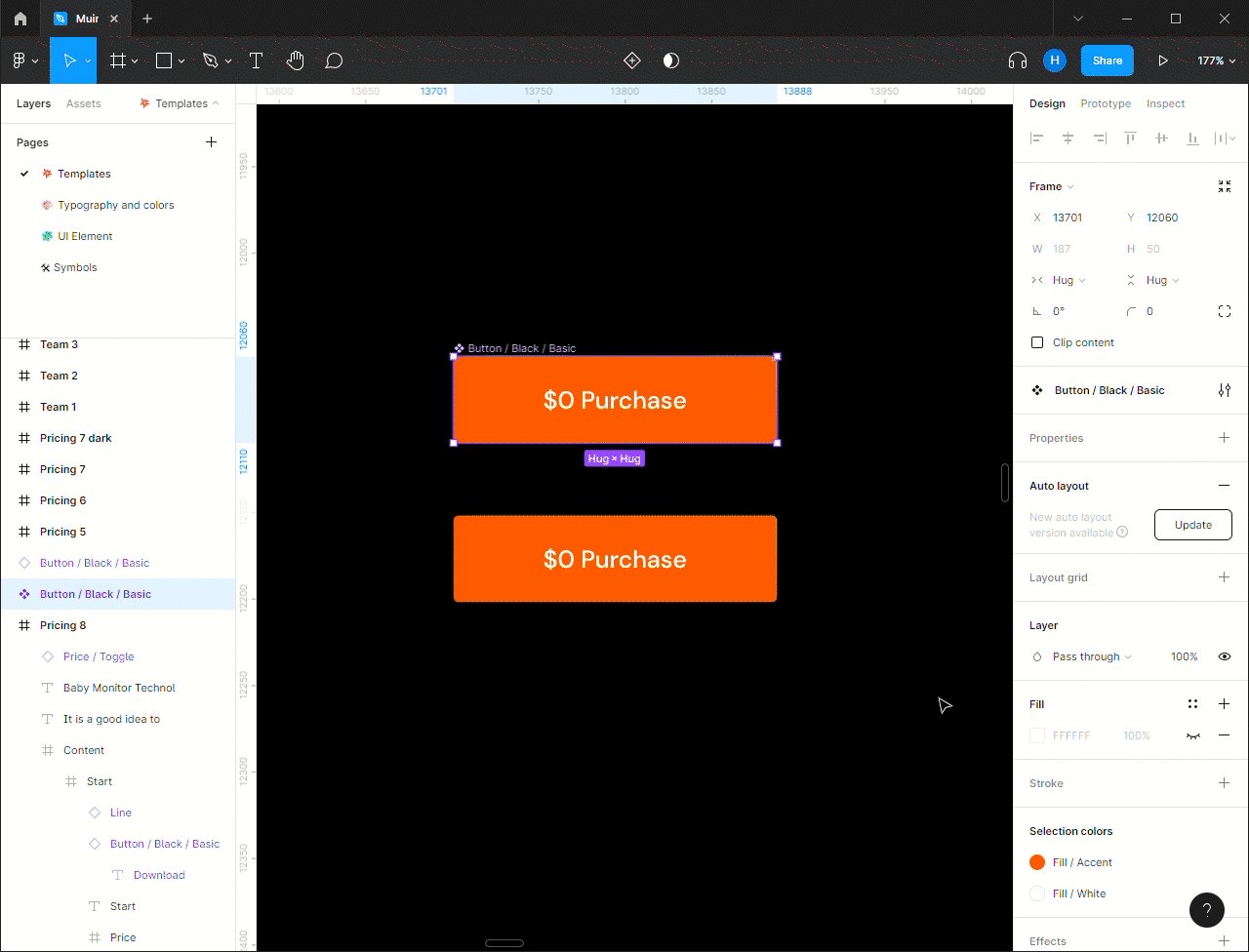
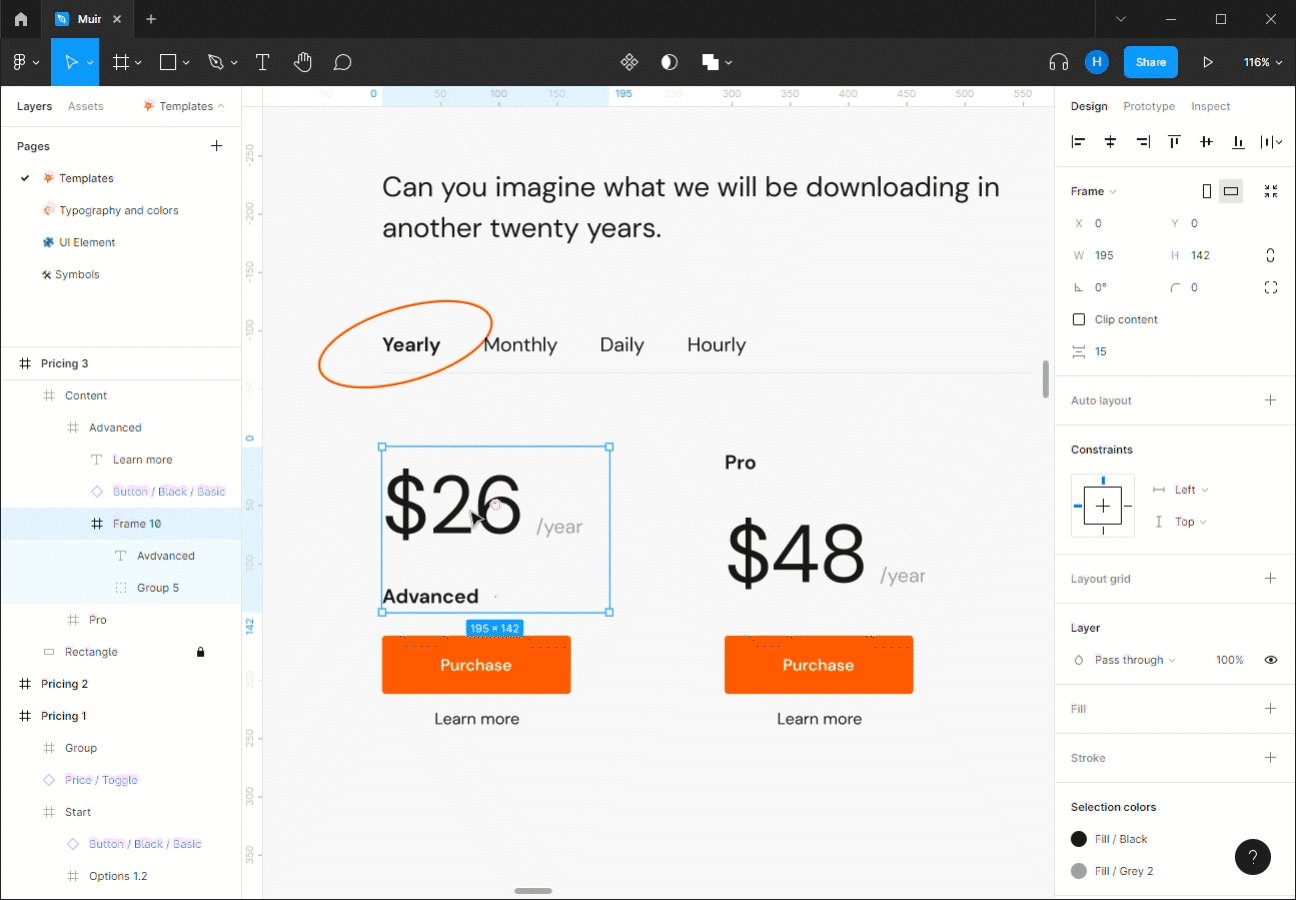
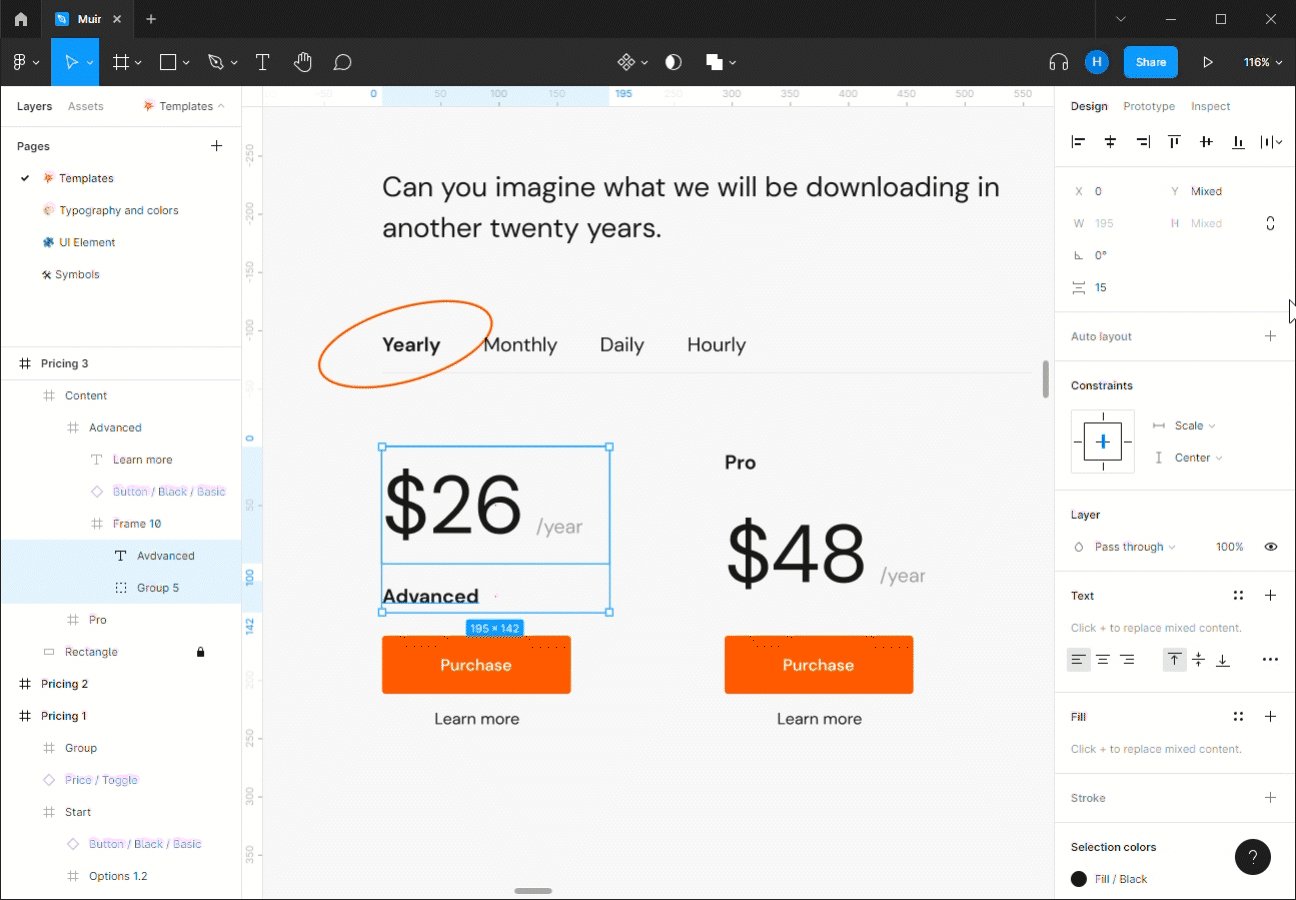
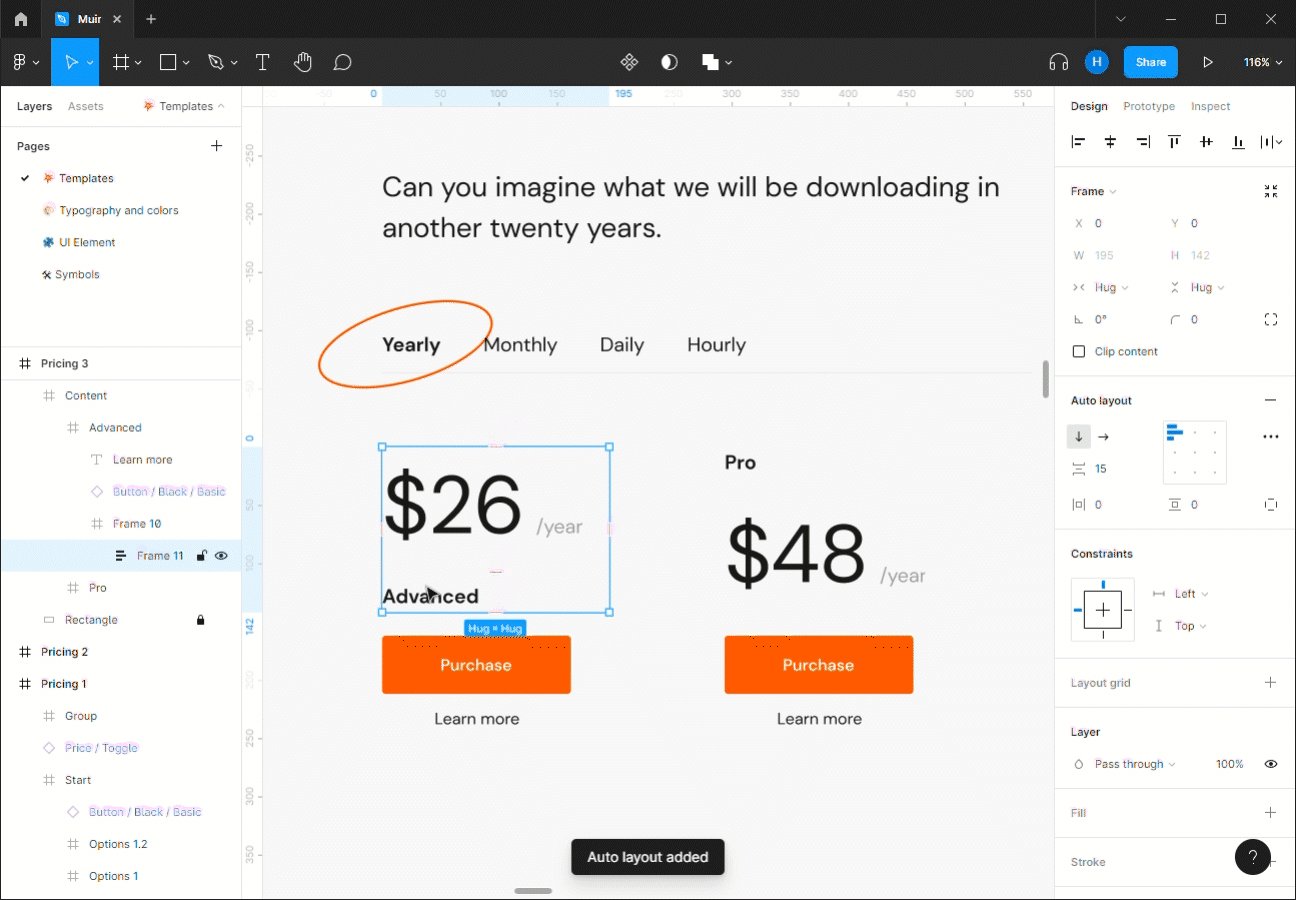
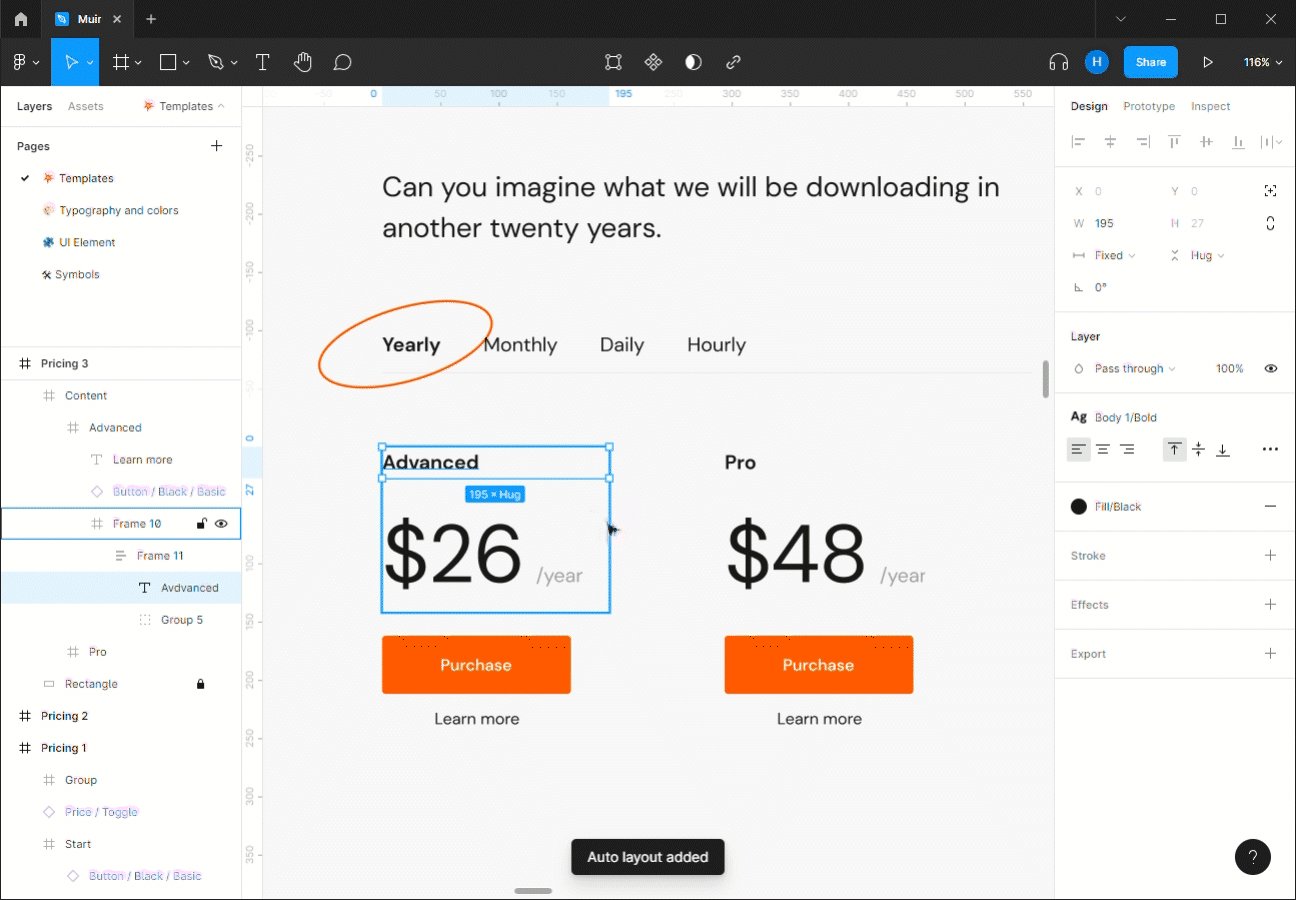
‘Autolayout’
Autolayout is one of Figma’s most outstanding functions. It allows you to create components that fit different situations. How it works? For example, when you add a new element -or delete an existing one- from a menu, the rest of the elements reposition themselves, without having to align them manually one by one.

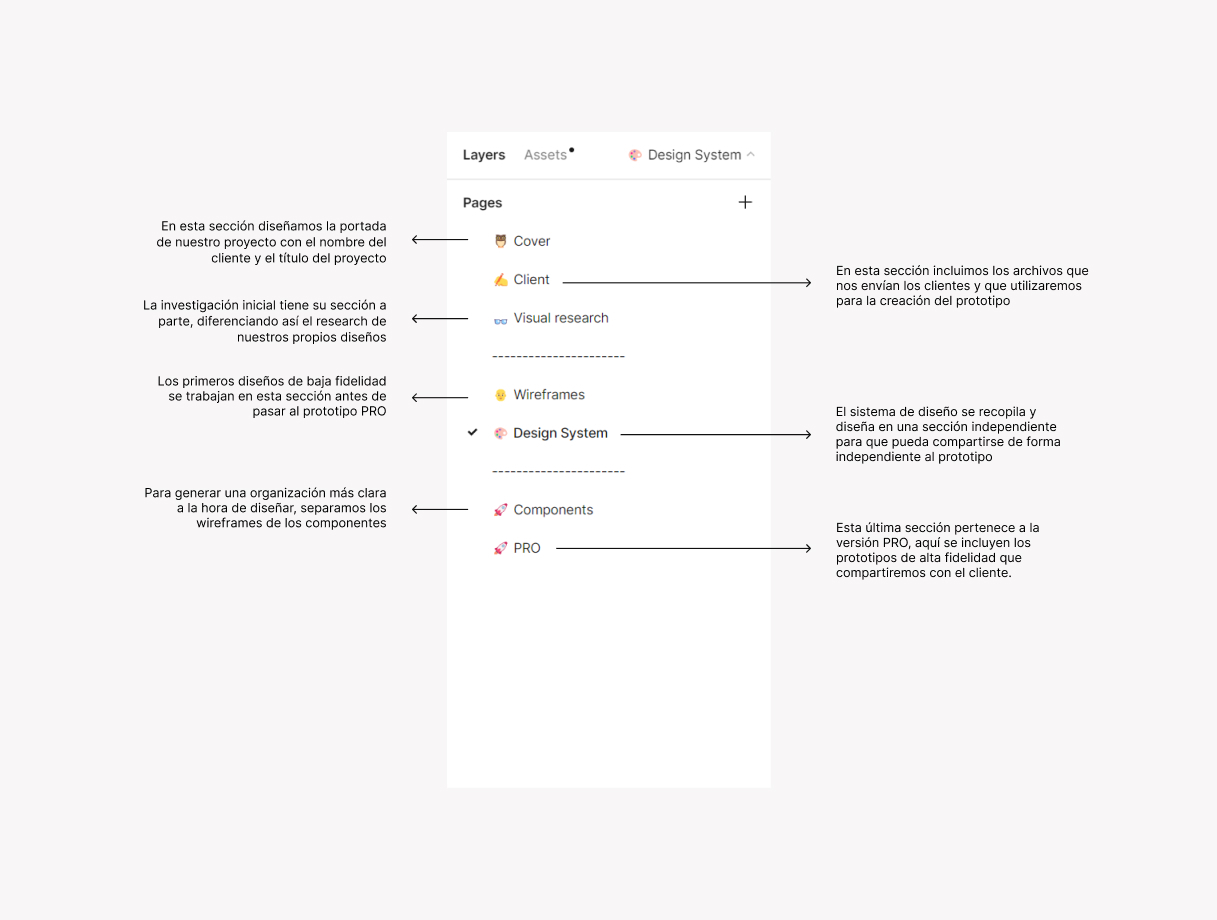
Project organisation
With Photoshop we saved our projects as .PSD files (or .PSB as their weight increased) in a logical but complex structure (it required familiarity to be understood). But organise projects in Figma is a piece of cake. Figma is an online tool, which means that all your files are cloud-stored, so they don’t take up space on your computer and they are accessible at any time, from your office or from your home.

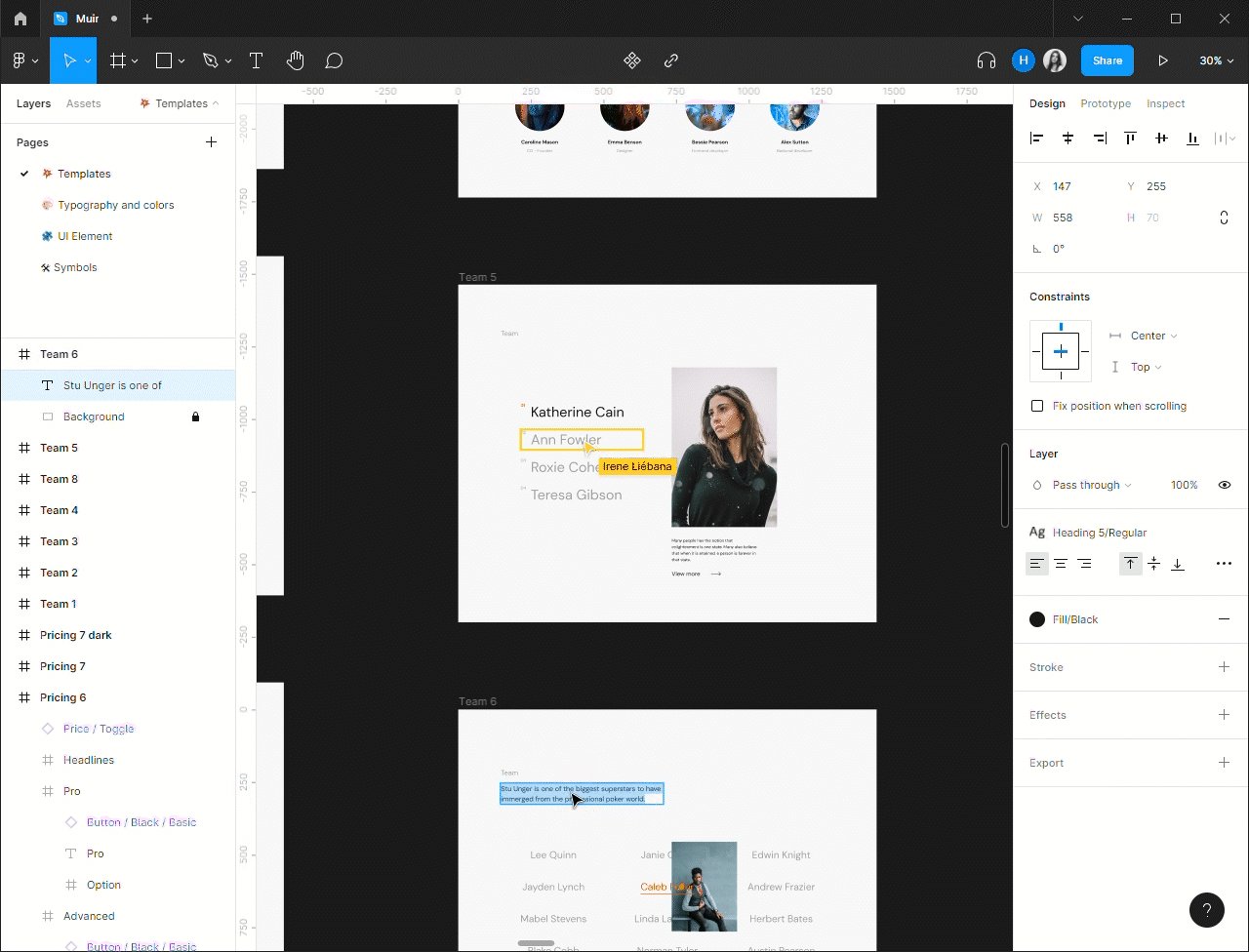
Collaborative
If teamwork and remote work is a central piece for you, then you will love Figma. The prototiping tool includes specific functions for collaboration between physically distant people. First of all, with Figma, several people can work on the same document at the same time and see each other’s modifications in real time. It also has teamwork tools, such as FigJam. Operationally, it is very useful to have all these functions within the same tool, as it makes it possible to dispense with others in the workflow (such as Google Meets for meetings). Also, after making changes to a document, comments can be added to help other team members keep track of what has been changed and why, which makes it even less reliant on email. Everything that happens in Figma stays in Figma…

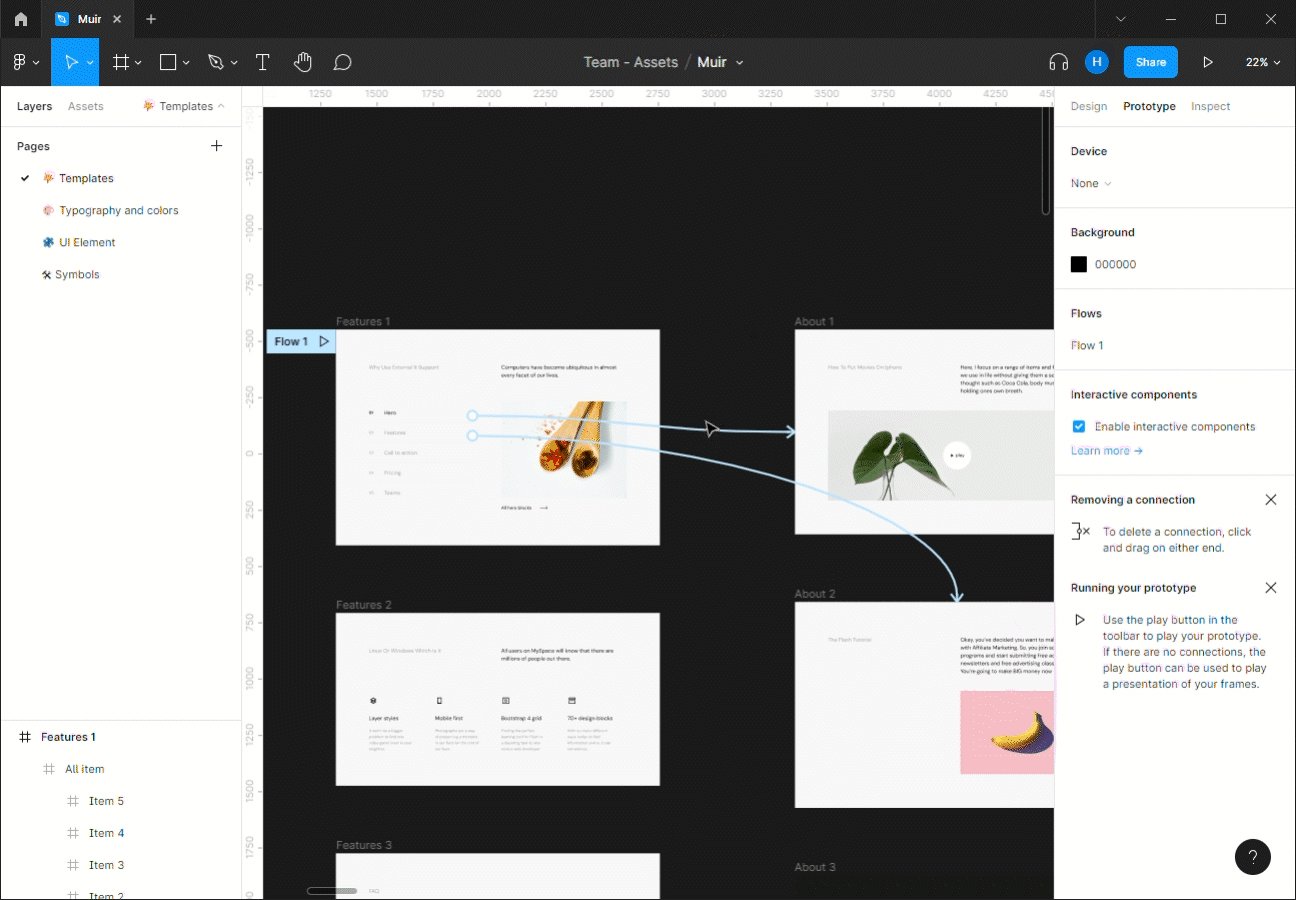
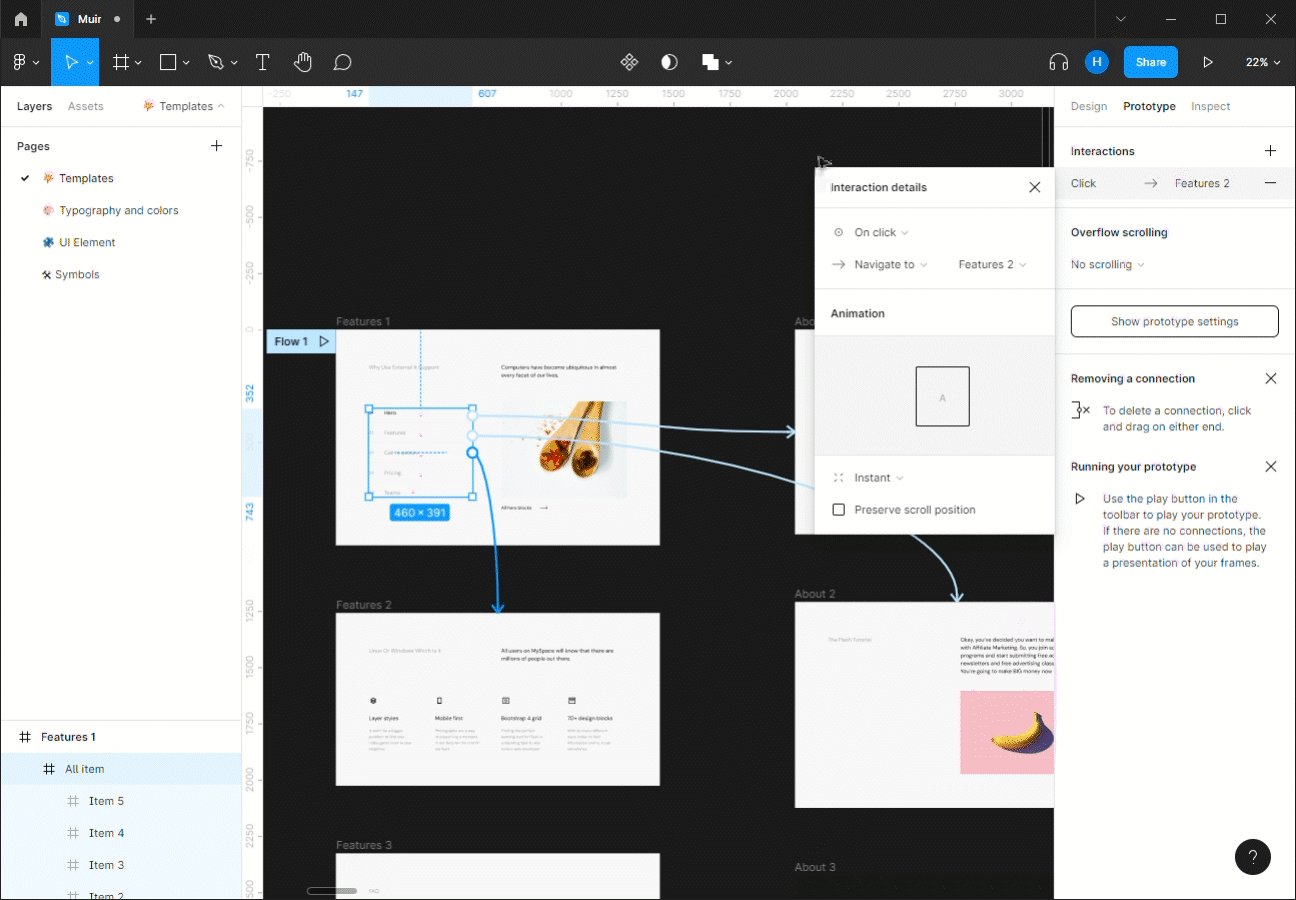
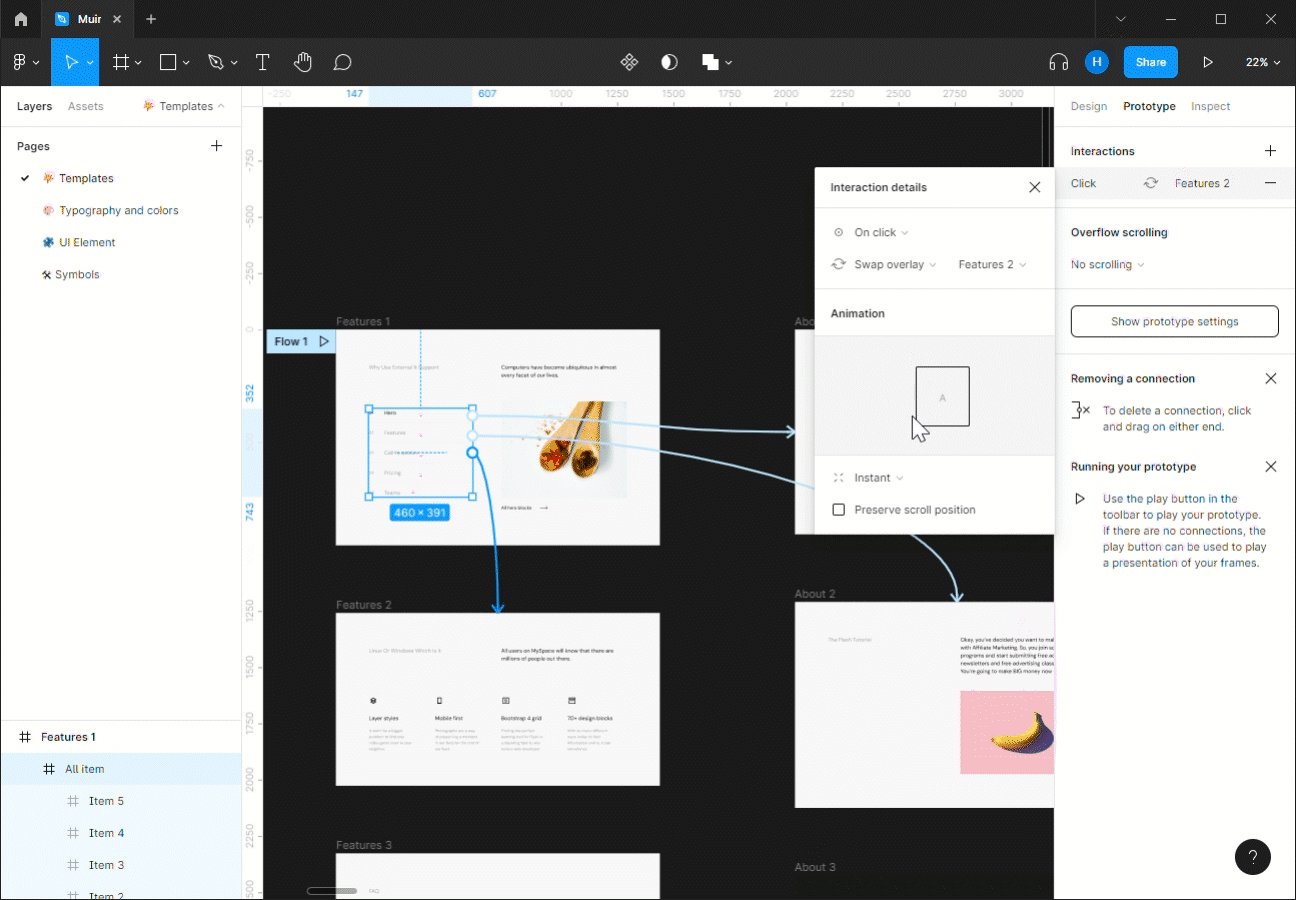
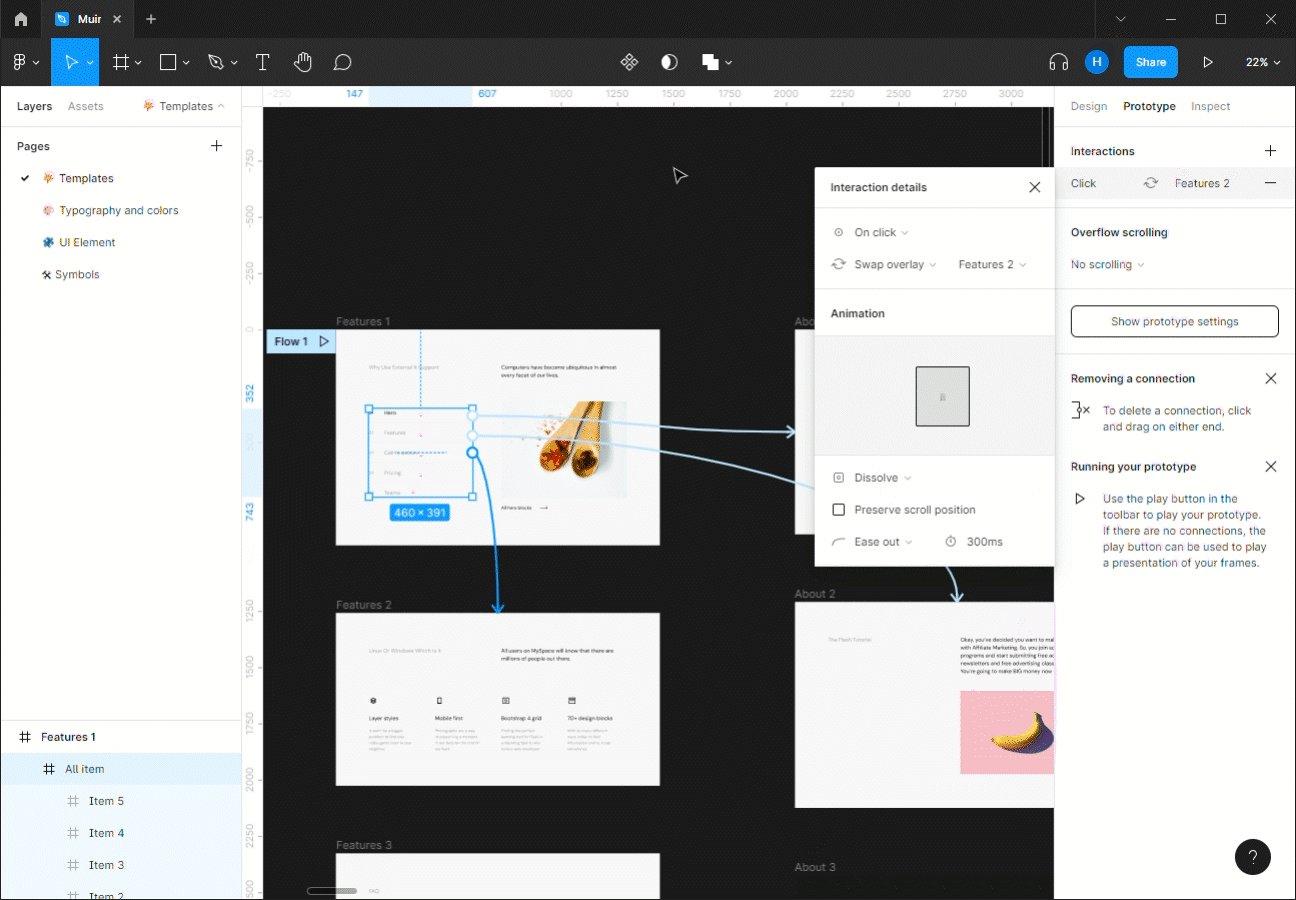
Interactive
There is no doubt that this is the great advantage of using Figma —or any other prototyping program—. The possibility of linking prototypes together to simulate how the navigation of the site will be or how the different elements of the pages will work when interacting with them —such as raising a modal window or applying a hover effect— not only makes it much easier for clients to get a much more complete mental image of the final product, but also makes the subsequent work of our development team more agile.

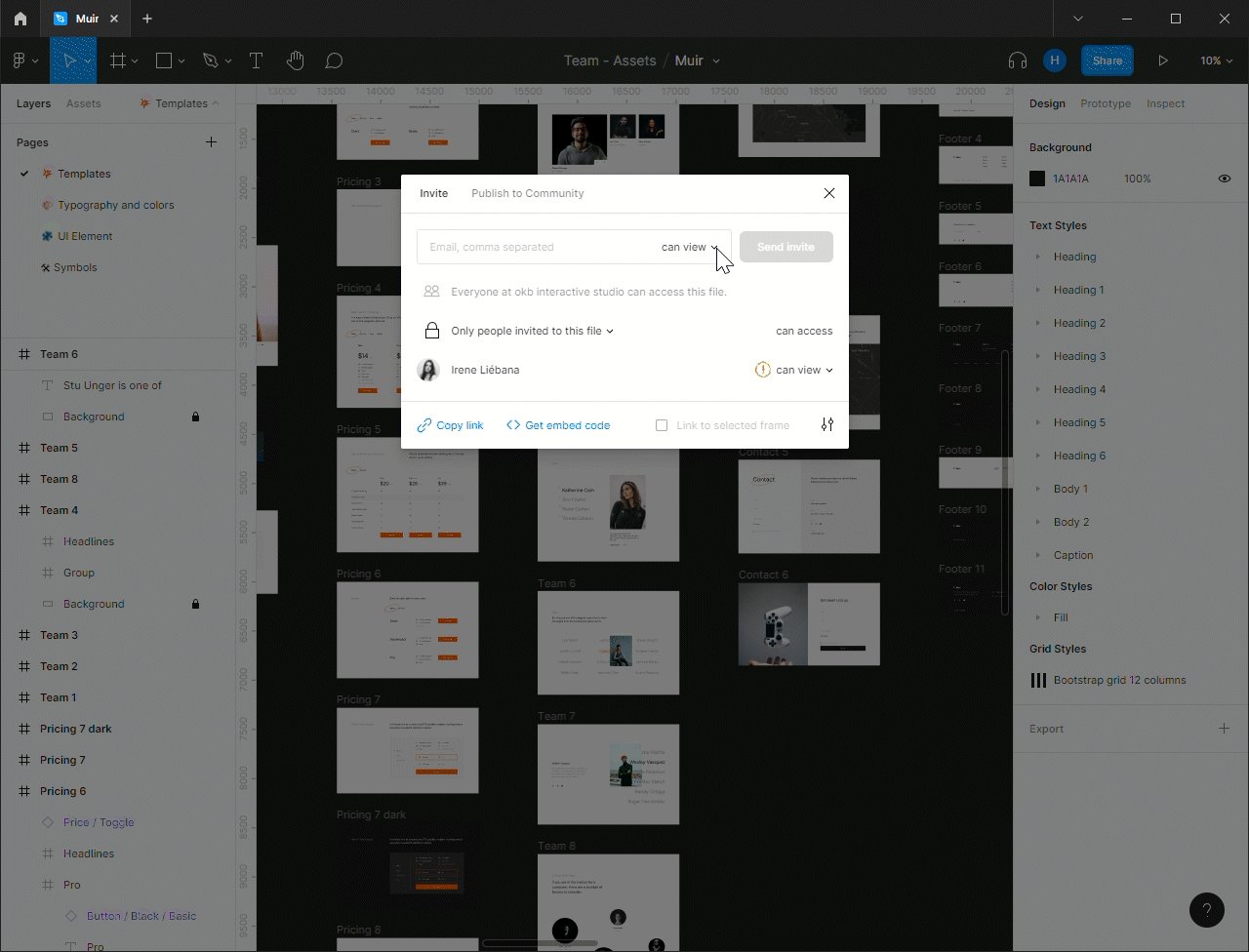
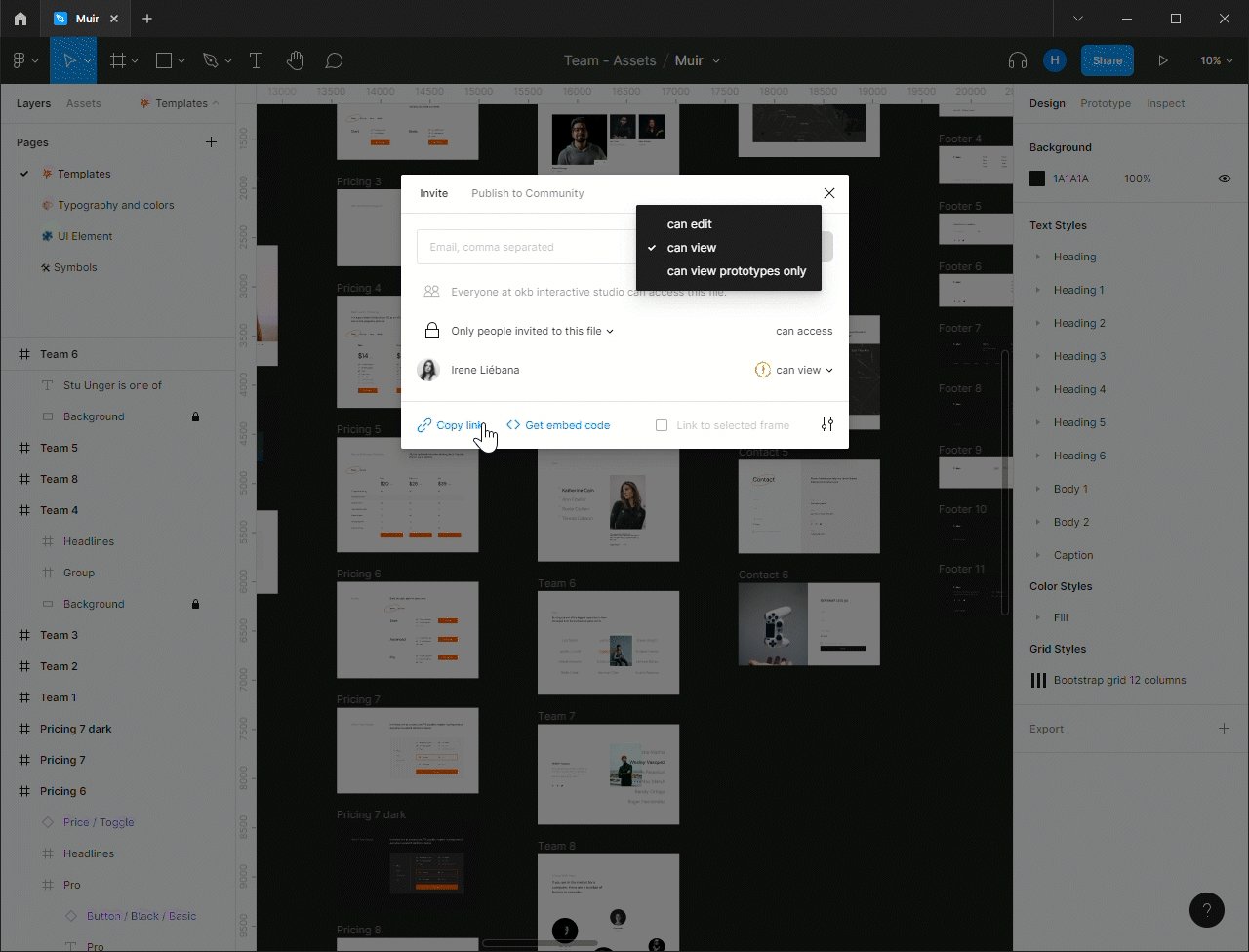
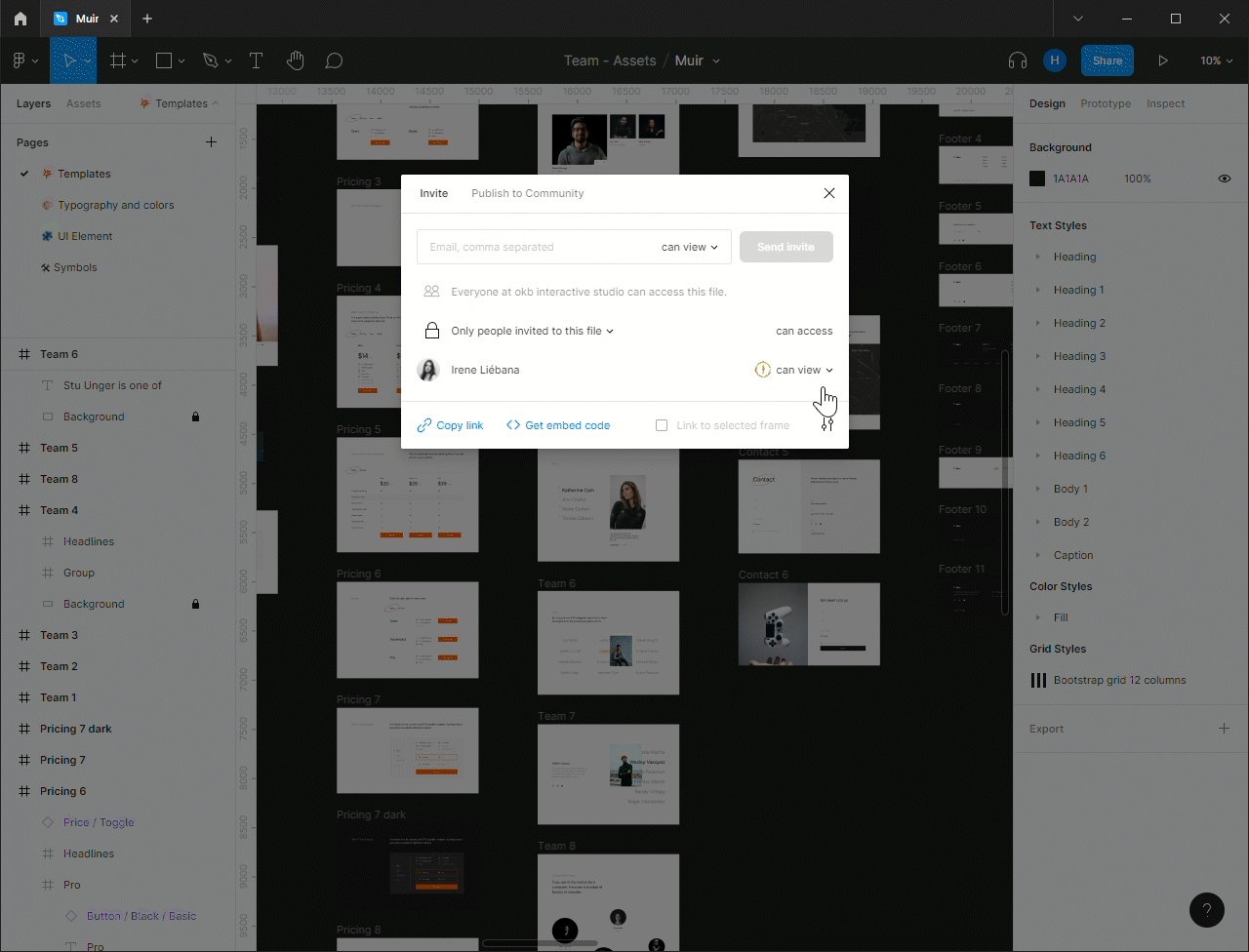
Easy to share
Emails with file attachments to share your protoypes with clients? Not anymore! Forget also about versions 1, 2, 3… With Figma you don’t share .JPGs and the communication channel is no longer email, where messages always turn into mazes! From now on, links will be shared so that your clients can access the prototype always up-to-date from their computer, without having to download anything. In addition this way of sharing offers a more acute view of the prototype: if we share prototypes on .JPG images, we force clients to check them in the image default app, which in most cases led them to get the wrong impression of the sizes of texts or elements.

When is the best moment to switch to Figma?
It takes time to learn how to use a tool and that, in the case of an interactive studio like ours, means shorter deadlines. So transition from one tool to another never seems a good idea… However, it’s better face the change as soon as possible and in a progressive way or sooner or later the change will be imposed by its own and suddenly.
In our opinion, the best time to move from Photoshop to a prototyping program like Figma is through a new, small and not very complex project. This is how we started our journey.
First we did a training course and then all the members of the team got involved in the project in order to put into practice what we had learned and share with each other our advice, doubts and sensations with the new tool. One of the great advantages of choosing Figma is that it is a very popular tool with a very active community, so it is easy to find documentation, courses or tutorials.
Today, Figma is already a reality in all our projects, even the biggest ones. Some of them were already presented to us with the requirement of having to work in Figma, which would not have been possible without these first tests. In other cases, we have been the ones to propose Figma to our clients, and they have welcomed it very enthusiastic. We believe that working with Figma gives us a plus in the eyes of most clients, as it makes our projects more attractive.
Changes are not easy and moving from one tool like Photoshop to another like Figma can be tough at first or even cause some frustration. But the advantages soon outweigh the disadvantages. Web design is about changes: programs that triumph and then disappear after being surpassed by others that add new features, programming languages that replace others, frameworks that appear and disappear, devices that change the way we access the Internet, new practices that overthrow old practices and revolutionise the way of dealing with projects… Working with change is a reality as a designer, so learning and using new tools should be in our DNA.



